Яркость экрана - важный параметр, который влияет на комфортное использование электронных устройств. В общественных местах, освещение может быть слишком ярким, что может негативно отразиться на зрительном восприятии. В таких случаях, настройка яркости экрана может существенно улучшить качество просмотра и сделать использование гаджетов приятнее.
Яндекс Модуль предлагает свой собственный способ настройки яркости экрана, который позволяет добиться оптимальной яркости для максимального комфорта. В этой подробной инструкции мы расскажем, как настроить яркость Яндекс Модуля на вашем устройстве.
Шаг 1: Откройте настройки
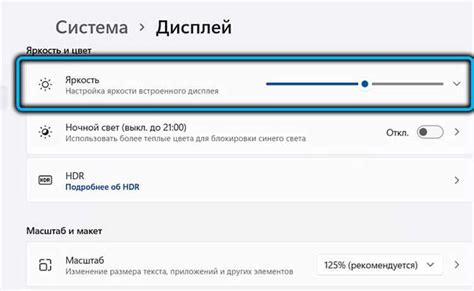
Перейдите в настройки Яндекс Модуля, чтобы найти опцию управления яркостью экрана. Обычно, эта опция расположена в разделе "Экран и яркость" или "Дисплей". Найдите нужный раздел и войдите в него.
Шаг 2: Регулируйте яркость
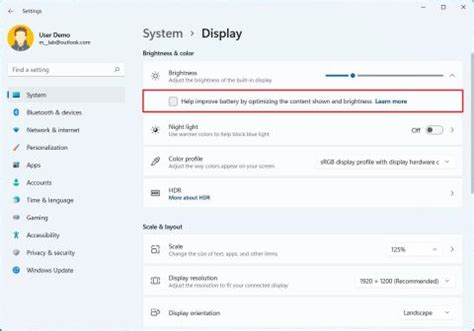
В настройках яркости выберите ползунок, который позволит вам регулировать яркость экрана. Вы можете установить яркость, исходя из вашего собственного предпочтения и окружающих условий. Перемещайте ползунок вправо или влево, чтобы увеличить или уменьшить яркость соответственно. Можно также использовать автоматическую яркость, которая автоматически регулирует яркость экрана в зависимости от освещения в помещении или на улице.
Следуя этой подробной инструкции, вы сможете легко настроить яркость Яндекс Модуля на вашем устройстве. Не забудьте сохранить изменения после настройки, чтобы они вступили в силу. Удачи!
Почему важно настроить яркость Яндекс Модуля

Яркость Яндекс Модуля играет важную роль в обеспечении комфортного использования данного модуля. Корректная настройка яркости позволяет осветить экран с оптимальной интенсивностью, что помогает предотвратить нагрузку на глаза и минимизировать риск возникновения глазных проблем.
Яркий экран может вызвать дискомфорт и утомление зрения, особенно при длительном использовании Яндекс Модуля. Слишком низкая яркость также может привести к проблемам, таким как затрудненное чтение текста или неправильное восприятие изображений. Поэтому настройка яркости Яндекс Модуля является важным шагом к обеспечению комфортного и эффективного использования данного модуля.
Настройка яркости Яндекс Модуля также может быть полезна для экономии энергии и продления срока службы вашего устройства. Снижение яркости экрана позволяет сократить потребление энергии, что может быть особенно полезно для устройств с ограниченным временем автономной работы, таких как ноутбуки или планшеты.
В целом, настройка яркости Яндекс Модуля является необходимым шагом для обеспечения комфортного и эффективного использования данного модуля, а также для предотвращения возможных проблем со зрением и экономии энергии.
Шаг 1: Подключение Яндекс Модуля

Перед тем как настроить яркость Яндекс Модуля, необходимо его подключить к своему устройству. Для этого следуйте инструкциям ниже:
| 1. | Откройте настройки устройства и найдите раздел "Подключение и сеть". |
| 2. | В этом разделе выберите пункт "Wi-Fi" или "Сети и интернет". |
| 3. | Найдите доступные Wi-Fi сети и выберите сеть с именем, содержащим "Яндекс". |
| 4. | Нажмите на эту сеть и введите пароль, если требуется. |
| 5. | Подождите, пока устройство подключится к сети Яндекс Модуля. |
После успешного подключения вы сможете приступить к настройке яркости Яндекс Модуля и использованию его функций.
Как подключить Яндекс Модуль на сайт

