Стильное оформление текстовых элементов на веб-странице является важным аспектом веб-дизайна. В ряде случаев вы можете захотеть создать эффектный контраст, чтобы привлечь внимание к определенным частям текста. Один из самых распространенных способов достичь такого эффекта - установить белые буквы на черном фоне. В этой статье мы рассмотрим полезную инструкцию, которая поможет вам освоить этот прием.
Прежде всего, для установки белых букв на черном фоне вам потребуется основные знания в области веб-разработки. Убедитесь, что вы знакомы с основами языка разметки HTML и стилей CSS. Если у вас отсутствует опыт в этой области, рекомендуется ознакомиться с соответствующими ресурсами или пройти онлайн-курсы перед тем, как приступить к настройке белых букв.
Для начала, создайте новый элемент HTML, в котором вы планируете установить белые буквы на черный фон. Для этого вы можете использовать теги или , чтобы выделить текст жирным или курсивом соответственно. Впоследствии, вы можете применить стили CSS к этим тегам, чтобы изменить цвет текста и фона.
Выбор подходящего шрифта

При установке белых букв на черном фоне важно выбрать шрифт, который будет хорошо читаемым и эстетически приятным для пользователей. Вот несколько советов, которые помогут вам выбрать подходящий шрифт:
1. Читаемость:
Шрифт должен быть легкочитаемым, особенно на черном фоне. Убедитесь, что буквы хорошо видны и не сливаются с фоном. Избегайте шрифтов с тонкими линиями, так как они могут быть затруднительными для чтения.
2. Контрастность:
Выберите шрифт с ярким или выделенным контуром, чтобы создать контраст с черным фоном. Это поможет буквам выделяться и быть более читаемыми. Шрифты с серифами, такие как Times New Roman или Georgia, обычно имеют хороший контраст.
3. Размер:
Убедитесь, что размер шрифта достаточно большой, чтобы буквы были четкими и легко читаемыми. Шрифт слишком маленького размера может быть затруднительным для чтения на черном фоне.
4. Стиль:
Выберите шрифт, который соответствует общему стилю вашего сайта или дизайна. Некоторые шрифты могут выглядеть более формально, в то время как другие более неофициальны.
Запомните, что в конечном итоге выбор шрифта зависит от ваших предпочтений и того, что подходит для вашего проекта. Экспериментируйте с разными шрифтами и выбирайте тот, который действительно подходит вам.
Подготовка изображения

Перед тем, как установить белые буквы на черном фоне, необходимо подготовить изображение. Вот несколько шагов, которые следует выполнить:
- Выберите изображение с черным фоном. Можно использовать фотографию или создать векторное изображение.
- Редактируйте изображение в графическом редакторе. Убедитесь, что фон полностью черный, а все остальные элементы изображения остаются видимыми.
- Сохраните изображение в подходящем формате, например, в PNG. Это позволит сохранить прозрачность фона.
Теперь у вас есть готовое изображение с черным фоном, которое можно использовать для установки белых букв на черном фоне. Следующим шагом будет добавление текста на изображение.
Создание альфа-канала

Чтобы установить белые буквы на черном фоне, необходимо создать альфа-канал. Альфа-канал представляет собой дополнительный канал в изображении, который содержит информацию о прозрачности каждого пикселя. Это позволяет задать различную степень прозрачности для каждого пикселя изображения.
Для создания альфа-канала можно использовать программы для редактирования изображений, такие как Adobe Photoshop или GIMP. Вот пошаговая инструкция:
- Откройте изображение с черным фоном в выбранной программе.
- Выберите инструмент "Кисть" или "Карандаш" и установите цвет переднего плана в белый.
- Начните закрашивать области изображения, в которых должны быть белые буквы. При работе с альфа-каналом, закрашивайте области с непрозрачностью 100%, чтобы создать полностью непрозрачные буквы.
- Если у вас необходимо создать полупрозрачные буквы, вы можете использовать различные уровни непрозрачности, закрашивая области с отличными от 100% значениями прозрачности.
- После завершения работы с альфа-каналом, сохраните изображение в формате, который поддерживает альфа-канал, например PNG.
После создания альфа-канала и сохранения изображения, вы сможете использовать его в HTML для установки белых букв на черном фоне. Для этого можно использовать стили CSS, устанавливая свойство "color" для текста и свойство "background-color" для фона.
Создание черного фона

Пример использования CSS-стилей для создания черного фона:
<p>Текст контента страницы…</p>
Также, можно создать черный фон для отдельного блока или элемента веб-страницы. Например, чтобы установить черный фон для блока с идентификатором "content", следует использовать следующий CSS-код:
#content {
background-color: black;
}
Создав черный фон, следует учитывать его визуальную совместимость с контентом на веб-странице. Белый текст или светлые элементы дизайна обычно лучше читаются на черном фоне. Поэтому, стоит подобрать подходящие цвета и контрастность для создания эстетически приятного и удобочитаемого дизайна.
Добавление текста на изображение

