WordPress является одной из самых популярных платформ для создания сайтов и блогов благодаря своей простоте использования и гибкости. Одним из главных преимуществ WordPress является возможность настраивать внешний вид своего сайта с помощью CSS.
Веб-сайты WordPress используют родительскую тему, которая устанавливается по умолчанию, но она может быть настроена и изменена с помощью кода CSS. Это позволяет владельцам сайтов создавать уникальный дизайн, соответствующий их потребностям и предпочтениям.
Добавление CSS в WordPress можно осуществить несколькими способами. Один из самых простых способов - использование темы-ребенка. Тема-ребенок - это тема, основанная на родительской теме, которая позволяет добавлять и изменять CSS-код без вмешательства в код родительской темы.
Если вы не хотите использовать тему-ребенка, WordPress также предоставляет возможность добавлять CSS-код непосредственно в свою тему с помощью пользовательских стилей. Это дает вам полный контроль над дизайном вашего сайта и позволяет вносить изменения в любое время.
Почему важно знать, как добавить CSS в WordPress

Добавление CSS в WordPress позволяет изменять оформление элементов на странице в соответствии с вашими потребностями и предпочтениями. Вы можете изменить шрифты, цвета, размеры и расположение элементов, чтобы создать уникальный дизайн вашего сайта. Без использования CSS ваши страницы могут выглядеть стандартными и однообразными.
Знание, как добавить CSS в WordPress, также позволяет контролировать стилизацию вашего сайта без необходимости изменений в основном коде WordPress. Вы можете легко применять стили к отдельным страницам, постам или всему сайту, используя CSS-файлы или инлайн-стили. Это делает процесс обновления и изменения дизайна гораздо более гибким и удобным.
Кроме того, добавление CSS в WordPress позволяет легко интегрировать темы и плагины сторонних разработчиков. Вы можете создавать собственные темы или настраивать готовые темы, применяя свои собственные стили. Это дает вам возможность создавать уникальные веб-сайты, которые полностью соответствуют вашим запросам и требованиям.
В целом, знание, как добавить CSS в WordPress, является важным элементом успешной разработки и управления сайтами на этой платформе. Оно позволяет вам создавать уникальные, стильные и профессиональные веб-сайты, которые привлекут внимание пользователей и будут соответствовать вашей цели и визуальному образу бренда.
Как добавить CSS в WordPress: инструкция шаг за шагом

WordPress предоставляет возможность добавлять собственные CSS правила, чтобы настроить внешний вид вашего сайта. В этой статье мы расскажем вам, как добавить CSS в WordPress, следуя простой и понятной инструкции.
1. Создайте новый файл CSS
| 1.1. | Откройте любой текстовый редактор, такой как Notepad++ или Sublime Text, и создайте новый файл. |
| 1.2. | Сохраните файл с расширением .css. Например, styles.css. |
| 1.3. | Загрузите файл CSS на ваш сервер. Вы можете использовать FTP клиент, такой как FileZilla, чтобы загрузить файл в каталог вашего WordPress сайта. |
2. Подключите CSS файл к вашей теме WordPress
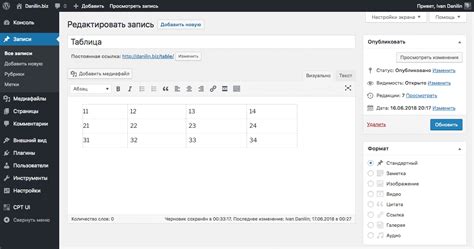
| 2.1. | Войдите в админ-панель WordPress и выберите "Внешний вид" -> "Редактор". |
| 2.2. | В открывшейся странице выберите файл functions.php в правой части экрана. |
| 2.3. | Найдите строку кода </head> и добавьте следующий код перед ней: <link rel="stylesheet" href="путь_к_вашему_файлу_css" /> |
| 2.4. | Замените путь_к_вашему_файлу_css на путь к загруженному вами файлу CSS. Например, http://example.com/wp-content/themes/your-theme/styles.css. |
| 2.5. | Нажмите кнопку "Обновить файл" для сохранения изменений. |
3. Проверьте, что CSS применяется
| 3.1. | Перейдите на ваш сайт WordPress и обновите страницу. |
| 3.2. | Откройте инструменты разработчика вашего браузера, нажав правую кнопку мыши и выбрав "Исследовать элемент". |
| 3.3. | Выберите элемент на странице и проверьте применяемые к нему стили во вкладке "Styles". |
Поздравляем! Теперь вы знаете, как добавить CSS в WordPress. Вы можете использовать эту инструкцию для настройки внешнего вида вашего сайта или создания собственной темы WordPress.
Основные методы добавления CSS в WordPress

