В современном мире многие люди предпочитают совершать покупки и оплаты онлайн. Один из самых популярных способов оплаты - Система Быстрых Платежей (СБП). Она позволяет быстро и удобно проводить платежи через интернет, без необходимости использования наличных денег или банковских карт. Для правильной работы этой системы необходимо написать соответствующий код, который обеспечит корректное выполнение платежа. В данной инструкции мы рассмотрим подробно, как написать код для оплаты через СБП.
Шаг 1: Подключение Системы Быстрых Платежей
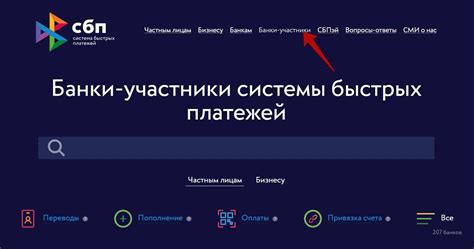
Первым шагом для написания кода оплаты СБП является подключение самой системы. Для этого необходимо добавить специальный скрипт, предоставляемый провайдером СБП, на свою страницу. Скрипт можно разместить в разделе <head> вашего HTML-документа. Обратите внимание, что для каждого провайдера СБП скрипт будет отличаться, поэтому перед началом работы вам следует изучить документацию и получить необходимые инструкции от провайдера.
Пример подключения скрипта:
<script src="https://sbp.provider.com/api.js"></script>Шаг 2: Создание кнопки оплаты
После подключения СБП необходимо создать кнопку оплаты, которая будет отображаться на вашей странице. Кнопка служит для того, чтобы пользователь мог запустить процесс оплаты. Для создания кнопки можно использовать стандартные элементы HTML, такие как <button> или <input>. Ниже приведен пример кода для создания кнопки оплаты:
<button onclick="startPayment()">Оплатить</button>Примечание: В примере выше используется атрибут onclick, который вызывает функцию startPayment() при клике на кнопку. Вам необходимо определить эту функцию в вашем JavaScript-коде для обработки оплаты.
Это лишь основы написания кода для оплаты через Систему Быстрых Платежей. Следуя данной инструкции и используя документацию провайдера СБП, вы сможете успешно создать и внедрить оплату СБП на вашем веб-сайте. Успехов вам!
Ввод в тему

В данной инструкции будет рассмотрен пример написания кода для оплаты с использованием СБП. Будет представлен шаг за шагом процесс разработки, включающий в себя создание формы для ввода платежных данных, обработку данных на сервере и перенаправление на страницу оплаты.
У каждой системы СБП есть свои особенности и требования к формату запросов и ответов. Перед написанием кода необходимо изучить документацию конкретной системы и убедиться, что все требования будут учтены. В данной инструкции будет представлен общий подход, который может быть адаптирован под конкретную систему.
Для начала разработки необходимо иметь аккаунт в СБП и получить необходимые идентификационные данные (например, идентификатор магазина и секретный ключ). Эти данные будут использоваться для аутентификации запросов и обеспечения безопасности транзакций.
Подготовка к началу

Перед началом написания кода для оплаты СБП, вам потребуется несколько важных вещей:
1. Личный кабинет
Вам потребуется аккаунт в сервисе СБП, чтобы получить доступ к необходимым инструментам и настройкам.
2. API-ключ
API-ключ - это уникальный идентификатор, который позволяет вашему коду взаимодействовать с API СБП. Чтобы получить ключ, зайдите в свой личный кабинет и следуйте инструкциям.
3. Документация
Ознакомьтесь с документацией СБП, чтобы узнать о всех доступных методах, параметрах и возможностях платежного шлюза.
4. IDE или текстовый редактор
Выберите удобную для вас среду разработки, такую как Visual Studio Code или Sublime Text, для написания и редактирования кода.
5. Библиотека или SDK
В зависимости от языка программирования, который вы планируете использовать, вам может потребоваться установить библиотеку или SDK, предоставляемые СБП. Это поможет вам упростить взаимодействие с API и выполнить платежные операции.
После того, как вы подготовили все необходимое, вы можете приступить к написанию кода для оплаты СБП.
Определение необходимости оплаты СБП

Оплата СБП (Системы Быстрых Платежей) может быть необходима для различных целей, в зависимости от требований и ситуаций, в которых находится пользователь:
- Оплата товаров и услуг. СБП позволяет быстро и удобно оплачивать покупки, заказы или услуги через мобильное приложение или интернет-банк.
- Перевод денежных средств. Если необходимо осуществить быстрый и безопасный перевод денег другому лицу или получить перевод, СБП предоставляет соответствующие функциональные возможности.
- Оплата коммунальных и других платежей. С помощью СБП можно оплачивать коммунальные услуги, мобильную связь, интернет, телевидение, страховые взносы и другие регулярные платежи.
- Оплата налогов и сборов. Для оплаты налоговых и других государственных платежей можно использовать СБП, что позволяет упростить и ускорить процесс.
- Оплата штрафов и задолженностей. Если у пользователя имеются задолженности перед органами государственной власти или другими организациями, СБП может предоставить возможность удобно оплатить штрафы или задолженности.
Необходимость оплаты СБП может возникать в различных ситуациях, от повседневных покупок и переводов до урегулирования финансовых обязательств перед государством и организациями. Использование СБП приносит удобство, экономит время и обеспечивает безопасность проведения финансовых операций.
Описание основных шагов

