Intellij IDEA – это одна из самых популярных интегрированных сред разработки (IDE) для программистов по всему миру. Она предоставляет широкие возможности для разработки различных языков программирования, включая JavaScript. Настройка Intellij IDEA для работы с JavaScript может значительно повысить эффективность разработки и ускорить процесс создания JavaScript-приложений.
Основная цель настройки Intellij IDEA для разработки JavaScript – обеспечить комфортную и продуктивную среду для программиста. Intellij IDEA предоставляет множество инструментов, которые упрощают создание, отладку и тестирование JavaScript-кода. Но перед тем, как начать работу с Intellij IDEA, необходимо выполнить некоторые предварительные настройки, чтобы убедиться, что IDE будет работать с наибольшей эффективностью для JavaScript-разработки.
В этой статье мы рассмотрим основные шаги по настройке Intellij IDEA для работы с JavaScript. Мы расскажем о том, как установить и настроить плагин JavaScript, как правильно настроить окружение разработки и как использовать некоторые полезные функции Intellij IDEA, которые могут значительно упростить и ускорить разработку JavaScript-приложений. Давайте начнем!
Настройка Intellij IDEA

1. Установите Intellij IDEA на свой компьютер. Вы можете скачать и установить последнюю версию Intellij IDEA с официального сайта. После установки запустите IDE.
2. Создайте новый проект JavaScript. Чтобы создать новый проект, выберите "Create New Project" из выпадающего меню "File". Затем выберите "Static Web" и укажите имя и место сохранения проекта. После этого нажмите "Create".
3. Настройте настройки языка JavaScript. Чтобы настроить настройки JavaScript, выберите "Preferences" из выпадающего меню "File". Затем выберите раздел "Languages & Frameworks" и выберите "JavaScript". Здесь вы можете настроить различные параметры, такие как выбор версии JavaScript, использование JS-доков и другие настройки.
4. Установите плагины для разработки JavaScript. Плагины – это дополнительные расширения для Intellij IDEA, которые добавляют функциональность для разработки на определенном языке программирования. Чтобы установить плагины для разработки JavaScript, выберите "Plugins" из выпадающего меню "Preferences". Затем введите "JavaScript" в строку поиска и найдите нужный плагин. Установите его и перезапустите Intellij IDEA.
5. Настройте систему сборки проекта. Для разработки JavaScript рекомендуется использовать систему сборки, такую как webpack или gulp. Чтобы настроить систему сборки проекта, создайте файл конфигурации (например, webpack.config.js) и сконфигурируйте его согласно вашим потребностям.
6. Настройте отладку JavaScript. Intellij IDEA предлагает мощный отладчик JavaScript, который позволяет вам легко отлавливать ошибки и искать проблемы в вашем коде. Чтобы настроить отладку JavaScript, выберите "Edit Configurations" из выпадающего меню "Run". Затем выберите "JavaScript Debug" и укажите путь к вашему файлу JavaScript, который нужно отладить.
7. Начните разработку JavaScript в Intellij IDEA. Теперь, когда Intellij IDEA настроен для разработки JavaScript, вы можете приступить к созданию вашего проекта. Вы можете создать новые файлы JavaScript, редактировать код, запускать и отлаживать ваше приложение, а также использовать другие функции Intellij IDEA для более эффективной разработки.
Установка Intellij IDEA

- Перейдите на официальный сайт Intellij IDEA по адресу https://www.jetbrains.com/idea/.
- На главной странице сайта найдите кнопку "Download" и нажмите на нее.
- Выберите версию Intellij IDEA, совместимую с вашей операционной системой, и нажмите на ссылку для скачивания.
- Когда загрузка завершится, запустите установочный файл Intellij IDEA.
- Следуйте инструкциям мастера установки, выбирая нужные опции (например, язык, тема оформления и т. д.).
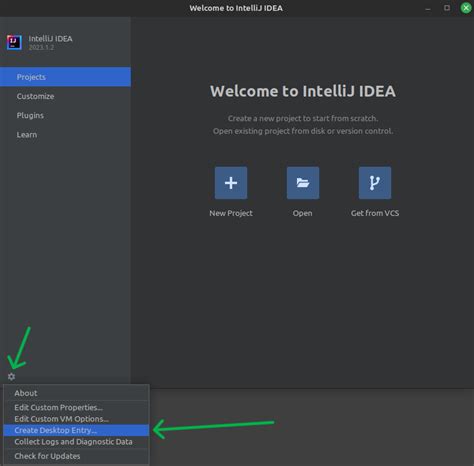
- По завершении установки запустите Intellij IDEA.
Теперь Intellij IDEA готов к использованию для разработки JavaScript-проектов. Убедитесь, что у вас установлены все необходимые плагины и настройки для работы с JavaScript.
Примечание: Intellij IDEA имеет версию Community Edition, которая бесплатна для некоммерческого использования. Если вы разрабатываете JavaScript-проекты в коммерческих целях, рекомендуется использовать Ultimate Edition, которая обладает большим набором функций.
Создание нового проекта

