HTML является основным языком для создания и оформления веб-страниц. Он обеспечивает возможность структурирования информации и добавления различных компонентов, таких как изображения, таблицы и ссылки. Однако, для создания динамических и интерактивных элементов на странице, иногда требуется использовать JavaScript - язык программирования, который позволяет добавлять различные скрипты на HTML страницы.
Добавление скрипта на HTML страницу может показаться сложной задачей для тех, кто только начинает изучать веб-разработку. Однако, существуют простые инструкции, которые помогут вам внедрить скрипт на вашу HTML страницу. Здесь мы предоставим вам подробную инструкцию о том, как это сделать, а также предоставим примеры, чтобы вы могли лучше понять, как работает данное действие.
Перед добавлением скрипта в HTML страницу, вам необходимо определить, где именно вы хотите разместить свой скрипт. Это может быть либо внутри тега <head> для глобального скрипта (например, подключение библиотек), либо внутри тега <body> для локального скрипта. Область применения вашего скрипта определит, как ваши скрипты будут взаимодействовать с элементами на странице.
Как добавить скрипт в HTML

Добавление скриптов в HTML дает возможность придать сайту интерактивность и функциональность. В этой статье мы рассмотрим несколько способов добавления скриптов в HTML.
1. Встроенные скрипты:
| Пример | Описание |
|---|---|
| <script>alert("Привет, мир!");</script> | |
| <script>console.log("Привет, мир!");</script> |
2. Подключение внешних скриптов:
| Пример | Описание |
|---|---|
| <script src="script.js"></script> | Подключение внешнего скрипта из файла script.js |
| <script src="https://code.jquery.com/jquery-3.6.0.min.js"></script> | Подключение внешней библиотеки jQuery с сервера по указанному URL |
3. Атрибуты скриптов:
| Атрибут | Описание |
|---|---|
| async | Указывает, что скрипт асинхронный и его загрузка не блокирует отображение страницы |
| defer | Указывает, что скрипт откладывается до окончания загрузки страницы и его выполнение происходит после этого |
Теперь вы знаете различные способы добавления скриптов в HTML. Выберите тот, который лучше всего соответствует требованиям вашего проекта и начинайте использовать интерактивность на вашем сайте!
Инструкция по добавлению скриптов

1. Создайте файл скрипта.
Для начала добавления скрипта, вам потребуется создать отдельный файл. Создайте файл с расширением ".js" и сохраните его на вашем компьютере. Имя файла может быть любым, но рекомендуется использовать понятное и описательное имя.
2. Подключите скрипт к HTML-документу.
Чтобы добавить скрипт на вашу HTML-страницу, вам необходимо добавить тег <script> в раздел <head> или <body> вашего HTML-кода. Внутри тега <script> укажите атрибут "src" и укажите путь к файлу скрипта:
<script src="путь_к_файлу_скрипта.js"></script>
3. Встроенный скрипт.
Если скрипт небольшой и его удобнее разместить непосредственно внутри HTML-кода, вам необходимо использовать встроенный скрипт. Добавьте тег <script> в любое удобное место вашего HTML-кода. Внутри тега <script> напишите ваш скрипт:
<script> ваш_код_скрипта </script>
4. Разместите скрипт после содержимого страницы.
Если ваш скрипт должен быть выполнен после загрузки всего содержимого вашей HTML-страницы, разместите тег <script> перед закрывающим тегом </body>:
<script src="путь_к_файлу_скрипта.js"></script>
5. Внешний скрипт с асинхронной загрузкой.
Вы также можете загрузить внешний скрипт с использованием асинхронной загрузки. Для этого укажите атрибут "async" в теге <script>:
<script src="путь_к_файлу_скрипта.js" async></script>
6. Внешний скрипт с отложенной загрузкой.
Если вам нужно отложить загрузку скрипта до тех пор, пока веб-страница полностью не будет загружена, укажите атрибут "defer" в теге <script>:
<script src="путь_к_файлу_скрипта.js" defer></script>
7. Включение нескольких скриптов.
Если вам нужно включить несколько скриптов на одной странице, просто добавьте несколько тегов <script> с разными путями к файлам скриптов:
<script src="путь_к_файлу_скрипта1.js"></script>
<script src="путь_к_файлу_скрипта2.js"></script>
Теперь у вас есть все необходимые инструкции для добавления скриптов в ваш HTML-код! Пользуйтесь внешними и встроенными скриптами, выбирайте способ загрузки скриптов в зависимости от требований вашего проекта.
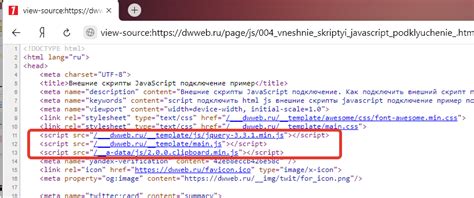
Пример подключения скрипта через тег script

