Веб-разработка является невероятно динамичной и увлекательной областью для изучения. Одним из ключевых элементов, с которыми сталкиваются разработчики, являются блоки - строительные кирпичики веб-страницы. Создание и настройка блоков с помощью CSS открывает широкие возможности для проектирования и стилизации веб-сайтов и веб-приложений. В этом полном руководстве мы рассмотрим основы настройки блоков в CSS с примерами, чтобы помочь вам освоить этот фундаментальный навык.
Что такое блоки в веб-разработке?
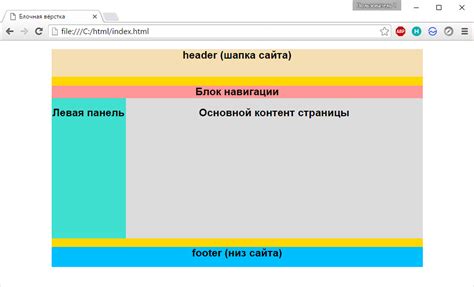
Блоки представляют собой прямоугольные области на веб-странице, в которых размещается контент. Они могут содержать текст, изображения, видео, формы и другие элементы. Блоки упрощают организацию и структурирование контента, а также позволяют создавать сложные макеты с различными компонентами.
Стилизация блоков с помощью CSS
Одной из самых мощных и широко используемых технологий для стилизации блоков является CSS (Cascading Style Sheets). С помощью CSS вы можете определять шрифты, цвета, размеры, отступы, границы и другие аспекты внешнего вида для блоков. CSS обеспечивает гибкость и контроль над внешним видом веб-страницы, позволяя вам создавать уникальные и красиво оформленные сайты.
Что такое CSS?

С помощью CSS можно задавать различные параметры стиля, такие как цвет, шрифт, размер текста, отступы и многое другое. Это позволяет создавать красивые и современные дизайны для веб-страниц.
Основная идея CSS состоит в том, что стили применяются к элементам HTML с помощью селекторов. Селекторы выбирают элементы на веб-странице, к которым будут применяться определенные стили.
Преимущество использования CSS заключается в том, что он позволяет легко изменять внешний вид веб-страницы, не изменяя ее содержимое. Это упрощает поддержку и обновление веб-сайтов.
Кроме того, CSS используется не только для оформления веб-страниц, но и для создания адаптивных дизайнов, которые могут автоматически приспосабливаться к различным устройствам и экранам.
Важно отметить, что CSS является частью стандарта разметки HTML и является неотъемлемой частью создания современных веб-страниц. Он позволяет веб-разработчикам создавать уникальные и индивидуальные дизайны для своих проектов.
Раздел 1

В этом разделе мы рассмотрим основные аспекты настройки блоков в CSS.
1. Определение блока: блок в CSS представляет собой область на веб-странице, которая обычно содержит текст, изображения и другие элементы. Блоки могут быть различной формы и размера и могут быть размещены горизонтально или вертикально на странице.
2. Селекторы блоков: для того чтобы настроить блок в CSS, необходимо выбрать его с помощью селектора. Существует несколько типов селекторов, таких как селектор по тегу, селектор по идентификатору и селектор по классу. Например, чтобы выбрать все блоки с тегом <div>, можно использовать селектор div.
3. Стилизация блоков: с помощью CSS можно изменять внешний вид блоков. Стилизация может включать изменение цвета, фона, шрифта, размеров и позиционирования блока. Например, чтобы изменить цвет фона блока, можно использовать свойство background-color.
4. Размещение блоков: блоки могут быть размещены с помощью свойства position. Для размещения блока относительно других элементов на странице можно использовать свойства top, bottom, left и right. Например, для размещения блока в левом верхнем углу страницы, можно использовать свойство position: absolute; top: 0; left: 0;
5. Использование различных блочных элементов: помимо тега <div>, в HTML есть и другие блочные элементы, такие как <p>, <ul>, <ol> и <li>. Эти элементы могут быть использованы для создания структуры и организации контента на веб-странице.
6. Последовательность блоков: порядок размещения блоков на странице задается с помощью свойства float. Блоки могут быть выравнены слева, справа или быть выведены из обычного потока содержимого. Например, чтобы выровнять блок по левому краю страницы, можно использовать свойство float: left;
Ознакомиться с дополнительными возможностями настройки блоков в CSS можно на официальном сайте W3C и на сайтах разработчиков CSS фреймворков.
Как создать блок с использованием CSS

