Если вы хотите сделать ваш сайт более функциональным и обеспечить простой способ связи с посетителями, то настройка Яндекс формы для отправки на почту может быть отличным решением.
Люди посещают ваш сайт, и хорошо бы иметь возможность принимать их сообщения прямо на электронную почту, чтобы вы могли своевременно отвечать на их вопросы и предложения. Но как настроить форму для отправки этих сообщений на почту?
Яндекс форма для отправки на почту предоставляет простое и удобное решение для создания форм обратной связи на вашем сайте. Вам не придется писать сложный код или использовать услуги сторонних разработчиков. Все, что вам нужно, это настроить форму, скопировать сгенерированный код и добавить его на свой сайт.
В этой подробной инструкции мы покажем вам, как настроить Яндекс форму для отправки на почту на вашем сайте, чтобы вы могли начать получать сообщения от посетителей в самое ближайшее время. Будьте готовы к большему уровню взаимодействия и коммуникации со своими клиентами!
Что такое Яндекс форма для отправки на почту

Яндекс форма призвана упростить процесс сбора данных с посетителей сайта, включая их контактную информацию, вопросы, заявки и т. д. Создание и настройка Яндекс формы не требуют больших технических знаний и может быть выполнена даже людьми без программирования.
Использование Яндекс формы на сайте может быть полезным в различных сферах деятельности, таких как ведение онлайн-магазина, организация сбора заявок, проведение опросов или регистрация на мероприятия.
Формы для отправки на почту являются удобным и надежным способом собирать информацию от пользователей и осуществлять коммуникацию с ними. Благодаря Яндекс форме, вы можете легко получать и обрабатывать данные, а также отслеживать контактную информацию посетителей своего сайта.
Как настроить Яндекс форму

Вот пошаговая инструкция, которая поможет вам настроить Яндекс форму для отправки на почту на вашем сайте:
Шаг 1: Перейдите на сайт Яндекс Формы и зарегистрируйтесь (если у вас еще нет аккаунта). |
Шаг 2: После регистрации войдите в свой аккаунт и нажмите на кнопку "Создать форму". |
Шаг 3: Заполните необходимые поля: название формы, описание, вопросы и т.д. Вы можете выбрать типы вопросов, добавлять новые вопросы и настраивать их. |
Шаг 4: После создания формы перейдите во вкладку "Настройки" и выберите "Отправка на почту". |
Шаг 5: Введите адрес электронной почты, на который вы хотите получать данные с формы. |
Шаг 6: Нажмите на кнопку "Сохранить" и получите код формы. |
Шаг 7: Скопируйте полученный код формы и вставьте его на ваш сайт в нужное место. |
Теперь ваша Яндекс форма готова к использованию! После заполнения формы пользователи будут получать уведомление на указанный вами адрес электронной почты. |
Удачи в использовании Яндекс Форм для сбора данных на вашем сайте!
Шаг 1: Создание формы

Для начала, откройте любой текстовый редактор и создайте файл с расширением ".html". В этом файле вы будете размещать вашу форму.
Далее, вставьте следующий код для создания базовой структуры формы:
Обратите внимание, что в атрибуте "action" необходимо указать файл обработчика формы, куда будут отправляться введенные пользователем данные. В данном примере используется файл "обработчик.php". Позже мы рассмотрим, как создать этот файл и обработать данные формы.
Теперь вам нужно добавить поля, которые вы хотите отобразить в форме. Для каждого поля вы должны указать его название и тип в соответствующих тегах:
В данном примере созданы два поля: "Имя" и "Email". Атрибут "for" в теге "label" связывает его с соответствующим полем. Например, поле "Имя" связано с тегом "label" с атрибутом "for" равным "имя". Атрибут "id" у поля должен быть равен значению "for" у связанного с ним тега "label".
Важно отметить, что для полей "Имя" и "Email" указан атрибут "required". Он гарантирует, что эти поля должны быть заполнены перед отправкой формы.
Вы можете добавить столько полей, сколько вам нужно для вашей формы. Например, вы можете добавить поле "Телефон" с типом "tel" или поле "Сообщение" с типом "textarea".
В завершение, добавьте кнопку отправки формы:
Это простая кнопка, которая отправит введенные данные на указанный в атрибуте "action" файл обработчика формы.
Теперь вы создали базовую форму, готовую к отправке данных. В следующем шаге мы рассмотрим создание обработчика формы, который будет принимать введенные данные и отправлять их на указанный вами адрес электронной почты.
Шаг 2: Добавление полей для заполнения

После знакомства с основами настройки Яндекс формы, перейдем к добавлению полей для заполнения.
1. Откройте визуальный редактор формы, добавьте заголовок поля и его описание.
2. Выберите тип поля из списка доступных опций. Например, для ввода имени, выберите поле "Текстовое поле".
3. Введите Placeholder - это текст, который отображается в поле ввода, чтобы помочь пользователям заполнить форму. Например, "Введите ваше имя".
4. Выберите, является ли поле обязательным для заполнения. Если поле обязательное, поставьте галочку в соответствующем поле.
5. Повторите шаги 1-4 для всех полей, которые вы хотите добавить в вашу форму.
6. После добавления всех полей, сохраните форму и перейдите к следующему шагу.
Теперь вы знаете, как добавить поля для заполнения в Яндекс форму и готовы перейти к последующим настройкам.
Шаг 3: Настройка настройки отправки на почту

