Современные сайты невозможно представить без стилей CSS (Cascading Style Sheets), которые отвечают за внешний вид и оформление веб-страниц. Если вы хотите создать уникальный дизайн для своего сайта или привести его в соответствие с вашим брендом, настройка CSS является неотъемлемой частью разработки.
Настройка CSS может показаться сложной задачей, особенно для начинающих. Однако соблюдение правил и рекомендаций поможет упростить этот процесс и обеспечить вашему сайту эстетичный и современный вид. В этой статье мы рассмотрим основные правила и дадим несколько рекомендаций по настройке CSS для вашего сайта.
1. Структурирование CSS кода. Правильное структурирование CSS кода является ключом к его читаемости и поддержке в будущем. Рекомендуется использовать отступы и комментарии, чтобы разделить стили на логические блоки и сделать код понятным как для разработчиков, так и для вас в будущем.
2. Использование селекторов. Селекторы позволяют выбирать элементы HTML, к которым будут применяться стили. Они являются основой для создания уникального дизайна. Однако стоит помнить, что слишком сложные или слишком конкретные селекторы могут замедлить работу браузера. Используйте селекторы, которые позволяют точно выбрать нужные элементы, но не перегружают код.
3. Отзывчивый дизайн. Сегодня большое значение приобретает отзывчивый дизайн, который адаптируется под разные устройства и экраны. Используйте медиазапросы и относительные единицы измерения, такие как проценты или em, чтобы ваш сайт выглядел практично и удобно на любом устройстве.
Более подробно ознакомиться с правилами и рекомендациями по настройке CSS вы можете в нашей статье.
Как настроить CSS для сайта: правила и рекомендации

1. Используйте понятные селекторы
Выбор правильного селектора в CSS - это ключевой момент. Используйте понятные и логичные селекторы, чтобы ваш код был читабельным и поддерживаемым.
2. Избегайте вложенности селекторов
Избегайте слишком глубокой вложенности селекторов, так как это может сделать ваш CSS более сложным и трудным для поддержки. Старайтесь использовать как можно меньше вложенных селекторов.
3. Используйте группировку селекторов
Группируйте селекторы, которые имеют одинаковые стили, чтобы сократить объем кода и упростить его поддержку. При группировке селекторов разделяйте их запятой.
4. Используйте классы для стилей
Используйте классы для применения стилей к определенным элементам на вашем сайте. Это поможет вам легко обращаться к этим элементам в коде CSS и делает ваш код более модульным.
5. Избегайте !important
Использование команды !important может привести к проблемам со специфичностью и порядком применения стилей. По возможности избегайте ее использования и старайтесь применять стили без нее.
6. Оптимизируйте CSS для производительности
Оптимизируйте ваш CSS код для более быстрой загрузки и работы вашего сайта. Удалите неиспользуемые стили, объединяйте и минифицируйте файлы CSS.
7. Проверяйте на различных браузерах
Проверяйте ваш сайт на различных браузерах, чтобы убедиться, что стили отображаются корректно во всех браузерах. Учтите особенности разных движков и старые версии браузеров.
8. Избегайте Inline CSS
Избегайте использования Inline CSS, так как это делает ваш код менее читабельным и сложным в поддержке. Используйте внешний файл CSS для всех стилей на вашем сайте.
Соблюдение этих правил и рекомендаций поможет вам настроить CSS для вашего сайта более эффективно и профессионально. Помните, что CSS является мощным инструментом в создании уникального дизайна вашего сайта, поэтому старайтесь использовать его наилучшим образом.
Определение стилей

CSS-стили определяются с помощью CSS-правил. Каждое правило состоит из селектора и блока объявления. Селектор определяет, какие элементы на странице будут применены стили, а блок объявления содержит список пар "свойство-значение", определяющих конкретные стили для выбранных элементов.
Например, следующее CSS-правило изменяет цвет текста всех абзацев на странице на красный:
| Правило | Описание |
|---|---|
| p | Селектор, выбирающий все абзацы на странице |
| { color: red; } | Блок объявления, устанавливающий красный цвет текста |
CSS-правила можно определять внутри тега
Важно помнить, что при определении CSS-стилей нужно использовать правильный выбор селекторов, чтобы стили применялись только к нужным элементам и не влияли на остальные элементы на странице. Кроме того, рекомендуется использовать семантические селекторы, чтобы стили были более понятными и легко поддерживаемыми.
Выбор цветовой палитры

При выборе цвета следует учитывать целевую аудиторию: если это сайт для детей, яркие и насыщенные цвета могут быть подходящими; для бизнес-сайтов лучше выбирать более стильные и сдержанные цветовые решения.
Основные правила выбора цветовой палитры:
- Используйте не более 3-4 основных цвета. Слишком много цветов может вызывать хаос и негативное впечатление.
- Выбирайте цвета, которые гармонируют друг с другом. Например, можно использовать цвета, которые находятся рядом друг с другом на цветовом круге.
- Используйте контрастные цвета для основного контента и фона. Это позволит улучшить читаемость и навигацию по сайту.
- Избегайте слишком ярких и насыщенных цветов, которые могут утомлять глаза посетителей.
При выборе цветовой палитры удобно использовать специальные онлайн-инструменты, такие как Adobe Color, Coolors, Color Hunt и другие. Они позволяют создать и сохранить гармоничные цветовые комбинации, а также предлагают готовые палитры, которые могут служить вдохновением.
Не стоит забывать, что цвета должны соответствовать концепции и идентичности вашего бренда или проекта. Поэтому выберите палитру с умом и она поможет сделать ваш сайт неповторимым и привлекательным для посетителей.
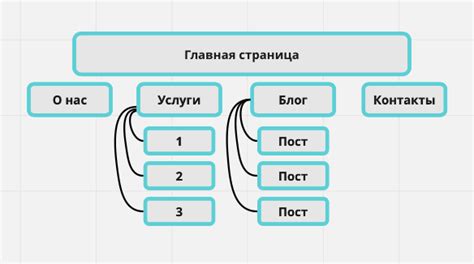
Организация структуры сайта

Ключевым аспектом организации структуры сайта является использование HTML-тегов для разметки различных секций и элементов. Верное использование тегов позволяет создать иерархию и связи между различными частями сайта.
Один из основных тегов, который используется для разделения контента, это тег <div>. Тег <div> позволяет создать блок и задать ему определенные стили и свойства. Внутри блока <div> можно расположить другие теги и элементы.
Для заголовков и подзаголовков на сайте используются теги <h1>, <h2>, <h3> и так далее. Тег <h1> обычно используется для основного заголовка страницы, а <h2>, <h3> и другие – для подзаголовков и заголовков секций.
Также можно использовать теги <p> для разделения текстового контента на отдельные абзацы и создания пространства между ними. Тег & lt; p & gt; является одним из наиболее распространенных тегов для разметки текстового контента на сайте.
Разделение контента на различные блоки с помощью тегов <div> позволяет облегчить организацию страницы, упорядочить и стилизовать контент. Важно помнить, что при использовании семантических тегов и подходящей структуры сайта, поисковые системы смогут лучше понять и проиндексировать ваш контент.
Итак, организация структуры сайта - неотъемлемый этап веб-разработки. При создании надлежащей структуры и разметки контента, сайт становится более понятным и удобным для пользователей, а также получает улучшенные показатели в поисковой выдаче.