Шаг 1: Откройте IntelliJ IDEA и выберите "Create New Project" из главного меню.
Шаг 2: В открывшемся окне выберите "JavaScript" в списке категорий проектов.
Шаг 3: Выберите путь, где будет располагаться новый проект, и введите название проекта.
Шаг 4: Настройте путь к файлу "package.json", если это необходимо.
Шаг 5: Проверьте настройки проекта и нажмите "Finish", чтобы создать проект.
Поздравляю! Вы успешно создали новый проект в IntelliJ IDEA.
Открытие существующего проекта

Чтобы открыть существующий проект в IntelliJ IDEA, выполните следующие шаги:
1. Запустите IntelliJ IDEA и выберите «Open» из главного меню.
2. В диалоговом окне выберите папку, содержащую ваш проект.
3. Нажмите кнопку «Open».
После этого IntelliJ IDEA откроет ваш проект и вы сможете начать разработку. В левой панели будет отображаться структура проекта, а в центральной части - редактор кода.
Не забывайте регулярно сохранять изменения в коде, используя сочетание клавиш Ctrl + S (или Cmd + S на Mac). Также вы можете выполнять код, отлаживать его и работать с другими инструментами разработки JavaScript, предоставляемыми IntelliJ IDEA.
Теперь вы готовы начать разработку в IntelliJ IDEA, используя уже существующий проект!
Подключение плагина JavaScript

IntelliJ IDEA предлагает широкий выбор плагинов, которые облегчают разработку JavaScript-приложений.
Подключение плагина JavaScript позволяет использовать дополнительные инструменты и функциональность для оптимизации разработки.
Для подключения плагина JavaScript в IntelliJ IDEA выполните следующие шаги:
- Откройте IntelliJ IDEA и перейдите в меню "File" (Файл), затем выберите "Settings" (Настройки).
- В открывшемся окне настроек выберите "Plugins" (Плагины) в боковой панели.
- В поисковой строке введите "JavaScript" и нажмите клавишу Enter.
- Найдите необходимый плагин JavaScript в списке доступных плагинов и нажмите кнопку "Install" (Установить).
- После успешной установки плагина, перезапустите IntelliJ IDEA для применения изменений.
Теперь плагин JavaScript будет активирован и вы сможете использовать его инструменты и функции при разработке JavaScript-приложений в IntelliJ IDEA.
Создание нового JavaScript файла

Чтобы начать разработку JavaScript в IntelliJ IDEA, необходимо создать новый файл с расширением .js. Для этого выполните следующие шаги:
- Откройте проект в IntelliJ IDEA.
- Нажмите правой кнопкой мыши на папке, в которой вы хотите создать файл, и выберите пункт "New" (Новый).
- На всплывающем меню выберите "JavaScript File" (Файл JavaScript).
- Введите имя файла и нажмите кнопку "OK".
После выполнения этих шагов IntelliJ IDEA создаст новый файл с расширением .js, готовый для разработки JavaScript кода. Вы можете начать писать код непосредственно в этом файле или импортировать уже существующий JavaScript файл в ваш проект.
Настройка автодополнения кода

Intellij IDEA предоставляет возможность настроить автодополнение кода для удобной и быстрой разработки JavaScript. Автодополнение позволяет предугадывать и предлагать варианты кода, что сокращает время на его написание и уменьшает вероятность ошибок.
Для настройки автодополнения кода в Intellij IDEA нужно выполнить следующие шаги:
- Открыть настройки IDE, нажав на меню "File" и выбрав пункт "Settings".
- В окне настроек выбрать пункт "Editor", затем "General" и "Code Completion".
- Настроить параметры автодополнения по своему усмотрению. Например, можно выбрать язык программирования, для которого нужно настроить автодополнение, а также включить или отключить определенные функции автодополнения.
- Нажать кнопку "Apply" для сохранения изменений.
После настройки автодополнения кода, Intellij IDEA будет предлагать варианты кода при вводе символов, что упростит и ускорит разработку JavaScript приложений.
Отладка JavaScript кода

Одним из основных инструментов для отладки является debugger. Он позволяет вам остановить выполнение кода на определенной строке и просмотреть значения переменных и состояние программы в этот момент.
Чтобы использовать отладчик в Intellij IDEA, вам нужно сделать следующее:
- Установите точку останова на нужной строке кода, щелкнув на номере строки.
- При запуске программы в режиме отладки, выполнение остановится на точке останова.
- Вы можете использовать панель отладки для просмотра переменных и выполнения дополнительных действий.
Подсказка: Используйте комбинацию клавиш F9 для установки или удаления точки останова.
Intellij IDEA также предоставляет инструменты для условной отладки, которые позволяют вам остановить выполнение кода только при выполнении определенного условия.
Вы можете использовать условия отладки для проверки значения переменных или выполнения определенного действия. Например, вы можете установить точку останова, которая будет активироваться только в том случае, если значение переменной равно определенному значению.
Чтобы использовать условную отладку, вам нужно установить точку останова на нужной строке кода, а затем щелкнуть правой кнопкой мыши на точке останова и выбрать опцию "Add Condition". Затем введите условие, которое должно быть выполнено для активации точки останова.
Отладка JavaScript кода может быть сложной задачей, но с помощью Intellij IDEA вы можете значительно упростить этот процесс. Используйте эти инструменты для более эффективной разработки и быстрого исправления ошибок.
Настройка форматирования кода

