CSS является одним из самых мощных инструментов, которые веб-разработчики используют для создания красивых и интерактивных веб-страниц. Однако, чтобы максимально эффективно использовать возможности CSS, важно настроить мышь, чтобы работать с этим языком стилей. В данной инструкции мы расскажем о том, как правильно настроить мышь для работы с CSS и раскрыть все ее возможности.
Первым шагом в процессе настройки мыши для работы с CSS является выбор правильного типа мыши. Идеальной мышью для CSS является оптическая мышь с удобным скроллером. Этот тип мыши обеспечивает высокую точность и быстроту работы, что особенно важно при написании и редактировании кода CSS.
Однако, важно не только выбрать правильный тип мыши, но и настроить ее для оптимальной работы с CSS. Важно установить максимальную скорость указателя, чтобы быстро переходить между элементами и классами CSS. Кроме того, настроить чувствительность мыши поможет исключить ложные нажатия и беспорядочное перемещение курсора, что может сильно замедлить работу с CSS.
И наконец, чтобы полностью раскрыть возможности мыши для работы с CSS, важно ознакомиться с комбинациями клавиш, которые позволяют быстро редактировать и изменять код CSS. Например, использование клавиши Shift с перетаскиванием мыши позволяет копировать стили с одного элемента на другой, а использование клавиши Alt вместе с удержанием левой кнопки мыши позволяет легко выделять несколько элементов для одновременного редактирования и изменения их стилей.
Начало работы с мышью

1. Подключите мышь к компьютеру.
Убедитесь, что ваша мышь подключена к компьютеру через USB-порт или беспроводным соединением. В большинстве случаев мышь подключается автоматически и готова к использованию.
2. Установите драйвера.
Если ваша мышь не работает или имеет ограниченные возможности, вам может потребоваться установить драйвера для работы с ней. Обычно драйвера поставляются на диске вместе с мышью или их можно скачать с официального сайта производителя.
3. Настройте скорость курсора.
Чтобы мышь перемещалась по экрану комфортно, вам может потребоваться настроить скорость курсора. Вы можете сделать это в настройках операционной системы или используя программное обеспечение, поставляемое вместе с мышью.
4. Изучите основные жесты мыши.
Многие мыши имеют встроенную поддержку жестов, которые позволяют вам выполнять различные действия быстро и удобно. Ознакомьтесь с документацией к вашей мыши или проверьте настройки программного обеспечения, чтобы узнать, какие жесты поддерживаются и как их использовать.
5. Приобретите дополнительные аксессуары.
Если вам нужно расширить возможности вашей мыши, вы можете приобрести дополнительные аксессуары, такие как коврик для мыши, чтобы обеспечить более плавное движение, или программное обеспечение для дополнительной настройки и управления мышью.
Теперь, когда вы овладели основами работы с мышью, вы готовы начать использовать ее для работы с CSS. Удачи!
Обновление драйвера мыши

Перед выполнением обновления драйвера мыши рекомендуется создать точку восстановления, чтобы в случае неудачи можно было вернуться к предыдущей настройке.
Существует несколько способов обновления драйвера мыши:
1. С помощью диска с драйвером. Некоторые мыши поставляются с диском, на котором содержится необходимый драйвер. Вам нужно вставить диск в компьютер, запустить установочный файл и следовать инструкциям на экране.
2. С помощью официального сайта производителя мыши. Посетите сайт производителя вашей мыши и найдите страницу поддержки или загрузки драйверов. Введите модель вашей мыши и загрузите последнюю версию драйвера для вашей операционной системы.
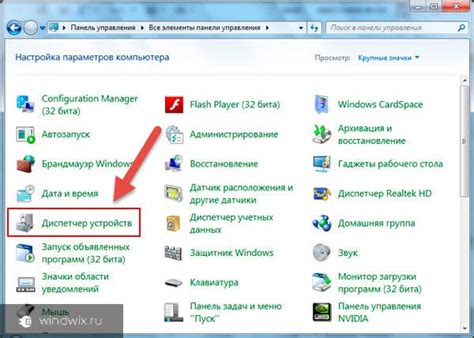
3. Через панель управления Windows. Откройте "Панель управления" и перейдите в раздел "Устройства и принтеры". Щелкните правой кнопкой мыши на своей мыши и выберите "Свойства". В окне свойств выберите вкладку "Драйвер" и нажмите кнопку "Обновить драйвер". Windows автоматически проверит наличие обновлений и предложит установить новую версию драйвера, если таковая имеется.
После обновления драйвера мыши перезагрузите компьютер и проверьте, работает ли мышь правильно в ваших CSS редакторах и браузерах.
Примечание: Если после обновления драйвера мыши возникают проблемы или ошибки, вы можете откатиться к предыдущей версии драйвера или обратиться за помощью на официальном сайте производителя.
Настройка скорости курсора

