Димас Блог, яркий и запоминающийся персонаж из популярного интернет-сериала, стал настоящей иконой среди молодежи. Хочешь попробовать нарисовать его самостоятельно? Мы подготовили подробную инструкцию, которая поможет вам шаг за шагом создать портрет Димаса Блога.
Прежде чем начать, подготовьте все необходимые материалы: лист бумаги, карандаш, резинку и краски. Теперь приступим к созданию рисунка. Первый шаг: нарисуйте круглую голову Димаса. Убедитесь, что круг достаточно большой, чтобы в него поместились глаза, нос и рот.
Второй шаг: добавим лицу Димаса выразительность. Нарисуйте две большие, выразительные глаза. Их форма похожа на овалы, но не забудьте о добавить изгибы, морщинки и ресницы, которые сделают глаза еще более живыми.
Третий шаг: перейдем к носу. Нос Димаса – это так называемый "прямой" нос. Постройте его в центре лица, под глазами, в виде прямоугольника с закругленными краями. Не забудьте добавить переносицу и небольшую тень.
Четвертый шаг: дорисуем рот. Для этого просто нарисуйте горизонтальную линию под носом Димаса и две косые линии, образующие уголки рта. Кроме того, не стоит забывать о зубах – добавьте несколько вертикальных линий, чтобы создать эффект зубов.
И наконец, пятый шаг: время добавить детали в лицо Димаса Блога. Добавьте брови, ресницы, выразительные морщины, чтобы придать лицу больше характера. Не забудьте закончить рисунок при помощи резинки, исправив ненужные линии и добавив тени.
Теперь, когда вы знаете основные шаги, приступайте к созданию своего собственного портрета Димаса Блога! И не забывайте, что практика делает мастера, так что не унывайте, если с первого раза не получится идеальный результат. Важно помнить, что самое главное в искусстве – это ваше воображение и творческий подход! Удачи в творчестве!
Разбор структуры сайта Димас Блог

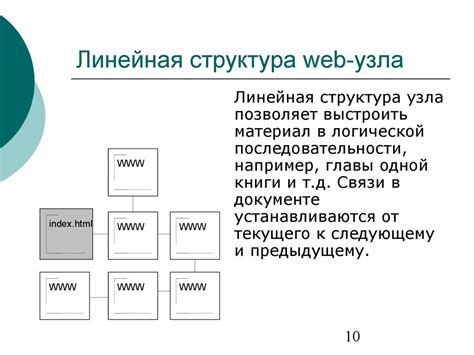
Структура сайта Димас Блог представляет собой логическую организацию его компонентов и их взаимосвязь. Она помогает посетителям быстро находить информацию и легко перемещаться по разделам сайта.
Главная страница сайта содержит основные элементы: заголовок, логотип, меню навигации, контент и подвал. Заголовок обычно включает название блога и логотип, привлекающий внимание. Меню навигации позволяет посетителям быстро переходить между разделами сайта, а контент представляет собой основную информацию, которую веб-сайт предлагает посетителям. Подвал содержит дополнительные ссылки и контактную информацию.
Ниже главного содержимого находятся разделы блога, каждый из которых имеет свою собственную структуру. Например, внутри раздела "Статьи" может быть оглавление со всеми статьями и краткими описаниями. При выборе статьи открывается отдельная страница с полным текстом статьи и комментариями читателей.
Сайт Димас Блог также может содержать разделы "О нас", "Контакты" и "Архив", которые помогают посетителям узнать больше о блоге и авторе. Эти разделы могут иметь схожую структуру с главной страницей, но содержать более детальную информацию.
Разбор структуры сайта Димас Блог позволяет увидеть, как различные компоненты взаимодействуют между собой и помогает создать более эффективный веб-сайт, учитывающий потребности посетителей.
Шаг 1: Определение основных блоков

Перед тем как начать рисовать Димас Блог, необходимо определить основные блоки, которые будут составлять структуру страницы.
Основные блоки:
- Шапка (header) - содержит логотип и основное меню навигации.
- Содержимое (content) - здесь будет размещаться основной контент статьи или поста.
- Боковая панель (sidebar) - здесь можно разместить дополнительную информацию, виджеты или рекламу.
- Подвал (footer) - здесь размещается информация об авторских правах, контактная информация и другие элементы.
При создании структуры страницы важно правильно расположить эти блоки, чтобы страница выглядела гармонично и удобно для пользователей.
Каждый из этих блоков имеет свои особенности и может содержать различные элементы, такие как заголовки, изображения, текстовые блоки и т. д. Детальное описание каждого блока будет представлено в следующих шагах.
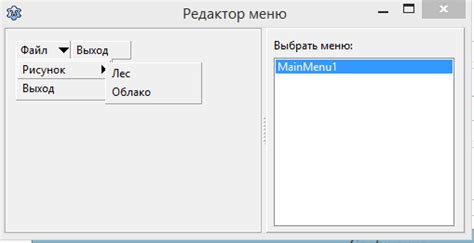
Шаг 2: Создание основного меню

