HTML является основным языком разметки веб-страниц, и правильное форматирование текста является важной составляющей процесса создания веб-контента. Умение форматировать текст для HTML позволяет создавать более читабельные и структурированные страницы, которые легко воспринимаются пользователями и могут быть успешно проиндексированы поисковыми системами.
Существуют несколько основных правил для форматирования текста в HTML. Во-первых, для создания отступов и разделения блоков текста следует использовать теги параграфа (p). Начало нового параграфа обычно обозначается с помощью открывающего тега p, а его окончание - с помощью закрывающего тега p.
Кроме того, для выделения особого значения или важности определенных фраз или слов можно применять теги strong и em. Тег strong используется для создания полужирного текста, обозначающего особую важность или вес сообщения. В то же время, тег em используется для создания курсивного текста, который выделяет или подчеркивает определенную информацию.
Правила форматирования текста в HTML

Вот некоторые основные правила форматирования текста в HTML:
| Тег | Описание | Пример |
|---|---|---|
| <p> | Параграф | <p>Это параграф текста.</p> |
| <strong> | Выделение жирным шрифтом | <strong>Жирный текст</strong> |
| <em> | Выделение курсивом | <em>Курсивный текст</em> |
| <u> | Подчеркивание текста | <u>Подчеркнутый текст</u> |
| <h1> - <h6> | Заголовки разных уровней | <h1>Заголовок</h1> |
| <a href="URL"> | Гиперссылка | <a href="https://example.com">Ссылка</a> |
Это лишь некоторые примеры тегов, которые можно использовать для форматирования текста в HTML. Важно помнить о синтаксисе и правильной вложенности тегов для правильной отображения веб-страницы.
Примеры форматирования текста в HTML

HTML позволяет форматировать текст, чтобы сделать его более выразительным и привлекательным для читателя. Ниже приведены некоторые примеры форматирования текста в HTML:
| Форматирование | Пример |
|---|---|
| Полужирный текст | <strong>Этот текст будет полужирным</strong> |
| Курсивный текст | <em>Этот текст будет курсивным</em> |
| Подчеркнутый текст | <u>Этот текст будет подчеркнутым</u> |
| <s>Этот текст будет зачеркнутым</s> | |
| Верхний индекс | <sup>Верхний индекс</sup> |
| Нижний индекс | <sub>Нижний индекс</sub> |
| Выделенный текст | <mark>Этот текст будет выделенным</mark> |
Кодовый текст | <code>Этот текст будет представлен как код</code> |
Это только некоторые из возможностей форматирования текста в HTML. С помощью сочетания этих тегов вы можете создать привлекательный и читабельный контент для вашего веб-сайта.
Жирный текст в HTML: примеры и правила

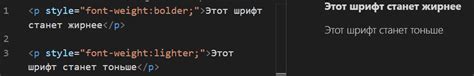
Жирный текст в HTML позволяет выделить определенные слова или фразы для привлечения внимания читателя. Для форматирования текста в жирном стиле используется тег , который обрамляет выделенный текст.
Ниже приведены примеры использования тега :
- Этот текст будет жирным
- Обычный текст текст, выделенный жирным шрифтом обычный текст
Несколько важных правил для использования жирного текста:
- Не стоит злоупотреблять выделением жирным шрифтом. Используйте его умеренно и только для постановки акцента на ключевые моменты.
- Не используйте жирный текст для всего содержимого страницы, так как это может привести к плохой читабельности.
- Избегайте использования жирного текста в заголовках, поскольку они уже обычно привлекают внимание.
Обратите внимание, что использование жирного текста не влияет на поисковую оптимизацию (SEO) или ранжирование вашей веб-страницы. Однако, правильное использование жирного шрифта может улучшить визуальное восприятие вашего контента и помочь читателям лучше понять важные моменты.
Теперь, когда вы знакомы с правилами и примерами использования жирного текста в HTML, можете использовать этот стиль форматирования для подчеркивания ключевых понятий и выделения важной информации на своих веб-страницах.
Курсивный текст в HTML: примеры и правила