Сначала создаем элемент, который будет выступать в роли блока. Обычно для этого используется элемент <div>. Он является универсальным контейнером и может содержать любой другой контент.
| CSS свойство | Описание | Пример значения |
|---|---|---|
width | Ширина блока | 300px, 50%, auto |
height | Высота блока | 200px, 100%, auto |
background-color | Цвет фона блока | #ff0000, red, rgba(255, 0, 0, 0.5) |
border | Рамка блока | 1px solid #000000 |
margin | Внешний отступ блока | 10px, 10px 20px, 10px 20px 30px 40px |
padding | Внутренний отступ блока | 10px, 10px 20px, 10px 20px 30px 40px |
display | Отображение блока | block, inline, inline-block |
Это лишь некоторые из основных свойств, которые можно использовать при создании блока с CSS. Вы можете изменять эти значения и применять другие свойства, чтобы полностью контролировать внешний вид и поведение блока.
Вот пример простого блока с использованием CSS:
<style>
.block {
width: 300px;
height: 200px;
background-color: #ff0000;
border: 1px solid #000000;
margin: 10px;
padding: 20px;
display: block;
}
</style>
<div class="block">
Основной контент блока
</div>
Вышеуказанный код создаст красный блок размером 300х200 пикселей с черной рамкой и 10-пиксельным внешним отступом. Внутренний отступ равен 20 пикселям.
Теперь вы знаете, как создать блок с использованием CSS. Это отличный способ организации и стилизации контента на веб-странице. Используйте различные CSS свойства, чтобы настроить блок под свои нужды и создавайте привлекательные дизайны.
Раздел 2

В этом разделе мы рассмотрим основные свойства CSS, которые позволяют настраивать блоки.
1. margin: задает внешние отступы для блока. Это позволяет создавать пространство вокруг блока.
2. padding: задает внутренние отступы для блока. Это позволяет создавать пространство внутри блока.
3. border: задает границу для блока. Можно указать тип границы (например, сплошная или пунктирная), цвет и ширину границы.
4. width и height: задают ширину и высоту блока соответственно. Можно использовать разные единицы измерения, такие как пиксели или проценты.
5. display: определяет, как блок будет отображаться на странице. Например, можно указать, что блок должен быть табличным элементом или блочным элементом.
6. position: определяет позиционирование блока на странице. Можно указать абсолютное позиционирование, относительное позиционирование или фиксированное позиционирование.
7. float: определяет, как блок будет выравниваться по горизонтали. Можно указать значение "left" или "right", чтобы выровнить блок слева или справа.
8. background: задает фоновое изображение или цвет для блока.
9. font: определяет шрифт и его характеристики для текста внутри блока.
10. color: задает цвет текста внутри блока.
Это лишь некоторые из свойств CSS, которые позволяют настраивать блоки. С помощью этих свойств можно создавать уникальные и красивые макеты веб-страниц.
В следующем разделе мы рассмотрим примеры использования этих свойств.
Как настроить размеры блока в CSS

С помощью CSS можно легко задать размеры блока, контролируя его ширину и высоту.
Свойства CSS, такие как width и height, позволяют определить фиксированные или относительные значения размеров блока.
Для определения ширины блока можно использовать значение в пикселях (px), процентах (%) или других единицах измерения.
Например, чтобы задать ширину блока в 300 пикселей, нужно использовать следующее правило CSS:
.block {
width: 300px;
}
А если нужно задать ширину блока в 50% от ширины родительского элемента, то правило CSS будет следующим:
.block {
width: 50%;
}
Также можно использовать относительные единицы измерения, такие как em или rem, чтобы задать размеры блока относительно размера текста или базового размера шрифта.
Для определения высоты блока можно использовать те же свойства CSS, правила задания размеров высоты аналогичны правилам для задания ширины.
Например, чтобы задать высоту блока в 200 пикселей, нужно использовать следующее правило CSS:
.block {
height: 200px;
}
Или чтобы задать высоту блока в 50% от высоты родительского элемента:
.block {
height: 50%;
}
Таким образом, настройка размеров блока в CSS позволяет легко контролировать его внешний вид и размещение на веб-странице.
Раздел 3

В этом разделе мы будем рассматривать различные способы настройки блока в CSS. CSS (Cascading Style Sheets) позволяет задавать стиль и внешний вид элементов веб-страницы. Настройка блока в CSS позволяет изменять его размеры, позицию, фон, границы и многое другое.
Одним из основных способов настройки блока является задание его размеров. Это можно сделать с помощью свойства width и height. Например:
| Пример | Описание |
|---|---|
width: 200px; | Задает ширину блока в 200 пикселей. |
height: 100px; | Задает высоту блока в 100 пикселей. |
Также можно настроить положение блока на странице с помощью свойств position, top, right, bottom и left. Например:
| Пример | Описание |
|---|---|
position: relative; | Указывает, что блок будет относительно позиционироваться. |
top: 20px; | Отступ сверху блока будет равен 20 пикселям. |
right: 10px; | Отступ справа блока будет равен 10 пикселям. |
bottom: 30px; | Отступ снизу блока будет равен 30 пикселям. |
left: 15px; | Отступ слева блока будет равен 15 пикселям. |
Также можно задать фоновый цвет для блока с помощью свойства background-color. Например:
| Пример | Описание |
|---|---|
background-color: #f5f5f5; | Задает цвет фона блока в светло-серый (#f5f5f5). |
background-color: rgba(255, 0, 0, 0.5); | Задает цвет фона блока с использованием прозрачности (красный цвет, прозрачность 0.5). |
Кроме того, можно добавить границы к блоку с помощью свойства border. Например:
| Пример | Описание |
|---|---|
border: 1px solid #000; | Добавляет границу к блоку толщиной 1 пиксель и цветом черный (#000). |
border: 2px dotted #f00; | Добавляет пунктирную границу к блоку толщиной 2 пикселя и цветом красный (#f00). |
Это лишь некоторые способы настройки блока в CSS. CSS предоставляет много возможностей для изменения внешнего вида блоков на веб-странице. Использование различных свойств и комбинаций позволяет достичь нужного результата и создать уникальный дизайн.
Как задать цвет фона блока с помощью CSS

