Пейджфайл – это важный компонент компьютерной системы, который играет роль виртуального запасного места для хранения данных, когда оперативная память полностью загружена. Очистка пейджфайла является важным этапом оптимизации работы компьютера и предотвращения возможных проблем в процессе работы.
Очистка пейджфайла может быть полезна при замедлении работы компьютера, зависании приложений или постоянном использовании дискового пространства. В этой статье мы рассмотрим основные шаги и рекомендации по очистке пейджфайла, которые помогут вам повысить производительность работы вашего компьютера.
Первым шагом при очистке пейджфайла является проверка его текущего состояния. Для этого необходимо открыть диспетчер задач и перейти на вкладку "Производительность". Здесь вы найдете информацию о загрузке памяти и размере используемого пейджфайла. Если размер пейджфайла существенно превышает объем оперативной памяти, это может быть основной причиной замедления работы системы.
Почему стоит очистить пейджфайл: основные причины и преимущества

Основные причины, по которым стоит регулярно очищать пейджфайл, включают:
Освобождение места на диске | Пейджфайл может занимать значительное количество места на жестком диске, особенно если компьютер долгое время работает без перезагрузки. Очистка пейджфайла позволяет освободить это место и повысить доступное пространство для других файлов и программ. |
Повышение производительности | Чем больше размер пейджфайла, тем дольше операционная система будет записывать и считывать данные на жесткий диск. Очистка пейджфайла позволяет ускорить работу компьютера и улучшить общую производительность системы. |
Предотвращение ошибок и сбоев | Заполнение пейджфайла до предела может привести к ошибкам и сбоям, особенно если в системе запущено много программ и процессов одновременно. Очистка пейджфайла регулярно помогает предотвратить возникновение таких проблем и обеспечить стабильную работу компьютера. |
Улучшение скорости загрузки и выключения | Перезагрузка компьютера может занять значительное время, если пейджфайл заполнен большим количеством временных данных. Очистка пейджфайла перед перезагрузкой поможет сократить время загрузки и выключения компьютера. |
Шаг 1: Удаление неиспользуемого кода и скриптов

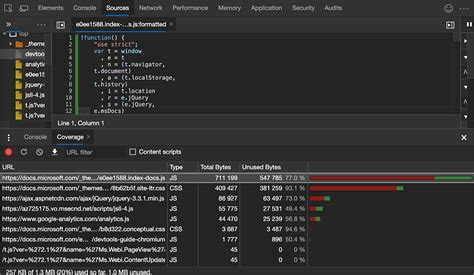
Прежде чем приступить к удалению, следует провести анализ пейджфайла и определить, какие части кода и скриптов больше не используются. Для этого можно воспользоваться различными инструментами и плагинами, такими как Google Chrome DevTools или Firefox Firebug.
После того как неиспользуемый код и скрипты были определены, их следует удалить из пейджфайла. Не забудьте сохранить копию оригинального файла перед началом процесса удаления.
Удаление неиспользуемого кода и скриптов может включать в себя:
- Удаление отключенных или закомментированных блоков кода;
- Удаление неиспользуемых CSS-стилей;
- Удаление неиспользуемых JavaScript-функций или библиотек;
- Удаление неиспользуемых картинок или других медиафайлов.
После удаления неиспользуемого кода и скриптов рекомендуется повторно проверить работу пейджфайла и убедиться, что все функциональные возможности сохранены и не произошло никаких ошибок.
Применение этого шага поможет оптимизировать пейджфайл и улучшить его производительность, что положительно скажется на пользовательском опыте и повысит эффективность сайта.
Шаг 2: Оптимизация изображений и видео для повышения скорости загрузки

- Выбирайте правильный формат файлов изображений и видео. Для фотографий и изображений с недетализированной графикой рекомендуется использовать формат JPEG. Для изображений с прозрачностью или для детализированной графики следует использовать формат PNG. Для анимаций и видео рекомендуется использовать форматы GIF или WebM.
- Оптимизируйте размер файлов изображений и видео. По возможности используйте инструменты сжатия изображений для уменьшения их размера без потери качества. Для видео рекомендуется использовать современные кодеки с хорошей степенью сжатия.
- Установите правильные размеры изображений и видео. Избегайте загрузки изображений с размерами, превышающими их отображение на странице. Для видео рекомендуется устанавливать размеры и разрешение, соответствующие требуемому отображению.
- Ленивая загрузка изображений и видео. Используйте возможности ленивой загрузки для отложенной загрузки графических и видео файлов, только когда они видимы для пользователя. Это позволит сэкономить трафик и ускорить загрузку страницы.
- Используйте форматы замещающих (placeholder) изображений. Пока основное изображение или видео загружается, показывайте замещающее изображение, чтобы предотвратить визуальные скачки и улучшить пользовательский опыт.
- Организуйте кэширование изображений и видео. Используйте правильные заголовки и настройки сервера для кэширования графических и видео файлов. Это позволит браузеру сохранить копию файла на устройстве пользователя и избежать повторной загрузки при следующих посещениях.
Следуя этим рекомендациям, вы сможете оптимизировать изображения и видео на своей веб-странице, улучшить скорость ее загрузки и обеспечить лучший пользовательский опыт.
Шаг 3: Проверка и устранение неработающих ссылок и избавление от битых ссылок