1. Тег
Один из наиболее распространенных способов создания курсивного текста в HTML - использование тега . Этот тег позволяет выделить текст жирным шрифтом и при необходимости курсивом.
Пример:
<p>Текст <strong>важного сообщения</strong> курсивом.</p>Результат:
Текст важного сообщения курсивом.
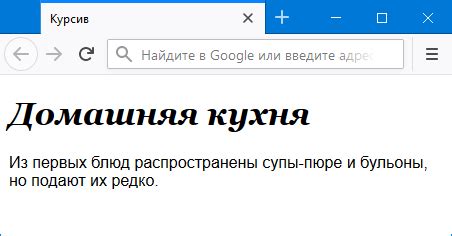
2. Тег
Другой способ создания курсивного текста - использование тега . Тег используется для выделения текста курсивом.
Пример:
<p>Этот текст написан <em>курсивом</em>.</p>Результат:
Этот текст написан курсивом.
3. Комбинирование тегов и
Вы также можете комбинировать теги и для создания курсивного текста с выделением жирным шрифтом.
Пример:
<p>Новое предложение с <em>важным текстом</em> и <strong>особенным контентом</strong>.</p>Результат:
Новое предложение с важным текстом и особенным контентом.
Независимо от использования тегов и , важно следить за синтаксисом и правильным закрытием тегов для корректного отображения текста. Правильное форматирование текста поможет улучшить восприятие информации и сделает вашу страницу более читабельной.
Подчеркнутый текст в HTML: примеры и правила

- Для создания подчеркнутого текста нужно использовать открывающий и закрывающий теги вокруг нужного текста.
- Пример использования: Подчеркнутый текст.
- Подчеркнутый текст может быть использован для выделения важной информации или для создания эффектов дизайна на странице.
- Не рекомендуется использовать подчеркивание для обозначения ссылок, так как оно может быть воспринято как привычная стилистика для ссылок в большинстве браузеров.
- Подчеркнутый текст не является наиболее распространенным способом выделения текста на веб-страницах, но может быть полезным в некоторых случаях.
Использование подчеркнутого текста в HTML дает возможность создать эффектное и легко читаемое форматирование на веб-странице. Однако, не стоит злоупотреблять его использованием, так как это может привести к снижению читабельности и эстетичности вашего контента.
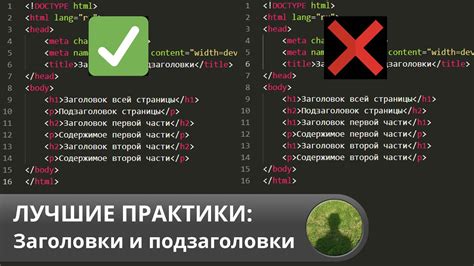
Заголовки и подзаголовки в HTML: как использовать их правильно

В HTML есть шесть уровней заголовков - от <h1> до <h6>. Однако следует использовать их соответственно и правильно, чтобы облегчить понимание контента страницы как людьми, так и поисковыми роботами.
Основное правило - заголовок должен описывать содержимое, которое следует ниже. <h1> - это наиболее важный заголовок, и его следует использовать только раз на странице для обозначения основной темы или названия сайта.
Далее идут <h2>, <h3> и так далее, которые отмеряют важность заголовков. Например, <h2> может использоваться для обозначения разделов страницы, <h3> - для подразделов, и так далее.
<h2> не должен быть использован без <h1> на странице, потому что он несет второстепенную информацию. Он должен следовать после <h1> и явно указывать, что именно идет в подразделе контента.
Для лучшей структуры и читаемости кода, не рекомендуется пропускать заголовки. Используйте их последовательно и несите логическое значение каждого заголовка. Кроме того, регулярно проверяйте и исправляйте стили заголовков, чтобы они соответствовали вашим потребностям и требованиям.
Используя заголовки и подзаголовки правильно, вы значительно улучшите доступность и удобство использования ваших веб-страниц, а также поможете поисковым системам лучше понять структуру и контент вашего сайта.