Если вам нужно добавить текст на изображение, есть несколько способов это сделать с помощью HTML.
Первый способ заключается в использовании тега <div>. Вы можете создать контейнер <div> с абсолютным позиционированием на изображении и добавить в него текст, используя тег <p>. Затем вы можете стилизовать контейнер и текст с помощью CSS.
Второй способ включает использование CSS-свойства background-image. Вы можете создать контейнер <div> с текстом внутри и установить изображение в качестве фона с помощью CSS. Затем вы можете добавить стили и цвета к тексту с помощью CSS.
Третий способ - использовать тег <figure> и <figcaption>. Тег <figure> позволяет добавить текст описания для изображения, используя тег <figcaption>. Вы можете стилизовать текст и контейнер с помощью CSS.
Выберите один из этих способов, который наиболее подходит для ваших потребностей, и изменяйте его с помощью CSS, чтобы получить желаемый результат.
Изменение цвета текста

Если вы хотите изменить цвет текста на вашем веб-сайте, вам понадобится использовать CSS (каскадные таблицы стилей). Следующие примеры покажут вам, как это может быть достигнуто.
Чтобы задать цвет текста для элемента, вы можете использовать следующее правило CSS:
color: ЗДЕСЬ_ЦВЕТ;
Где ЗДЕСЬ_ЦВЕТ - это значение цвета. Например, чтобы установить белый цвет текста, вы можете использовать следующее правило:
color: white;
Вы также можете использовать шестнадцатеричное представление цвета. Например, чтобы установить белый цвет текста, вы можете использовать следующее правило:
color: #FFFFFF;
Вместо белого цвета вы можете использовать любой другой цвет, выбрав его по своему усмотрению. Некоторые другие популярные цвета включают красный (red), синий (blue), зеленый (green) и т.д.
Применение этих правил CSS к вашей HTML-странице позволит вам изменить цвет текста на вашем веб-сайте. Однако не забудьте, что вы также можете использовать другие свойства CSS, такие как background-color для изменения цвета фона текста, чтобы создать желаемый эффект.
Настройка прозрачности текста

Если вы хотите настроить прозрачность текста на черном фоне, вам потребуется использовать свойство color для изменения цвета текста и свойство opacity для установки прозрачности.
Например, чтобы установить белый цвет текста на черном фоне с прозрачностью 50%, вы можете использовать следующий CSS-код:
Пример текста с прозрачностью
Здесь свойство color устанавливает белый цвет текста, а свойство opacity устанавливает прозрачность в 50%.
Вы можете изменить значение свойства opacity в диапазоне от 0 (полная прозрачность) до 1 (полная непрозрачность), чтобы достичь желаемого эффекта.
Обратите внимание, что свойство opacity также влияет на прозрачность дочерних элементов, поэтому если вы хотите применить прозрачность только к тексту, а не к другим элементам, вам может потребоваться использовать тег span или другой контейнерный тег для текста и установить прозрачность только для этого элемента.
Сохранение итогового изображения

После того как вы настроили белые буквы на черном фоне, не забудьте сохранить итоговое изображение, чтобы его можно было использовать в дальнейшем.
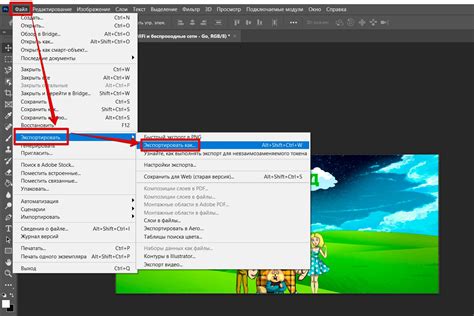
Для сохранения изображения в формате PNG или JPEG, вам понадобится использовать специальные инструменты или программы. Одним из таких инструментов является редактор графики, такой как Adobe Photoshop или GIMP.
Чтобы сохранить изображение в программе Adobe Photoshop, выберите пункт "Файл" в главном меню, затем "Сохранить как". В появившемся диалоговом окне укажите путь к папке и название файла, выберите формат изображения (PNG или JPEG) и нажмите на кнопку "Сохранить".
Если вы используете программу GIMP, выберите пункт "Файл" в главном меню, затем "Сохранить как". В появившемся диалоговом окне укажите путь к папке и название файла, выберите формат изображения (PNG или JPEG) и нажмите на кнопку "Сохранить".
Важно помнить, что при сохранении изображения в формате PNG, сохраняется прозрачность фона, что позволяет использовать его на любом фоне. При сохранении в формате JPEG, фон будет заполнен белым цветом.
Поздравляю! Вы успешно создали изображение с белыми буквами на черном фоне и сохранили его. Теперь вы можете использовать его в своих проектах, веб-сайтах, баннерах и многом другом.