Для того чтобы добавить функциональность Яндекс Модуля на свой сайт, следуйте простым инструкциям:
- Перейдите на официальный сайт Яндекс Модуля.
- Зарегистрируйтесь или войдите в свою учетную запись.
- Получите код виджета Яндекс Модуля.
- Откройте файл HTML-страницы вашего сайта, в который хотите добавить модуль.
- Вставьте полученный код виджета Яндекс Модуля на страницу в нужное место.
- Сохраните изменения и загрузите обновленный файл на сервер.
После выполнения этих шагов Яндекс Модуль будет успешно подключен на ваш сайт и будет готов к использованию. Обратите внимание, что в зависимости от расширения и плагина вашего сайта, процесс подключения может отличаться. Рекомендуется ознакомиться с документацией Яндекс Модуля для получения более подробных инструкций.
Как настроить яркость Яндекс Модуля после подключения

После подключения Яндекс Модуля вы можете легко настроить яркость экрана с помощью нескольких простых шагов:
- Найдите иконку Яндекс Модуля в системном трее (обычно это иконка появляется после установки модуля на компьютер).
- Щелкните правой кнопкой мыши по иконке Яндекс Модуля, чтобы открыть контекстное меню.
- В контекстном меню выберите пункт "Настройки" или "Настройки экрана".
- Откроется окно настроек, в котором вы сможете регулировать яркость экрана.
- Передвигайте ползунок яркости влево или вправо, чтобы настроить яркость по вашему усмотрению.
- Когда достигнете нужной яркости, нажмите кнопку "Применить" или "ОК", чтобы сохранить изменения.
После применения новых настроек, яркость экрана будет изменена согласно вашим указаниям. Если вам потребуется вернуться к предыдущим настройкам, просто повторите эти шаги и отрегулируйте яркость снова.
Шаг 2: Основные настройки яркости

После установки Яндекс Модуля можно приступить к настройке яркости. Эта функция позволяет вам изменять яркость монитора или экрана вашего устройства, чтобы обеспечить более комфортное восприятие контента.
Для начала откройте Яндекс Модуль на вашем устройстве. Найдите иконку модуля в правом верхнем углу экрана и нажмите на нее. В открывшемся меню выберите "Настройки".
В разделе "Настройки" вы найдете различные опции, связанные с яркостью. Найдите пункт "Яркость" и переключите его в положение "Включено". Это позволит вам изменять яркость с помощью модуля.
После включения опции "Яркость" вы увидите ползунок, который позволяет изменять яркость. Переместите ползунок вправо, чтобы увеличить яркость, и влево, чтобы уменьшить ее.
Кроме того, в этом разделе вы можете настроить другие параметры, связанные с яркостью, например, автоматическую регулировку яркости или время автоматической блокировки.
Примените ваши настройки, нажав на кнопку "Применить" или "Сохранить". После этого вы можете закрыть меню настроек и использовать Яндекс Модуль с установленными вами параметрами яркости.
Как определить оптимальную яркость для вашего контента

Ниже приведены некоторые рекомендации, которые помогут вам определить оптимальную яркость для вашего контента:
- Учитывайте освещение. В зависимости от освещения в помещении, на улице или на экране устройства пользователей, яркость контента может восприниматься по-разному. Приложение Яндекс Модуль предоставляет возможность настройки яркости в зависимости от условий освещения.
- Выделяйте ключевую информацию. Оптимальная яркость контента должна подчеркивать важность ключевых элементов. Например, заголовки и акцентированный текст могут быть более яркими, чтобы привлечь внимание читателя.
- Сохраняйте гармонию. Важно, чтобы яркость контента была гармонично сочеталась с остальными элементами дизайна. Яркие цвета и контрастные сочетания могут создавать эффект напряжения или вызывать заметную утомляемость визуального аппарата пользователя.
Используя эти рекомендации, вы сможете определить оптимальную яркость для вашего контента и создать максимально комфортное чтение для пользователей.
Как использовать автоматическую настройку яркости

