В мире существует огромное количество веб-сайтов, но многие из них не обладают достаточной конверсией. Что делать, чтобы привлечь больше пользователей и увеличить количество продаж? Одним из ключевых факторов является эффективный дизайн.
Эффективный дизайн способен привлечь внимание посетителей сайта и заинтересовать их предложением. Он включает в себя функциональность, привлекательность и удобство использования. Каждый элемент дизайна должен быть продуман и выполнен с учетом потребностей целевой аудитории.
Важность эффективного дизайна состоит в том, что он помогает удерживать внимание пользователей на сайте, повышает их уровень доверия и уверенности в предлагаемой продукции или услуге. Благодаря правильному дизайну пользователь легко может найти нужную информацию и совершить покупку без излишних усилий.
Эффективный дизайн для повышения конверсии

Дизайн веб-сайта играет важную роль в привлечении и удержании пользователей. Эффективный дизайн помогает улучшить конверсию, то есть превратить посетителей в клиентов или подписчиков. В этом разделе мы рассмотрим несколько ключевых аспектов эффективного дизайна, которые помогут вам повысить конверсию вашего сайта.
1. Четкое и понятное содержание Одним из главных принципов эффективного дизайна является четкое и понятное содержание. Сайт должен предоставлять информацию в ясной и легко воспринимаемой форме. Используйте понятные заголовки, разделы и подзаголовки, чтобы организовать информацию на странице. Кроме того, важно использовать простой и понятный язык, чтобы пользователи могли без труда понять, что вы предлагаете и как этим воспользоваться. | 2. Привлекательный визуальный дизайн Пользователи часто оценивают веб-сайт по его визуальному дизайну. Визуальный дизайн должен быть привлекательным, сбалансированным и соответствовать бренду компании. Используйте приятные цветовые сочетания, привлекательные изображения и хорошо читаемый текст. Не забывайте о правильной типографике, чтобы текст был легко читаемым и привлекательным. |
3. Ясная навигация Правильная навигация является одним из ключевых факторов эффективного дизайна. Пользователи должны легко найти нужную информацию и перемещаться по сайту. Используйте понятное меню и ссылки для организации навигации. Кроме того, обеспечьте информацию о текущем местоположении пользователя на сайте, чтобы он всегда мог вернуться к нужной ему странице. | 4. Вызовы к действию Чтобы превратить посетителей в клиентов или подписчиков, важно использовать вызовы к действию. Создавайте привлекательные кнопки и ссылки, которые мотивируют пользователей на совершение нужных действий, например, оформление покупки или подписку на рассылку. Размещайте эти вызовы к действию на стратегически важных местах, чтобы они были видны и доступны для пользователей. |
В целом, эффективный дизайн для повышения конверсии должен предоставлять пользователю удобство, понятность и мотивацию к действиям. Следуя приведенным выше принципам, вы сможете создать дизайн, который поможет вам достичь ваших целей и повысить конверсию вашего сайта.
Привлекательный внешний вид

Первое впечатление пользователя формируется с помощью цветовой гаммы и шрифтов. Выберите сочетание цветов, которое гармонирует друг с другом и выглядит привлекательно. Используйте читабельные и удобочитаемые шрифты, которые не будут вызывать у пользователя дискомфорт при чтении текста.
Кроме цветовой гаммы и шрифтов, важно подобрать удачные фоновые изображения или иллюстрации, которые помогут создать атмосферу на сайте и привлечь внимание посетителей. Не забывайте о балансе элементов, чтобы сайт выглядел гармонично и не вызывал перегрузку информацией.
Также, важно уделить внимание интерфейсу пользователя. Сайт должен быть интуитивно понятным и удобным в использовании. Разместите меню и кнопки навигации на видном месте и сделайте их достаточно большими и заметными. Организуйте информацию на странице таким образом, чтобы пользователь мог быстро найти нужную ему информацию и совершить необходимые действия.
Следуя принципам привлекательного внешнего вида, вы сможете значительно повысить конверсию вашего сайта и привлечь больше посетителей, которые будут готовы совершить желаемые вами действия.
Простота и удобство использования

