Абзацы являются основными структурными блоками текста и играют важную роль в его визуальном представлении. Правильная настройка параметров абзацев способна значительно улучшить читабельность и качество текста, делая его более привлекательным и понятным для аудитории.
Существует несколько способов настройки параметров абзацев, которые помогут сделать текст более удобочитаемым и структурированным. Во-первых, одним из важных параметров является отступ между абзацами. Он создает визуальное разделение между абзацами и помогает читателю легче ориентироваться в тексте.
Кроме того, для улучшения читабельности текста можно использовать другие параметры абзацев, такие как выравнивание по ширине (левое, правое, центральное или по ширине страницы), интервалы между строками и выделение отдельных абзацев с помощью жирного или курсивного шрифта. Эти параметры помогут подчеркнуть важные моменты и сделать текст более выразительным.
Основные способы настройки параметров абзацев в тексте

Настройка параметров абзацев в тексте играет важную роль в формировании его внешнего вида и удобстве чтения. Существуют различные способы настройки параметров абзацев, которые позволяют изменить выравнивание, отступы, межстрочный интервал и другие аспекты.
Один из основных способов настройки параметров абзацев - использование CSS. С помощью свойства text-align можно задать выравнивание абзацев по левому, правому или центральному краю. Например, чтобы выровнять абзацы по центру, можно использовать следующий CSS-код:
| Свойство | Значение |
|---|---|
| text-align | center |
Другой способ - использование HTML-тега <p> с атрибутом align. Например, для выравнивания абзацев по центру можно использовать следующий код: <p align="center">Текст абзаца</p>.
Кроме того, можно настраивать отступы абзацев. Для этого можно использовать свойство margin в CSS или атрибуты margin-left и margin-right в HTML-теге <p>.
Например, чтобы задать отступы слева и справа у абзацев в 20 пикселей, можно использовать следующий CSS-код:
| Свойство | Значение |
|---|---|
| margin-left | 20px |
| margin-right | 20px |
Используя эти основные способы настройки параметров абзацев, вы сможете создать более читабельный и эстетически приятный текст, который легко освоить и запомнить. Удачи в вашем творчестве!
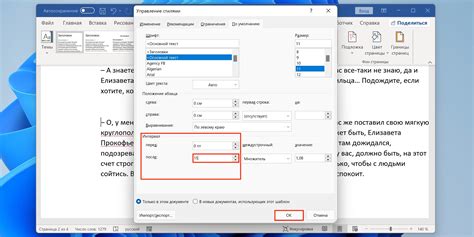
Межабзацный интервал: как правильно выбрать и настроить

Выбор межабзацного интервала зависит от нескольких факторов, включая тип текста, цель его использования и предпочтения читателей. Обычно используются следующие значения межабзацного интервала:
Одинарный интервал: каждый абзац начинается с минимального расстояния между строками. Этот вариант подходит, когда текст должен быть компактным, например, в случае печатных изданий с ограниченным пространством.
Полуторный интервал: расстояние между строками в два раза больше, чем в одинарном интервале. Этот вариант создает некоторое пространство между абзацами и облегчает восприятие текста.
Двойной интервал: расстояние между строками в два раза больше, чем в полуторном интервале. Этот вариант создает еще большее пространство между абзацами, что делает текст более читабельным, удобным для чтения.
Настройка межабзацного интервала в HTML-коде можно осуществить с помощью CSS-свойства line-height. Например, чтобы задать двойной интервал между абзацами, можно добавить следующий код в CSS-файл:
p {
line-height: 2;
}Это простой способ установить желаемый межабзацный интервал и создать оптимальные условия для чтения текста.
Выравнивание текста: как сделать его более читабельным и привлекательным

Одним из основных параметров, влияющих на восприятие текста, является выравнивание по горизонтали. Существуют четыре основных типа выравнивания: по левому краю, по правому краю, по центру и по ширине. Каждый из этих вариантов может быть использован в зависимости от целей и предпочтений автора.
Выравнивание текста по левому краю является наиболее распространенным вариантом, который используется по умолчанию в большинстве текстовых документов и веб-страниц. В этом случае, все строки текста выравниваются по левому краю, создавая ровные и аккуратные контуры.