Intellij IDEA позволяет настраивать форматирование кода в соответствии с персональными предпочтениями разработчика. Правильное форматирование кода повышает его читаемость и улучшает совместную работу в команде. В данном разделе будет описан процесс настройки форматирования кода для JavaScript проектов.
1. Откройте настройки IDE, выбрав пункт меню File > Settings (Windows/Linux) или IntelliJ IDEA > Preferences (Mac).
2. В окне настроек выберите раздел Editor > Code Style > JavaScript.
3. В разделе Code Generation можно настроить автоматическую генерацию кода, такую как вставка скобок, кавычек и других элементов синтаксиса JavaScript.
4. В разделе Tabs and Indents можно настроить отступы и табуляцию в коде. Рекомендуется использовать отступ в виде пробелов и установить размер табуляции в 4 пробела.
5. В разделе Wrapping and Braces можно настроить перенос строк и расположение фигурных скобок. Рекомендуется выбрать опцию "New line before '{' in multiline method" для удобства чтения кода.
6. Дополнительные настройки форматирования кода можно найти в других разделах настроек, таких как Spaces (настройка использования пробелов в коде), Blank Lines (настройка пустых строк) и других.
7. После настройки форматирования кода можно применить изменения, нажав кнопку "Apply" или "OK". Теперь при сохранении файла Intellij IDEA будет автоматически форматировать код в соответствии с заданными настройками.
Настройка форматирования кода в Intellij IDEA позволяет создавать единый стиль кодирования в команде, что улучшает читаемость и поддерживаемость проекта. Рекомендуется определить свои предпочтения по форматированию кода и настроить IDE соответствующим образом.
Использование Live Templates

Чтобы использовать Live Templates, следуйте этим шагам:
- Откройте настройки IntelliJ IDEA, нажав Ctrl + Alt + S.
- Выберите Editor > Live Templates в левой панели.
- Нажмите на значок "+" в правом верхнем углу, чтобы создать новый Live Template.
- Введите сокращение для Live Template и выберите контекст, в котором он будет доступен (например, JavaScript).
- В поле "Шаблон" введите код, который должен быть вставлен при использовании Live Template.
- Нажмите "OK", чтобы сохранить изменения.
Теперь, чтобы использовать Live Template, введите его сокращение в редакторе кода и нажмите клавишу Tab. IntelliJ IDEA автоматически заменит сокращение на соответствующий фрагмент кода. Вы также можете выбрать Live Template из всплывающего окна, нажав Ctrl + J.
IntelliJ IDEA поставляется с набором предопределенных Live Templates, которые можно настроить по своему усмотрению. Вы можете также создавать собственные Live Templates для повторяющихся фрагментов кода, что позволяет значительно ускорить процесс разработки JavaScript.
Интеграция с системами контроля версий

IntelliJ IDEA обладает мощной интеграцией с популярными системами контроля версий, такими как Git, SVN и Mercurial. Это позволяет разработчикам вести управление версиями своего кода на протяжении всего процесса разработки.
Для работы с системами контроля версий в IntelliJ IDEA необходимо подключить соответствующий плагин. Воспользуйтесь функцией "Plugins" в настройках IDE, чтобы найти и установить плагин для выбранной системы контроля версий.
После установки плагина вы сможете создавать репозитории, клонировать существующие проекты, выполнять коммиты, создавать и просматривать ветки, сливать изменения и многое другое, прямо внутри IntelliJ IDEA.
Интеграция с Git позволяет вам легко работать с репозиториями и совершать все необходимые операции с кодом через графический интерфейс IDE. Вы также можете просматривать историю изменений, сравнивать файлы, откатывать изменения и решать конфликты слияния.
Если ваша команда использует другую систему контроля версий, такую как SVN или Mercurial, IntelliJ IDEA также предоставляет полноценную поддержку этих систем из коробки. Подключите свой репозиторий к проекту, чтобы начать работать прямо из IDE без необходимости переключаться на другие инструменты.
Интеграция с системами контроля версий делает процесс разработки более эффективным и удобным, обеспечивая удобный доступ ко всем необходимым функциям прямо внутри IntelliJ IDEA.
 |  |  |
| Интеграция с Git | Интеграция с SVN | Интеграция с Mercurial |