Существует несколько способов задания цвета фона в CSS. Рассмотрим некоторые из них:
| Свойство | Описание |
|---|---|
| background-color | Задает цвет фона для элемента |
| background | Комплексное свойство, позволяющее задать различные параметры фона (включая цвет) в одной строке |
| background-image | Устанавливает изображение в качестве фона для элемента |
Чтобы задать цвет фона с помощью свойства background-color, вы должны указать цвет либо в формате имени цвета, либо в формате шестнадцатиричного кода цвета. Например:
p {
background-color: yellow;
}
#block {
background-color: #00FF00;
}
В этом примере, все абзацы (теги <p>) будут иметь желтый фон, а элемент с идентификатором "block" (тег с id="block") будет иметь зеленый фон. Вы можете выбрать любой цвет, который вам нравится!
Более сложным способом является использование свойства background, которое позволяет указать не только цвет фона, но и другие параметры фона, такие как изображение, повторение фона и другие. Например:
#block {
background: url(images/background.jpg) no-repeat center;
}
В этом примере, блок с идентификатором "block" будет иметь фоновое изображение, которое будет размещено по центру без повторений.
Таким образом, задание цвета фона блока с помощью CSS дает вам возможность улучшить внешний вид веб-страницы, сделать ее более привлекательной и стильной.
Раздел 4

В этом разделе мы рассмотрим базовые свойства CSS, которые позволяют настраивать внешний вид блока.
- Свойство "background-color" позволяет задать цвет фона для блока. Например, чтобы установить белый цвет фона, используется следующий код:
- Свойство "color" позволяет задать цвет текста внутри блока. Например, чтобы установить черный цвет текста, используется следующий код:
- Свойство "font-size" позволяет задать размер шрифта текста внутри блока. Например, чтобы установить размер шрифта 16 пикселей, используется следующий код:
- Свойство "text-align" позволяет выравнивать текст внутри блока по горизонтали. Например, чтобы выровнять текст по центру, используется следующий код:
- Свойство "padding" позволяет задать отступы вокруг содержимого блока. Например, чтобы установить отступы по 10 пикселей, используется следующий код:
.block {
background-color: white;
}
.block {
color: black;
}
.block {
font-size: 16px;
}
.block {
text-align: center;
}
.block {
padding: 10px;
}
Это лишь небольшая часть свойств CSS, которые могут быть применены к блокам для настройки их внешнего вида. С помощью этих свойств вы можете создавать разнообразные дизайны ваших веб-страниц.
Как добавить границы к блоку в CSS

Для начала определим блок, которому мы хотим добавить границы. Создадим элемент с помощью тега <div> и укажем ему класс "border-block":
<div class="border-block">
Содержимое блока
</div>
Теперь опишем стили для этого блока в CSS. Чтобы добавить границы, мы можем использовать свойство border. Оно может принимать несколько значений, например:
.border-block {
border: 1px solid black;
}
В данном случае мы установили границу толщиной 1 пиксель с черным цветом. Свойство solid указывает на использование сплошной линии. Это только один из множества возможных комбинаций значений свойства border.
Если нам необходимы границы с другими характеристиками, например, с пунктирной линией или с закругленными углами, мы можем использовать дополнительные свойства:
.border-block {
border: 2px dashed blue;
border-radius: 10px;
}
В приведенном примере мы добавили границу толщиной 2 пикселя с пунктиром и синим цветом. Свойство border-radius определяет радиус скругления углов блока.
Также мы можем управлять отдельными гранями блока с помощью свойств border-top, border-right, border-bottom, border-left. Например, следующий код задаст верхнюю границу блока:
.border-block {
border-top: 1px solid red;
}
Мы рассмотрели основные способы добавления границ к блокам в CSS. Зная различные свойства и значения, вы сможете создавать интересные и эффектные дизайны на своей веб-странице.
Раздел 5

В данном разделе мы рассмотрим различные способы настройки блоков с помощью CSS.
- Использование свойства background
- Использование свойства padding и margin
- Использование свойства border
Свойство background позволяет установить фоновый цвет или изображение для блока. Например, чтобы установить красный цвет фона, можно использовать следующий код:
.block-1 {
background: red;
}
Свойства padding и margin позволяют установить отступы внутри и вокруг блока соответственно. Например, чтобы установить отступы в 10 пикселей, можно использовать следующий код:
.block-2 {
padding: 10px;
margin: 10px;
}
Свойство border позволяет установить границу для блока. Например, чтобы установить границу с черным цветом и толщиной 1 пиксель, можно использовать следующий код:
.block-3 {
border: 1px solid black;
}