Автоматическая настройка яркости в Яндекс Модуле позволяет адаптировать яркость экрана к условиям освещения вокруг вас. Модуль использует встроенные сенсоры, чтобы определить окружающий уровень яркости и автоматически настроить яркость экрана соответствующим образом.
Чтобы использовать автоматическую настройку яркости в Яндекс Модуле, выполните следующие шаги:
- Откройте настройки Яндекс Модуля. Найдите иконку Яндекс Модуля на своем устройстве и нажмите на нее, чтобы открыть меню настроек.
- Перейдите в настройки экрана. В меню настроек найдите раздел, связанный с экраном или отображением, и выберите его.
- Активируйте автоматическую настройку яркости. В разделе настроек экрана найдите опцию автоматической настройки яркости и включите ее.
- Настройте предпочтения яркости. Некоторые устройства могут предлагать возможность настроить предпочитаемый уровень яркости или диапазон, в котором будет происходить автоматическая настройка. Установите настройки в соответствии с вашими предпочтениями.
После выполнения этих шагов Яндекс Модуль будет автоматически настраивать яркость экрана в зависимости от окружающего уровня освещения. Это позволит вам наслаждаться комфортным просмотром содержимого на экране вашего устройства.
Обратите внимание, что доступность функции автоматической настройки яркости может зависеть от вашего устройства и версии Яндекс Модуля.
Шаг 3: Дополнительные возможности

Яндекс Модуль предоставляет дополнительные функции для настройки яркости и других параметров.
1. Режим отображения: вы можете выбрать, как будет отображаться модуль на вашем сайте. Варианты включают различные стили и шаблоны, которые можно выбрать в настройках модуля.
2. Автоматическая смена яркости: вы можете настроить модуль для автоматической смены яркости в зависимости от времени суток. Например, вы можете установить светлый режим днем и темный режим ночью.
3. Размер шрифта: модуль позволяет настроить размер шрифта, чтобы обеспечить лучшую читаемость для пользователей. Выберите наиболее подходящий размер шрифта из доступных вариантов или укажите свое значение.
4. Позиция модуля: вы можете выбрать место размещения модуля на вашем сайте. Определите наиболее удобное расположение для пользователей - сверху, снизу или по бокам страницы.
5. Ограничение режима яркости: установите ограничение для режима яркости, чтобы предотвратить возможное напряжение глаз пользователей. Укажите максимальное значение яркости, которое будет использоваться модулем.
6. Тема оформления: выберите тему оформления, которая соответствует стилю вашего сайта. Модуль предлагает различные темы, которые можно выбрать и настроить по своему вкусу.
Используя эти дополнительные возможности Яндекс Модуля, вы сможете настроить яркость и другие параметры модуля таким образом, чтобы обеспечить максимальный комфорт и удобство для пользователей вашего сайта.
Как настроить отдельные блоки контента

Яндекс Модуль предоставляет возможность настройки яркости отдельных блоков контента на странице. Это позволяет улучшить удобство чтения и подстроиться под индивидуальные потребности пользователей.
Для настройки яркости отдельных блоков контента сначала необходимо определить их идентификаторы или классы. Обратитесь к коду страницы или используйте инструменты разработчика, чтобы найти нужные элементы.
После того, как вы получили идентификаторы или классы нужных блоков контента, перейдите к настройке яркости. Для этого вам потребуется HTML-код с таблицей, в которой указываются соответствующие значения яркости для каждого идентификатора или класса блока контента.
| Идентификатор или класс | Яркость |
|---|---|
| content1 | 50% |
| content2 | 80% |
| content3 | 70% |
В таблице выше приведены примеры настройки яркости для трех различных блоков контента с идентификаторами или классами "content1", "content2" и "content3". Вы можете изменять значения яркости на свое усмотрение, указывая процентное значение от 0 до 100.
После того, как вы создали таблицу с настройками яркости, вставьте ее код в нужное место на вашей веб-странице. Обязательно убедитесь, что код таблицы находится внутри тега <body> и перед закрывающим тегом </body>.
После обновления страницы блоки контента, указанные в таблице, будут иметь установленную яркость, а остальная часть страницы останется без изменений.
Таким образом, вы можете легко настроить отдельные блоки контента на вашей веб-странице с помощью Яндекс Модуля и улучшить визуальный комфорт пользователей.