Для эффективной работы с CSS настройка скорости курсора мыши может играть важную роль. Дело в том, что аккуратное и точное управление курсором помогает быстрее и легче выбирать нужные элементы CSS.
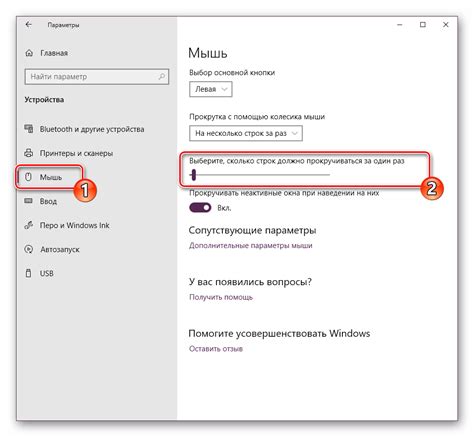
Для изменения скорости курсора мыши вам понадобится зайти в настройки операционной системы и найти раздел, отвечающий за мышь. Там обычно есть опция для установки скорости перемещения курсора. Чаще всего это представлено в виде ползунка, с помощью которого можно изменять скорость перемещения курсора.
Следует помнить, что неправильная настройка скорости курсора может привести к сложностям в работе и затруднить выбор и редактирование CSS свойств.
Настройка скорости курсора является субъективной задачей, и каждый человек предпочитает свою индивидуальную скорость перемещения курсора. Поэтому экспериментируйте с разными значениями, чтобы найти оптимальную скорость для вашей работы с CSS.
Учитывайте, что изменение скорости курсора может потребовать некоторого времени для привыкания и адаптации вашей мышцы.
Настройка чувствительности мыши

Настройка чувствительности мыши может быть полезной при работе с CSS, особенно при создании анимаций или при точной настройке позиционирования элементов.
Чтобы настроить чувствительность мыши, вам понадобится воспользоваться настройками операционной системы или дополнительным ПО для мышей.
В Windows вы можете настроить чувствительность мыши следующим образом:
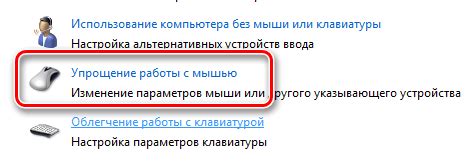
- Откройте панель управления.
- Выберите раздел "Мышь".
- Перейдите на вкладку "Параметры устройства" или "Курсор".
- Найдите ползунок или опцию, отвечающую за чувствительность мыши.
- Настройте чувствительность в соответствии с вашими предпочтениями.
В macOS вы можете настроить чувствительность мыши следующим образом:
- Откройте "Системные настройки".
- Выберите раздел "Мышь" или "Трекпад".
- Найдите ползунок или опцию, отвечающую за чувствительность мыши.
- Настройте чувствительность в соответствии с вашими предпочтениями.
Обратите внимание, что некоторые мыши, особенно игровые или профессиональные модели, также могут иметь свои собственные программы или драйверы для настройки чувствительности.
Как только вы настроили чувствительность мыши, вы сможете более точно и плавно перемещаться по коду CSS и быстро вносить необходимые изменения.
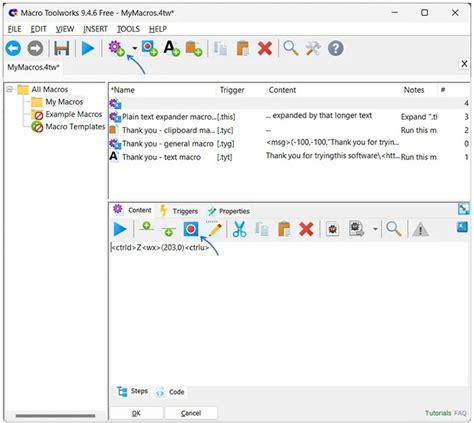
Создание макросов для CSS

Чтобы создать макрос, необходимо использовать директиву @mixin и задать ей имя. Затем в фигурных скобках указывается набор стилей, которые будут применяться при использовании макроса.
Пример создания макроса:
@mixin button-styles {
display: inline-block;
padding: 10px 20px;
font-size: 14px;
color: #fff;
background-color: #555;
border: none;
border-radius: 5px;
cursor: pointer;
}
Для использования макроса в CSS, следует использовать директиву @include с указанием имени макроса.
Пример использования макроса:
.button {
@include button-styles;
}
.button-primary {
@include button-styles;
background-color: #f00;
}
В данном примере мы создали макрос button-styles, который задает стили для кнопок. Затем мы применили его к классам .button и .button-primary, добавив дополнительный стиль для кнопки с классом .button-primary.
Использование макросов позволяет сэкономить время и упростить структуру кода, особенно если необходимо применять одинаковые стили к множеству элементов. Макросы также могут быть параметризованы, что делает их еще более гибкими и удобными в использовании.
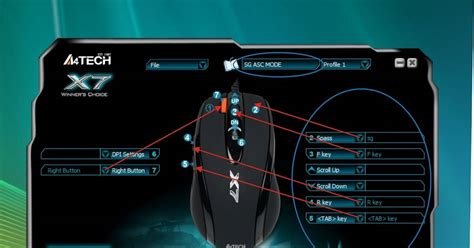
Настройка кнопок мыши

// HTML код
<div id="myElement">
Нажмите кнопку мыши, чтобы изменить стиль этого элемента.
</div>
// JavaScript код
var myElement = document.getElementById("myElement");
myElement.addEventListener("mousedown", function(event) {
if (event.button === 0) {
myElement.style.backgroundColor = "red";
} else if (event.button === 1) {
myElement.style.backgroundColor = "green";
} else if (event.button === 2) {
myElement.style.backgroundColor = "blue";
}
});
В этом примере кода мы используем метод addEventListener для прослушивания события "mousedown" на элементе с id "myElement". Когда происходит событие "mousedown", мы проверяем значение свойства event.button и в зависимости от значения кнопки мыши, меняем стиль элемента CSS. В данном примере, при нажатии на левую кнопку мыши, фон элемента становится красным, при нажатии на среднюю кнопку мыши - зеленым, а при нажатии на правую кнопку мыши - синим.
Но помимо использования JavaScript, можно также воспользоваться стандартными функциями и настройками в операционной системе для изменения поведения и настройки кнопок мыши. Настройки кнопок мыши доступны в настройках системы и могут быть связаны с определенными программами, такими как редакторы кода.
Например, в Windows вы можете настроить действия, выполняемые при нажатии на разные кнопки мыши, в "Панели управления" -> "Мышь". В этом разделе вы можете указать, какие действия должны выполняться при нажатии на каждую кнопку мыши. Также, в некоторых редакторах кода, вы можете назначать определенные команды или функции на разные кнопки мыши через настройки программы.
Настройка кнопок мыши - это важный аспект работы с CSS и может значительно улучшить вашу производительность и удобство в работе. Учитывайте свои личные предпочтения и потребности при настройке кнопок мыши, ищите наиболее удобные и эффективные решения.
Полезные советы для работы с мышью

| 1. Используйте колесо прокрутки | Колесо прокрутки на мыши позволяет быстро прокручивать страницы вверх или вниз. Вместо прокрутки страницы с помощью полосы прокрутки, просто поверните колесо в нужном направлении. Такой подход значительно экономит время и упрощает навигацию. |
| 2. Используйте кнопки мыши | Многие мыши имеют не только левую и правую кнопки, но и дополнительные кнопки. Конфигурируйте эти кнопки таким образом, чтобы они выполняли часто используемые команды или ярлыки. Например, можно настроить одну из кнопок для выполнения операции копирования, а другую для вставки. |
| 3. Установите подходящую скорость указателя | Скорость указателя мыши должна быть настроена таким образом, чтобы вы могли свободно перемещаться по экрану, но у вас не возникало ощущение, что мышь выходит из-под контроля. Экспериментируйте с настройками, чтобы найти наиболее подходящую скорость. |
| 4. Выберите правильную форму и размер мыши | Форма и размер мыши могут значительно повлиять на комфорт и точность работы. Выберите мышь, которая подходит по размеру вашей руки и лежит удобно. Кроме того, некоторые мыши имеют специальные формы, разработанные специально для работы с CSS или другими программами. Исследуйте различные варианты и выберите наиболее подходящий для ваших нужд. |
| 5. Правильно держите мышь | Правильное положение руки и пальцев во время работы с мышью может помочь избежать перенапряжения и усталости. Держите мышь так, чтобы она лежала удобно в ладони, а пальцы покоились на кнопках без напряжения. Если вы чувствуете дискомфорт, возможно, стоит пробовать разные способы держать мышь. |
Эти простые советы помогут вам настроить мышь для работы с CSS и повысить эффективность ваших действий. Не бойтесь экспериментировать и находить наиболее подходящие настройки для себя.