Для создания основного меню Димас Блога нам понадобится использовать таблицы HTML. Таблица позволяет нам упорядочить элементы меню в логическом порядке и сделать их структурированными.
Ниже приведен пример HTML-кода для создания основного меню Димас Блога:
<table>
<tr>
<td><a href="главная.html">Главная</a></td>
<td><a href="статьи.html">Статьи</a></td>
<td><a href="о-блоге.html">О блоге</a></td>
<td><a href="контакты.html">Контакты</a></td>
</tr>
</table>
В примере выше создана таблица с одной строкой и четырьмя ячейками. Каждая ячейка содержит ссылку, которая ведет на соответствующую страницу блога.
Используя приведенный код, вы сможете создать основное меню Димас Блога и организовать его как вам удобно.
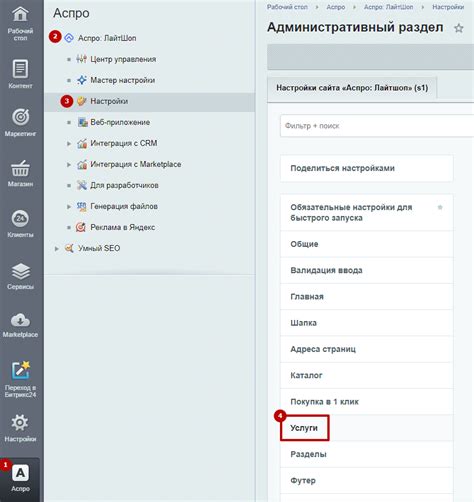
Шаг 3: Разработка разделов и подразделов

После того, как вы закончили создание общей структуры своего блога, настало время разработки его разделов и подразделов. Каждый раздел вашего блога будет содержать определенный набор статей или информацию на конкретную тему.
Для начала, определитесь с тематикой каждого раздела. Выберите область, в которой вы будете экспертом и сможете предоставлять полезную информацию вашим читателям. Например, если ваш блог будет о моде, вы можете создать разделы о стиле, трендах, гардеробе и так далее.
Помимо основных разделов, не забудьте создать подразделы для более детальной организации информации. В подразделах вы можете добавлять статьи, ресурсы, видео и другой контент, связанный с определенной темой. Например, в разделе "Статьи о стиле" вы можете создать подразделы "Основы стиля", "Тренды весны" и "Стильные образы для работы".
Создав разделы и подразделы, вы будете иметь четкую структуру своего блога, что облегчит навигацию по нему и поможет читателям найти нужную информацию. При разработке разделов и подразделов также обратите внимание на ключевые слова, которые будут отражать содержимое и тему каждого раздела. Это поможет вам создать качественный контент, а также улучшить видимость вашего блога в поисковых системах.
Шаг 4: Оформление навигации и сайдбара

После того, как вы создали основной контент блога, пришло время оформить навигацию и сайдбар. Навигация позволяет посетителям легко перемещаться по разделам блога, а сайдбар может содержать полезную информацию или ссылки на другие статьи.
Для оформления навигации можно использовать HTML-теги <ul> и <li>. Например:
<ul class="navigation">
<li><a href="/about">О блоге</a></li>
<li><a href="/articles">Статьи</a></li>
<li><a href="/contact">Контакты</a></li>
</ul>
С помощью CSS можно визуально стилизовать навигацию. Например, задать ей определенный цвет фона, изменить шрифт и размер текста, добавить отступы и разделители между пунктами.
Сайдбар обычно размещается справа или слева от основного контента блога. В нем можно разместить виджеты с дополнительной информацией или ссылками на популярные статьи. Для создания сайдбара можно использовать HTML-тег <aside> и <table>. Например:
<aside class="sidebar">
<h3>Популярные статьи</h3>
<table class="popular-articles">
<tr>
<td><a href="/article1">Статья 1</a></td>
</tr>
<tr>
<td><a href="/article2">Статья 2</a></td>
</tr>
<tr>
<td><a href="/article3">Статья 3</a></td>
</tr>
</table>
</aside>
Как и в случае с навигацией, сайдбар можно оформить с помощью CSS. Например, задать ему фоновый цвет, изменить стиль шрифта, добавить отступы и границы.
Шаг 5: Изображения и медиа

Во-первых, для добавления изображений в свою статью можно использовать тег <img>. Этот тег позволяет вставить изображение с помощью указания пути к файлу с изображением и его альтернативного текста. Например:
<img src="путь_к_изображению.jpg" alt="Описание изображения">Медиа контент, такой как видео или аудио файлы, также можно добавить с помощью тега <video> или <audio>. Например:
<video src="путь_к_видео.mp4" controls></video>Контроллер controls позволяет управлять воспроизведением видео или аудио.
Для вставки видео с популярных платформ, таких как YouTube или Vimeo, можно использовать специальные встроенные коды. Они предоставляются платформой для каждого видео. Например:
<iframe width="560" height="315" src="https://www.youtube.com/embed/ваше_видео_идентификатор" frameborder="0" allowfullscreen></iframe>Используя эти теги и коды, вы можете эффективно вставлять изображения и медиа контент в свой блог Димаса. Это поможет вам представить информацию более наглядно и привлечь внимание читателей.