Абсолютное позиционирование в CSS - важный инструмент для создания интерактивных и адаптивных макетов веб-страниц. Оно позволяет точно задать положение элемента на странице независимо от остальных элементов. В этой статье мы расскажем о роли и использовании абсолютного позиционирования в CSS, а также предоставим полезные советы и инструкцию по его настройке.
Абсолютное позиционирование часто применяется для управления расположением элементов на странице. Когда элементу присваивается значение свойства position: absolute;, он вырывается из потока документа и позиционируется относительно его ближайшего предка с нестатическим позиционированием или относительно окна браузера, если такого предка нет.
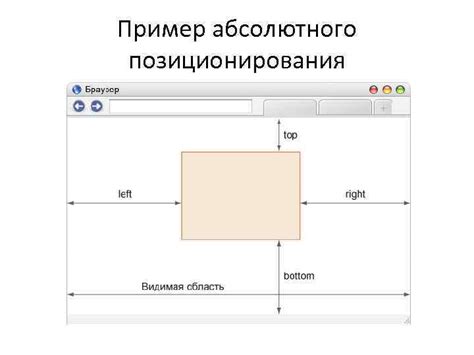
Одно из главных преимуществ абсолютного позиционирования в CSS - возможность точно указать координаты элемента на странице. Для этого используются свойства top, right, bottom и left. Значения этих свойств определяют смещение элемента относительно реперной точки - верхнего левого угла его родительского элемента или окна браузера.
Определение абсолютного позиционирования и его применение

Абсолютное позиционирование наиболее полезно, когда необходимо разместить элемент в конкретном месте на странице, которое не зависит от других элементов. Это может быть полезно, например, для создания всплывающих окон, навигационных меню или слайдеров. Элементы с абсолютным позиционированием также могут быть полезны для создания сложных макетов или улучшения адаптивности веб-страницы.
Для задания абсолютного позиционирования в CSS используется свойство position: absolute;. Оно позволяет задать значения свойств top, right, bottom и left для точного определения местоположения элемента на странице.
Применение абсолютного позиционирования требует внимательности и аккуратности, так как элементы с абсолютным позиционированием могут перекрывать другие элементы и нарушать общую структуру страницы. Поэтому рекомендуется использовать абсолютное позиционирование с умом и тщательно проверять внешний вид и взаимодействие элементов на веб-странице.
Важность правильного использования абсолютного позиционирования

Одной из важных вещей при использовании абсолютного позиционирования является правильное определение родительского элемента, относительно которого будет задаваться позиция. Если родительский элемент не будет явно указан, абсолютно позиционированный элемент будет искать ближайшего родителя с заданным позиционированием. Это может привести к неожиданным результатам, особенно в случае, если на странице используется много вложенных элементов.
Кроме того, при работе с абсолютным позиционированием следует учитывать, что такие элементы выходят из нормального потока документа и не занимают места в пространстве. Это может вызывать проблемы с перекрытием содержимого при изменении размеров окна или на разных устройствах с разными разрешениями экрана.
Еще одним важным аспектом является использование правильных координат для определения позиции элемента. Абсолютным позицированием можно задать координаты в пикселях, процентах или других единицах измерения, но необходимо быть осторожным, чтобы позиция элемента была логичной и предсказуемой для пользователя.
Корректное использование абсолютного позиционирования помогает создавать гибкие, красивые и отзывчивые веб-сайты. Оно позволяет разработчикам создавать сложные макеты и контролировать позицию элементов внутри страницы. Однако, чтобы избежать проблем, связанных с перекрытием контента, непредсказуемым поведением и трудностями поддержки, важно следовать правилам и рекомендациям по использованию абсолютного позиционирования в CSS.
Как настроить абсолютное позиционирование в CSS

Абсолютное позиционирование в CSS позволяет точно задать местоположение элемента на странице. В отличие от относительного позиционирования, абсолютное позиционирование не зависит от расположения других элементов на странице.
Для настройки абсолютного позиционирования в CSS используется свойство position, которое может принимать значение absolute. Далее, для точного задания местоположения элемента, используются свойства top, bottom, left и right.
Например, чтобы задать элементу абсолютное позиционирование вверху и слева от родительского элемента, можно использовать следующий CSS код:
.element {
position: absolute;
top: 0;
left: 0;
}
В данном примере, элемент с классом "element" будет расположен в левом верхнем углу родительского элемента.
Кроме того, можно также использовать свойство z-index для задания порядка расположения элементов. Значение z-index определяет, какой элемент будет расположен поверх других элементов с меньшим значением z-index.
Например, чтобы задать элементу абсолютное позиционирование с наибольшим z-index, можно использовать следующий CSS код:
.element {
position: absolute;
z-index: 9999;
}
В данном примере, элемент с классом "element" будет расположен поверх всех остальных элементов на странице.
Важно помнить, что абсолютное позиционирование может привести к перекрытию элементов, поэтому необходимо тщательно планировать расположение элементов на странице и использовать свойства top, bottom, left и right направильным образом.
Определение элемента для абсолютного позиционирования

Селекторы могут быть различными: по тегу, классу, идентификатору или другим атрибутам. Важно выбрать такой селектор, который будет точно соответствовать нужному элементу.
После того, как мы выбрали элемент, который хотим позиционировать абсолютно, мы можем применить свойство position: absolute; к нему в CSS.
Абсолютное позиционирование позволяет контролировать положение элемента в окне браузера независимо от других элементов на странице. Однако, для правильной работы абсолютного позиционирования, элемент должен иметь родителя с установленным свойством position: relative;, чтобы он опирался на него во время позиционирования.
Пример кода:
<div id="parent">
<div class="child">
<p>Это абсолютно позиционированный элемент.</p>
</div>
</div> В данном примере div с id="parent" является родительским элементом для div с классом="child". Если мы хотим позиционировать child абсолютно, мы должны установить position: relative; для parent.
После этого мы можем добавить стили абсолютного позиционирования для child:
#parent {
position: relative;
}
.child {
position: absolute;
top: 50px;
left: 100px;
} В результате, child будет позиционирован абсолютно относительно parent. Он будет смещен на 50px от верхней границы и 100px от левой границы parent.
Установка значения свойства "position" для абсолютного позиционирования

В CSS для определения абсолютного позиционирования элементов на веб-странице используется свойство position. Для установки абсолютного позиционирования нужно указать значение absolute для этого свойства.
Абсолютное позиционирование позволяет задать точное положение элемента на странице относительно его родительского контейнера или документа в целом. При использовании абсолютного позиционирования, элемент вырывается из обычного потока документа, и его положение определяется с помощью координат X и Y, задаваемых с помощью свойств left, right, top и bottom.
Для применения абсолютного позиционирования, необходимо сначала указать значение relative для свойства position у родительского контейнера элемента. Далее, у самого элемента, который нужно позиционировать, задается значение absolute для свойства position.
Пример использования абсолютного позиционирования:
<div style="position: relative;">
<p style="position: absolute; left: 50px; top: 50px;">Элемент с абсолютным позиционированием</p>
</div>
В данном примере, родительскому контейнеру элемента (div) задано значение relative для свойства position. Вложенному элементу (p) задано значение absolute для свойства position, а также указаны значения 50px для свойств left и top. Таким образом, элемент будет располагаться относительно родительского контейнера смещением на 50 пикселей по горизонтали и вертикали.
Использование абсолютного позиционирования может быть полезно при создании сложных компонентов интерфейса, например, при создании меню, всплывающих окон и т.д. Однако, следует помнить, что абсолютное позиционирование может влиять на семантику страницы и ее доступность, поэтому следует использовать его с умом и осторожностью.