Пример подключения внешнего скрипта:
<script src="script.js"></script>
В данном примере скрипт.js является внешним файлом, который должен находиться в той же папке, что и HTML-файл. С помощью атрибута src мы указываем путь к файлу.
Пример внутреннего скрипта:
<script>
// JavaScript-код
</script>
В данном примере JavaScript-код располагается между открывающим и закрывающим тегами script. Внутренний скрипт используется, когда необходимо добавить небольшой код прямо в файл HTML.
Важно знать, что тег script располагается внутри тега head или body. Рекомендуется размещать скрипты перед закрывающим тегом body, чтобы обеспечить полную загрузку и отображение страницы перед выполнением скрипта. Это поможет избежать блокировки рендеринга страницы.
Таким образом, подключение скрипта с помощью тега script является простым и эффективным способом добавления JavaScript в HTML-файл.
Примеры внешних и встроенных скриптов

Внешний скрипт:
Чтобы добавить внешний скрипт в HTML-документ, необходимо использовать тег <script> и указать путь к файлу с расширением .js:
<script src="путь_к_вашему_файлу.js"></script>Например, если ваш файл с внешним скриптом называется "script.js" и находится в одной папке с HTML-документом, то код будет выглядеть следующим образом:
<script src="script.js"></script>Встроенный скрипт:
Встроенный скрипт добавляется непосредственно в тег <script> на странице HTML.
<script>
function showMessage() {
document.getElementById("message").innerHTML = "Привет, мир!";
}
</script>Теперь вы можете вызвать эту функцию из любого места в вашем HTML-коде, например, при клике на кнопку:
<button onclick="showMessage()">Нажми меня</button>В результате после нажатия на кнопку на странице появится сообщение "Привет, мир!".
Обратите внимание, что в обоих случаях тег <script> должен быть размещен между тегами <head> или <body> в вашем HTML-документе.
Способы оптимизации и советы по использованию скриптов

1. Минификация: Перед использованием скриптов рекомендуется минифицировать их. Минификация - это процесс удаления неиспользуемых символов, пробелов и комментариев из кода, что позволяет сократить размер файла. Это поможет улучшить загрузку страницы и уменьшить время загрузки скриптов.
2. Асинхронная загрузка: Если на странице присутствуют несколько скриптов, можно использовать асинхронную загрузку для параллельного выполнения скриптов. Это улучшит время загрузки страницы, так как скрипты будут загружаться параллельно, а не последовательно. Тег <script> с атрибутом async позволяет браузеру загружать скрипт асинхронно.
3. Отложенная загрузка: Если скрипты не являются необходимыми для первоначальной загрузки страницы, они могут быть отложены до момента, когда страница загрузится полностью. Тег <script> с атрибутом defer позволяет отложить загрузку скрипта до тех пор, пока не будет завершена загрузка страницы.
4. Размещение скриптов в конце страницы: Размещение скриптов в конце страницы перед закрывающим тегом </body> позволяет браузеру сначала загрузить контент страницы, а затем выполнить скрипты. Это улучшит время загрузки страницы, так как скрипты не будут блокировать загрузку контента.
5. Использование атрибута async или defer только для внешних скриптов: Атрибуты async и defer можно использовать только для внешних скриптов. Для встроенных скриптов они не действуют и загрузка скрипта будет блокировать загрузку страницы. Поэтому внутренние скрипты следует размещать сразу перед закрывающим тегом </body> или использовать другие методы оптимизации.
6. Кэширование скриптов: Использование кэширования помогает уменьшить время загрузки страницы. При первой загрузке скрипт будет сохранен в кэше браузера, а при последующих запросах будет загружаться из кэша. Для установки кэширования скриптов необходимо настроить заголовки кэширования на сервере.
7. Оптимизация скриптов: При написании скриптов следует следовать принципам оптимизации. Для улучшения производительности стоит избегать многократного вызова одной и той же функции, минимизировать использование глобальных переменных и уменьшить количество HTTP запросов.
8. Тестирование производительности: После оптимизации скриптов рекомендуется провести тестирование производительности, чтобы убедиться, что страница загружается быстро и скрипты работают корректно. Для тестирования можно использовать инструменты разработчика браузера, такие как Google Chrome DevTools или Mozilla Firefox Developer Tools.
Используя эти способы оптимизации и следуя советам, вы сможете улучшить производительность и пользовательский опыт, связанный с использованием скриптов на вашем веб-сайте.