1. Использование пользовательского CSS-файла:
Самый простой способ добавления CSS-стилей заключается в создании и загрузке пользовательского CSS-файла используя FTP. Для этого вам необходимо создать новый CSS-файл, добавить нужные стили и загрузить его в папку с темами вашего WordPress сайта.
2. Использование плагина для настройки стилей:
Существует множество плагинов, таких как "Simple Custom CSS", которые позволяют вам добавлять пользовательские CSS-стили прямо из административного интерфейса WordPress. Вы можете просто установить подходящий плагин и настроить стили без необходимости редактирования файлов.
3. Редактирование файла стилей темы:
Каждая тема WordPress имеет свой файл стилей style.css. Вы можете открыть и отредактировать этот файл, чтобы добавить свои пользовательские стили. Однако это не рекомендуется, поскольку ваши изменения могут быть перезаписаны при обновлении темы.
4. Использование набора дочерней темы:
Чтобы сохранить ваши пользовательские стили при обновлении темы, вы можете создать дочернюю тему, которая наследует стили и функциональность родительской темы. В дочерней теме вы можете создать свой файл стилей и добавить нужные стили без опасности потери изменений при обновлении родительской темы.
Каждый из этих методов имеет свои преимущества и недостатки, и выбор зависит от ваших потребностей и опыта в работе с WordPress. Выберите подходящий метод добавления CSS, чтобы создать уникальный внешний вид вашего WordPress сайта.
Советы по добавлению CSS в WordPress

Добавление пользовательского CSS в WordPress может быть очень полезным, особенно если вам нужно настроить внешний вид своего веб-сайта или добавить дополнительные стили для конкретных элементов.
Вот несколько советов, которые помогут вам легко добавить CSS в WordPress:
1. Используйте дочернюю тему Дочерняя тема позволяет вам вносить изменения в базовую тему без изменения ее исходного кода. Создание дочерней темы и добавление пользовательского CSS в ее стиль.css файл - один из самых надежных способов добавления CSS в WordPress. |
2. Используйте плагины для добавления CSS Если у вас нет опыта работы с дочерней темой или вы просто хотите быстро добавить CSS, плагины для добавления пользовательского CSS могут стать отличной альтернативой. Существует множество плагинов, которые позволяют вам добавлять CSS-правила на ваш веб-сайт без необходимости внесения изменений в исходный код темы. |
3. Используйте настраиваемые поля темы или страниц Некоторые темы и плагины предоставляют настраиваемые поля для добавления пользовательского CSS. Это может быть поле на странице настройки темы или настройка отдельной страницы. |
4. Измените файл style.css в теме Если вы хотите добавить CSS в каждую страницу вашего сайта, редактирование файла style.css в основной теме может быть хорошим вариантом. Однако будьте осторожны при обновлении темы, так как ваши изменения могут быть потеряны. |
5. Используйте инлайн-стили Инлайн-стили позволяют вам добавлять CSS-правила непосредственно в HTML-элементы на вашей веб-странице. В WordPress вы можете использовать атрибут style для добавления инлайн-стилей к элементам через свой редактор контента. |
Выберите наиболее удобный для вас способ добавления CSS в WordPress и наслаждайтесь настройкой внешнего вида вашего веб-сайта!