Ниже приведено подробное описание основных шагов, необходимых для написания кода для оплаты через СБП:
- Начните с создания HTML-формы, которая содержит необходимые поля для ввода данных о платеже. В форму обязательно должны быть включены поля для ввода суммы платежа, реквизитов карты или данных аккаунта и персональной информации плательщика.
- Добавьте необходимую валидацию для полей ввода. Это позволит проверить правильность вводимых данных и исключить возможность ошибок.
- Получите информацию о статусе платежа, используя API платежной системы СБП. Для этого вам придется создать запросы на сервере, отправлять запросы на адрес API и обрабатывать полученные ответы. Проверьте статус платежа с помощью уникального идентификатора транзакции.
- Определите механизм обработки ответов от API. Обычно это приводит к выполнению дополнительного набора действий, таких как обновление базы данных с информацией о транзакции, отправка уведомлений плательщику и продавцу.
- Завершите процесс оплаты путем отображения подтверждающего сообщения о завершении платежа и обновлением состояния интерфейса для плательщика.
Не забудьте протестировать ваш код с помощью тестовых данных, чтобы убедиться, что процесс оплаты работает корректно и без ошибок.
Примеры кода

Ниже приведены примеры кода для различных методов оплаты СБП.
Пример 1: Оплата через платежную систему "СБП"
<form action="https://sbp.sb" method="POST">
<input type="hidden" name="amount" value="1000">
<input type="hidden" name="currency" value="RUB">
<input type="hidden" name="payee" value="your-payee-id">
<input type="hidden" name="description" value="Оплата заказа №12345">
<input type="submit" value="Оплатить">
</form> Здесь:
action- URL платежной системы;method- тип запроса (в данном случае POST);amount- сумма платежа (в копейках);currency- валюта платежа;payee- идентификатор получателя платежа;description- описание платежа;submit- кнопка для отправки формы.
Пример 2: Оплата через платежную систему "СБП" с использованием JavaScript
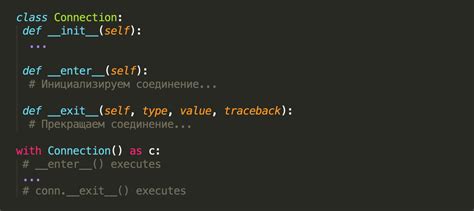
<script>
function makePayment() {
var amount = 1000;
var currency = "RUB";
var payee = "your-payee-id";
var description = "Оплата заказа №12345";
var form = document.createElement("form");
form.method = "POST";
form.action = "https://sbp.sb";
var amountInput = document.createElement("input");
amountInput.type = "hidden";
amountInput.name = "amount";
amountInput.value = amount;
form.appendChild(amountInput);
var currencyInput = document.createElement("input");
currencyInput.type = "hidden";
currencyInput.name = "currency";
currencyInput.value = currency;
form.appendChild(currencyInput);
var payeeInput = document.createElement("input");
payeeInput.type = "hidden";
payeeInput.name = "payee";
payeeInput.value = payee;
form.appendChild(payeeInput);
var descriptionInput = document.createElement("input");
descriptionInput.type = "hidden";
descriptionInput.name = "description";
descriptionInput.value = description;
form.appendChild(descriptionInput);
document.body.appendChild(form);
form.submit();
}
</script>
<button onclick="makePayment()">Оплатить Здесь:
- Функция
makePaymentсоздает форму с необходимыми полями и отправляет ее на сервер. - Значения полей задаются переменными
amount,currency,payeeиdescription. - Форма создается с помощью методов
createElement, а каждое поле - с помощью методаcreateElement. Затем поля добавляются в форму с помощью методаappendChild. - Форма добавляется в документ с помощью метода
appendChildи отправляется на сервер с помощью методаsubmit. - Кнопка
Оплатитьвызывает функциюmakePaymentпри клике.
Особенности настройки

Для настройки кода оплаты Системы Быстрых Платежей (СБП) следует учесть несколько важных моментов:
1. Получение доступа к API СБП
Первым шагом необходимо получить доступ к API СБП, который позволит вам создавать оплаты и отслеживать их статус. Для этого необходимо зарегистрироваться на сайте СБП и получить API-ключ.
2. Установка зависимостей
Для работы с API СБП потребуется установить необходимые зависимости. Это может быть специальная библиотека, SDK или другое программное обеспечение, предоставляемое СБП.
3. Создание оплаты
После установки зависимостей можно приступить к созданию оплаты. Для этого необходимо передать необходимые параметры, такие как сумма платежа, валюта, описание и так далее.
4. Обработка результата
После создания оплаты необходимо следить за ее статусом. СБП предоставляет методы для проверки статуса оплаты и обработки результатов.
5. Внедрение в веб-приложение
Для использования оплаты СБП в веб-приложении необходимо внедрить соответствующий код. Это может быть JavaScript-библиотека или HTML-форма.
Учитывая эти особенности настройки, вы сможете успешно реализовать оплату СБП в своем проекте.