Выравнивание текста по правому краю используется реже, но может быть полезным для создания эффекта отзывчивости или для улучшения визуальной структуры текста. В этом случае, все строки текста выравниваются по правому краю, создавая ощущение ограниченности и завершенности.
Выравнивание текста по центру может быть эффективным для создания акцента на определенной части текста или для расположения небольшого блока текста на странице. В этом случае, текст выравнивается по центру страницы или контейнера, создавая баланс и привлекательность визуального восприятия.
Выравнивание текста по ширине является более сложным вариантом и требует использования дополнительных методов форматирования. В этом случае, текст растягивается или сжимается по горизонтали, чтобы заполнить всю ширину страницы или контейнера. Это может быть полезно для создания многостолбцовых макетов или для совмещения текста с изображениями или другими элементами.
При выборе типа выравнивания текста, важно учитывать контекст и цель документа или веб-страницы. Каждый из вариантов имеет свои достоинства и ограничения, и выбор должен быть основан на знании и понимании потребностей аудитории.
Разделение текста на абзацы: почему это важно и как правильно делать

Правильное деление текста на абзацы имеет несколько преимуществ. Во-первых, это делает текст более удобным для чтения. Когда текст разделен на небольшие блоки, читателю легче удерживать внимание и следовать за аргументацией.
Кроме того, разделение текста на абзацы помогает выделить ключевые идеи и аргументы. В каждом абзаце может быть выдвинута отдельная мысль или аргумент, что помогает организовать информацию и структурировать содержание.
Для правильного разделения текста на абзацы следует использовать соответствующие теги в HTML-разметке. Тег
используется для обозначения отдельного абзаца, а теги
- ,
- и
- используются для создания маркированных и нумерованных списков, где каждый пункт является отдельным абзацем.
При разделении текста на абзацы необходимо учитывать логическую структуру текста и последовательность мыслей. Абзацы должны быть связаны между собой, чтобы образовывать последовательный и связный текст.
Важно также обращать внимание на длину абзацев. Они должны быть достаточно короткими, чтобы не утомлять читателя, но достаточно длинными, чтобы передать основную мысль или аргумент. Оптимальная длина абзаца варьируется в зависимости от контекста, но как правило, 3-5 предложений являются нормой.
Использование отступов: как создать эффектный эффектный дизайн текста
Отступы играют важную роль в создании эффектного дизайна текста на веб-страницах. Они могут помочь структурировать информацию, выделить ключевые моменты и улучшить общий вид текстового контента.
Один из самых распространенных способов использования отступов - это добавление отступа слева для каждого нового абзаца. Это помогает читателю лучше воспринимать текст, разделяя его на более понятные и легко читаемые блоки. Для создания отступа слева можно использовать CSS свойство margin-left.
Еще один вариант использования отступов - это добавление отступа сверху или снизу для выделения важных частей текста. Например, вы можете использовать отступ сверху для создания заголовков или подзаголовков, чтобы они привлекали внимание читателя. Для добавления отступа сверху или снизу можно использовать CSS свойства margin-top и margin-bottom.
Также отступы могут быть использованы для создания эффектного дизайна текста, используя различные комбинации их размеров и цветов. Например, вы можете создать блок с текстом, у которого есть большие внешние отступы и отступы между абзацами, чтобы создать эффектный контраст или упорядочить информацию. Вы также можете использовать отступы между словами или буквами для создания особого стиля или акцента в тексте.
Независимо от выбранного способа использования отступов, важно помнить о следующих советах:
- Не перегружайте текст отступами. Используйте отступы только там, где они действительно необходимы, чтобы сохранить читабельность и упорядоченность текста.
- Будьте последовательными. Если вы используете отступы в тексте, старайтесь применять их согласно единому стилю и консистентности.
- Используйте отступы с умом. Помните, что отступы не являются единственным способом создания эффектного дизайна текста. Разнообразьте ваш дизайн, используя различные элементы и свойства CSS.
Использование отступов - это один из основных инструментов для создания эффектного дизайна текста на веб-страницах. Применение их с умом поможет улучшить читабельность, выделить важные моменты и создать цельный и привлекательный дизайн. Используйте свою креативность и экспериментируйте с отступами, чтобы создать уникальный и эффектный дизайн текста на вашем сайте.