Чтобы повысить конверсию сайта, необходимо уделить внимание простоте и удобству использования. Важно создать четкую и понятную навигацию, чтобы посетитель мог быстро и легко найти нужную информацию или товар. Не стоит перегружать страницу большим количеством различных элементов и функций, это может вызвать путаницу и затруднить восприятие информации.
Также стоит обратить внимание на отзывчивый дизайн сайта, который адаптируется под разные устройства и экраны. В современном мире все больше посетителей используют мобильные устройства для доступа к интернету, поэтому необходимо убедиться, что ваш сайт отображается корректно и комфортно на всех устройствах.
Простота и удобство использования - это неотъемлемые составляющие успешного дизайна сайта, которые помогут увеличить конверсию и привлечь больше посетителей. Ими следует руководствоваться при разработке и оптимизации веб-сайта для достижения наилучших результатов.
Цветовая гамма и типографика

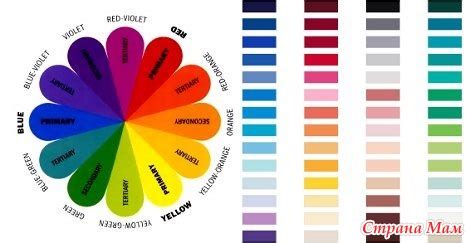
При выборе цветовой гаммы следует учитывать целевую аудиторию и тематику сайта. Цвета должны быть гармоничными и соответствовать общему стилю сайта. Один из способов создания гармоничной цветовой гаммы – использование цветовых схем. Например, аналогичные цвета или цвета из одного цветового семейства. Кроме того, важно учитывать психологическое воздействие цветов на пользователей. Красный цвет может вызвать чувство срочности и действия, а синий – ощущение спокойствия и надежности.
Типографика также играет важную роль в дизайне сайта. Чтение текста должно быть комфортным и понятным для пользователей. Размер и стиль шрифта должны быть выбраны с оглядкой на читабельность. Важно помнить о контрасте между текстом и фоном, чтобы информация была легко воспринимаема. Различные стили шрифтов – жирный, курсив, подчеркнутый – можно использовать для выделения ключевых слов и фраз, чтобы привлечь внимание посетителей.
Все элементы дизайна – цветовая гамма и типографика – должны работать вместе, чтобы создавать единый стиль сайта и облегчать взаимодействие пользователя с информацией. Они являются мощным инструментом, способным улучшить конверсию сайта и привлечь больше посетителей.
Адаптивный дизайн для всех устройств

Времена, когда пользователи обращались к сайтам только через компьютеры, давно прошли. Сегодня люди используют различные устройства для поиска информации и покупок в интернете. И если ваш сайт не адаптирован для работы на всех устройствах, это может отпугнуть потенциальных клиентов и сократить конверсию.
Адаптивный дизайн предоставляет оптимальное отображение контента на любом устройстве. Это достигается за счет использования гибких сеток, медиазапросов и других технологий. Например, текст может автоматически изменяться по размеру, чтобы удобно читать его на смартфоне или планшете. Кнопки и элементы управления могут менять свой размер и расположение в зависимости от размера экрана.
Адаптивный дизайн не только улучшает пользовательский опыт, но и увеличивает конверсию. Если пользователь может легко найти нужную информацию и выполнять действия на вашем сайте, он будет больше склонен оставаться на сайте и совершать покупки. Кроме того, адаптивный дизайн положительно влияет на ранжирование сайта в поисковых системах, так как Google и другие поисковики предпочитают сайты с адаптивным дизайном при выдаче результатов поиска.
Поэтому, при создании сайта и его дизайна, следует обязательно учесть адаптивность. Это может потребовать некоторых дополнительных усилий, но они точно окупятся в виде повышенной конверсии и удовлетворенных пользователей.