Неработающие ссылки - это ссылки, которые ведут на страницы, которые не существуют или недоступны. Они могут возникать из-за изменений в структуре сайта или из-за того, что страницы были удалены.
Наличие неработающих ссылок может негативно сказаться на пользовательском опыте, а также на рейтинге вашего сайта в поисковых системах. В то же время, битые ссылки могут замедлить скорость загрузки страницы и создать проблемы с индексацией страниц сайта поисковыми системами.
Чтобы проверить наличие неработающих ссылок, вы можете воспользоваться онлайн-инструментами, такими как Google Search Console или специализированными программами для анализа ссылок. Как только вы обнаружите неработающие ссылки, вам необходимо устранить их.
Если ссылка ведет на страницу, которая была удалена или переименована, вам необходимо обновить ссылку таким образом, чтобы она вела на актуальную страницу.
Также необходимо удалить ссылки на страницы, которых уже нет на сайте или которые больше не нужны. Это поможет вам улучшить пользовательский опыт и повысить производительность вашего сайта.
Не забудьте также проверить внешние ссылки на вашем сайте, ведь они тоже могут стать неработающими. Если обнаружите такие ссылки, вам следует обратиться к владельцам этих сайтов и попросить исправить или удалить ссылку.
В процессе проверки и удаления неработающих и битых ссылок, не забывайте следить за обновлениями своего сайта. Ведь новые страницы и контент могут привести к появлению новых ссылок или изменению структуры ссылок.
Итак, очистка пейджфайла от неработающих ссылок и битых ссылок - важный этап оптимизации вашего сайта. Следуйте рекомендациям, проверяйте и удаляйте неработающие ссылки, и сделайте ваш сайт более доступным и эффективным для пользователей и поисковых систем.
Шаг 4: Оптимизация файлов CSS и JavaScript для повышения производительности

1. Объединение файлов:
Чтобы уменьшить количество запросов к серверу, рекомендуется объединить все файлы CSS и JavaScript в один. Это позволит сократить время загрузки страницы и повысить ее производительность.
2. Минификация файлов:
Минификация - это процесс удаления из файлов всех лишних пробелов, комментариев и ненужных символов, чтобы сократить их размер и ускорить загрузку. Существуют различные инструменты, такие как YUI Compressor и UglifyJS, которые помогут вам выполнить минификацию ваших файлов CSS и JavaScript.
3. Вынос кода во внешний файл:
Если вы используете один и тот же код на нескольких страницах вашего сайта, рекомендуется вынести его в отдельный внешний файл. Это поможет сэкономить время загрузки и упростить процесс изменения кода в будущем.
4. Удаление неиспользуемого кода:
Неиспользуемый код в файлах CSS и JavaScript может замедлить загрузку страницы. Поэтому рекомендуется удалить все неиспользуемые стили и скрипты, чтобы улучшить производительность сайта.
При выполнении этих рекомендаций можно значительно повысить производительность вашего веб-сайта, сократить время загрузки страницы и улучшить пользовательский опыт.
Шаг 5: Разделение файлов для кэширования и локализации стилей и скриптов

Для более эффективного управления пейджфайлом и ускорения загрузки страницы, особенно на мобильных устройствах, рекомендуется разделить файлы для кэширования и локализации стилей и скриптов.
Кэширование файлов позволяет сохранять копии стилей и скриптов на стороне клиента, что позволяет быстрее загружать страницу при последующих запросах. Разделите стили и скрипты на отдельные файлы и установите атрибут "cache-control" с длительным сроком действия, чтобы стимулировать браузеры сохранять эти файлы в кэше.
Локализация стилей и скриптов позволяет уменьшить размер пейджфайла, так как разные языковые версии сайта могут потребовать разные стили и скрипты. Выделите все локализованные стили и скрипты в отдельные файлы и подключайте их только в соответствующих языковых версиях страницы.
Однако не забывайте о сохранении основных стилей и скриптов в основном файле пейджфайла. Это позволит загрузить основные стили и скрипты сразу, без дополнительных запросов к серверу.
Используйте инструменты разработчика браузера, такие как DevTools в Google Chrome, чтобы анализировать и проверять эффективность и оптимизированность вашего пейджфайла после разделения файлов для кэширования и локализации стилей и скриптов.