После того, как вы создали свою Яндекс форму и настроили поля, задайте параметры для отправки формы на почту. Это позволит вам получать уведомления о заполнении формы и быстро реагировать на запросы пользователей.
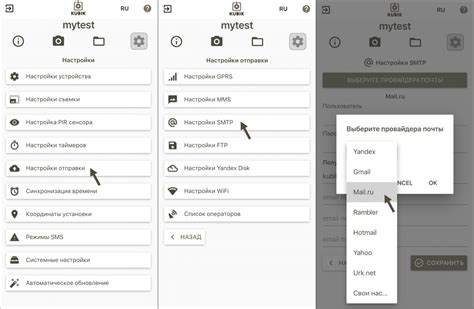
1. В правой части формы найдите раздел "Настройки отправки на почту".
2. Нажмите на "Добавить Email" и укажите адрес электронной почты, на которую хотите получать уведомления.
3. Можно добавить несколько адресов, просто нажмите на "Добавить Email" ещё раз и введите нужный адрес.
4. Перейдите в раздел "Настройки формы" и установите переключатель "Отсылать уведомления" в положение "Вкл".
После этого вы будете получать уведомления о заполнении формы на указанные вами адреса электронной почты. Не забудьте регулярно проверять почту, чтобы оперативно отвечать на запросы.
Также вы можете настроить дополнительные параметры отправки на почту, например, установить "Тему письма" или настроить "Отображение имени отправителя". Эти параметры позволят вам легче ориентироваться в получаемых уведомлениях и более эффективно обрабатывать запросы.
Шаг 4: Вставка формы на сайт

После того как вы создали форму на Яндекс Формах и настроили ее для отправки на почту, вам нужно вставить эту форму на свой сайт. Для этого вам понадобится код формы, который Яндекс Формы предоставляют вам.
Следуйте инструкциям ниже, чтобы вставить форму на свой сайт:
- Скопируйте HTML-код формы, который был сгенерирован Яндекс Формами. Обычно этот код представляет собой набор тегов <form> и <input>, а также JavaScript-код.
- Откройте редактор своего сайта и найдите страницу, на которой вы хотите разместить форму.
- Вставьте скопированный HTML-код формы в нужное место на странице. Обычно это делается с помощью специального инструмента для редактирования HTML-кода, например, кнопки "Редактировать HTML" или "Вставить код" на панели инструментов редактора.
- Сохраните изменения на странице и опубликуйте ее на сайте.
Теперь ваша форма должна быть вставлена на вашем сайте и готова к использованию. Проверьте ее, заполнив форму и проверив, что данные успешно отправляются на вашу почту.
Преимущества использования Яндекс формы

1. Простота настройки:
Для создания Яндекс формы не требуется быть программистом или иметь специальные навыки веб-разработки. Все необходимые инструменты предоставляются в интерфейсе Яндекс форм.
2. Гибкие настройки:
Яндекс форма позволяет пользователю выбирать необходимые поля и добавлять нужные разделы. Также можно настроить обязательность заполнения определенных полей и установить дополнительные ограничения.
3. Интеграция с почтовыми сервисами:
Яндекс форма позволяет легко настроить отправку результатов на указанный адрес электронной почты. Это удобно для сбора статистики или управления заявками.
4. Защита от спама:
Формы от Яндекса имеют встроенную защиту от спама, которая позволяет отделить реальные заявки от автоматически сгенерированных сообщений.
5. Аналитика:
Яндекс формы предоставляют различные инструменты для анализа данных, которые помогают понять эффективность формы и произвести необходимые корректировки.
6. Варианты дизайна:
Яндекс формы позволяют пользователю выбирать различные шаблоны дизайна, что позволяет интегрировать форму в веб-сайт, сохраняя его стиль и цвета.
Использование Яндекс формы на веб-сайте может значительно упростить процесс сбора данных и связи с посетителями. Это надежный и удобный инструмент для получения обратной связи и сбора информации от пользователей.
Удобство использования

Яндекс Формы предлагают множество функций и возможностей, которые делают их удобными в использовании.
Во-первых, создание и настройка формы занимает минимум времени и усилий. Благодаря интуитивному интерфейсу, вы можете быстро создать форму, добавить необходимые поля и определить правила валидации.
Во-вторых, управление отправленными данными очень просто. Вы можете получать уведомления на почту при каждой отправке формы или просматривать все данные в личном кабинете Яндекс.Форм. Это позволяет вам оставаться в курсе каждого заполненного запроса и своевременно отвечать на них.
Кроме того, Яндекс Формы предлагают возможность настройки различных опций, таких как прикрепление файлов, использование капчи, настройка уведомлений и многое другое. Вы можете адаптировать форму под ваши потребности и требования вашего бизнеса.
Также стоит отметить, что Яндекс Формы подходят для любого устройства. Они адаптивны и корректно отображаются на различных экранах, будь то компьютер, планшет или смартфон.
В целом, использование Яндекс Форм для отправки на почту на вашем сайте является удобным и эффективным способом собирать данные и общаться с вашей аудиторией.