Нумерация абзацев: как разделить длинный текст на удобные части
При работе с длинными текстами можно столкнуться с проблемой их читаемости и понимания. Особенно это актуально для документов, научных статей или учебных материалов. Чтобы облегчить восприятие информации, можно использовать нумерацию абзацев, которая разделит текст на удобные части и позволит читателю лучше ориентироваться.
Один из способов осуществить нумерацию абзацев - это использование тегов
- ,
- и
- . Тег
- создает ненумерованный список, а тег
- создает нумерованный список. Внутри этих тегов используются теги
- для каждого абзаца. Например:
<ol> <li>Первый абзац текста</li> <li>Второй абзац текста</li> <li>Третий абзац текста</li> </ol>
Таким образом, каждый абзац будет отдельным элементом списка с соответствующим номером. Это позволяет не только разделить длинный текст на удобные части, но и создать структуру, которая поможет быстро находить нужные смысловые блоки.
Еще одной опцией является использование свойства CSS - counter. С его помощью можно создать автоматическую нумерацию абзацев. Для этого нужно создать счетчик с помощью команды
counter-resetи использовать его в стилях для абзацев с помощью командыcounter-increment. Например:<style> .paragraphs { counter-reset: paragraph; } .paragraphs p { counter-increment: paragraph; } .paragraphs p:before { content: counter(paragraph) ". "; } </style> <div class="paragraphs"> <p>Первый абзац текста</p> <p>Второй абзац текста</p> <p>Третий абзац текста</p> </div>Таким образом, каждый абзац будет автоматически нумероваться перед текстом. Это удобно для текстов, в которых последовательность абзацев имеет значение.
Нумерация абзацев - полезный инструмент для разделения длинного текста на части и создания структуры. Она помогает читателю ориентироваться, делает текст более удобочитаемым и понятным. Выбирайте тот способ нумерации, который больше всего соответствует вашим потребностям.
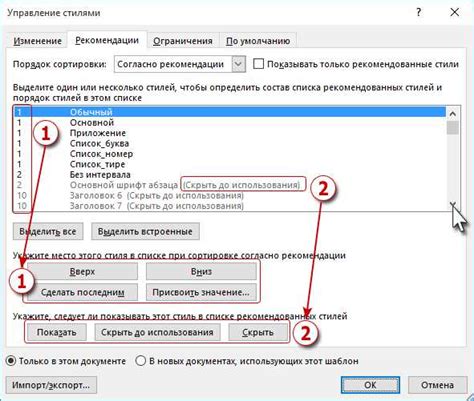
Использование абзацных стилей и шаблонов: как оптимизировать работу с текстом
Оптимизация работы с текстом может значительно упростить процесс создания и редактирования содержания. Использование абзацных стилей и шаблонов позволяет быстро и легко форматировать текст, давая ему профессиональный и структурированный вид.
Одним из основных преимуществ использования абзацных стилей является единообразие внешнего вида текстовых блоков. Это позволяет создать согласованный дизайн и сохранить его на каждой странице или в каждом документе. Это особенно полезно при работе над большими проектами, где необходимо соблюдать единообразие форматирования текста.
Применение абзацных стилей также значительно экономит время и усилия при редактировании текста. Если вам нужно изменить форматирование текста, достаточно изменить стиль абзаца, и все абзацы, к которым он был применен, автоматически обновятся. Это позволяет избежать ручного редактирования каждого абзаца и гарантирует соблюдение единообразия форматирования.
Использование шаблонов также является отличным способом оптимизации работы с текстом. Шаблоны позволяют задать определенную структуру текста, включая разметку, стили и другие элементы форматирования. При создании нового текста или при редактировании существующего достаточно применить нужный шаблон, и текст будет автоматически отформатирован в соответствии с заданными параметрами.
Необходимо отметить, что внимательное использование абзацных стилей и шаблонов помогает улучшить читаемость текста и общую эстетику документа. Правильное форматирование текста делает его более привлекательным для читателей и создает благоприятное впечатление о документе или веб-странице.
Итак, использование абзацных стилей и шаблонов является эффективным способом оптимизации работы с текстом. Они помогают создать единообразный и профессиональный внешний вид текстовых блоков, сэкономить время при редактировании и повысить читаемость документов.
- для каждого абзаца. Например: