При создании веб-страницы важно не только обратить внимание на ее содержание, но и задуматься о грамотном оформлении каждой ее части. Один из важнейших элементов, которые необходимо учесть при разработке своего сайта, это футер. Футер на странице играет не менее важную роль, чем его верхняя часть, помогая подчеркнуть важные элементы и сделать общую структуру страницы более гармоничной.
Одним из первых шагов при оформлении футера на странице является выбор подходящего фона и цвета текста. В зависимости от цветовой гаммы вашего сайта, выберите соответствующие цвета для фона футера и текста, чтобы достичь гармоничного сочетания. Используйте тег background-color для задания цвета фона и тег color для задания цвета текста.
Далее, следует обратить внимание на размещение текстовой информации в футере. Подумайте, какую информацию вы хотите разместить в футере и каким образом она будет представлена. Обычно в футере размещаются информация о компании, контактные данные, ссылки на важные разделы сайта. Используйте тег p для вставки текста и тег em для выделения важных слов или фраз.
Как создать красивый футер

Футер на веб-странице играет важную роль, поскольку он заключает информацию на странице и предоставляет пользователю контактные данные или другую важную информацию. Чтобы создать красивый футер, мы можем использовать HTML и CSS.
Одним из способов создания красивого футера является использование таблицы. Создайте таблицу с одной строкой и одним столбцом, чтобы содержимое футера было выровнено по горизонтали.
<table style="width: 100%;"> <tr> <td style="text-align: center;"> <p>Ваш текст или контактная информация здесь</p> </td> </tr> </table>
Вы также можете добавить стили для фона и текста в своем футере, чтобы он стал более привлекательным. Например, вы можете добавить цвет фона, использовать градиент или добавить изображение в качестве фона. Также вы можете изменить цвет текста, добавить отступы или использовать разные шрифты.
<table style="width: 100%; background-color: #f2f2f2;"> <tr> <td style="text-align: center;"> <p style="color: #333; padding: 10px;">Ваш текст или контактная информация здесь</p> </td> </tr> </table>
Используя эти примеры, вы можете создать красивый футер для своей веб-страницы. Не забывайте экспериментировать с различными стилями и настройками, чтобы создать уникальный и привлекательный футер.
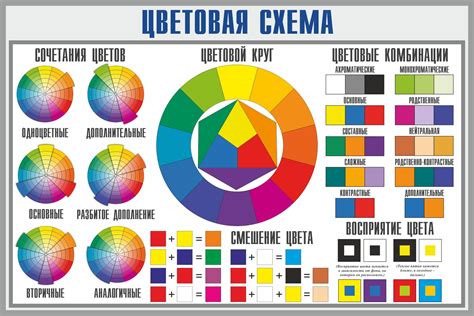
Выбор цветовой схемы

Оформление футера страницы включает в себя выбор цветовой схемы, которая должна гармонично сочетаться с остальным дизайном сайта. Правильный выбор цветов поможет создать единый стиль и подчеркнуть важные элементы футера.
При выборе цветовой схемы можно использовать следующие подходы:
- Гармоничная цветовая гамма – выбрать несколько цветов, которые сочетаются между собой и создают приятное визуальное впечатление. Например, можно использовать соседние оттенки одного цвета или цвета, которые находятся рядом друг с другом на цветовом круге.
- Контрастные цвета – сочетание ярких и насыщенных цветов, которые создают контраст и привлекают внимание пользователей. Например, можно сочетать черный и белый, синий и желтый или красный и зеленый цвета.
- Монохромная цветовая схема – использование разных оттенков одного цвета или его оттенков. Этот подход позволяет создать элегантный и стильный дизайн футера.
Помимо выбора цветовой схемы, также следует учитывать, что цвета должны быть читаемыми и контрастировать с задним фоном футера. Важно обеспечить хорошую видимость и удобство чтения текстовой информации и ссылок на футере.
Разработка дизайна

Перед началом разработки дизайна футера, необходимо определить его цели и функциональные требования. Футер может содержать информацию о сайте, контакты, ссылки на социальные сети, копирайт, навигацию и другие элементы. Важно учитывать целевую аудиторию сайта и ее предпочтения при разработке дизайна.
При разработке дизайна футера следует учитывать общий стиль и цветовую схему веб-страницы. Футер должен соответствовать остальным элементам страницы и не создавать дизайнерский дисбаланс. Использование контрастных цветов или элементов может привлечь внимание пользователя и сделать футер более привлекательным.
Также важно обратить внимание на типографику и шрифты, используемые в дизайне футера. Читабельность текста и его размер должны быть оптимальными для удобства пользователя. Шрифты можно выделить с помощью тегов <strong> или <em>, чтобы привлечь внимание пользователя к важной информации.
Визуальное разделение элементов футера с помощью горизонтальных или вертикальных разделителей также может улучшить его дизайн. Разделители могут быть представлены в виде линий, пунктирных или штриховых элементов. Их использование поможет структурировать информацию в футере и сделать его более наглядным для пользователя.
Для улучшения пользовательского опыта можно добавить анимацию или интерактивные элементы в дизайн футера. Это позволит сделать футер более привлекательным и пользовательски дружественным.
При разработке дизайна футера также следует учитывать его отзывчивость и адаптивность. Футер должен корректно отображаться на всех устройствах и экранах, а также быть легко доступным и читаемым для пользователя.
Важность основной информации

Основная информация в футере может содержать следующие элементы:
| Элемент | Описание |
|---|---|
| Логотип | Идентификационный знак, который помогает пользователю узнать бренд или организацию. |
| Меню навигации | Ссылки на разделы сайта, которые помогают пользователю перемещаться по веб-сайту и находить нужную информацию. |
| Контактная информация | Адрес, телефон, электронная почта и другая информация, которая позволяет пользователю связаться с владельцем или администратором сайта. |
| Социальные ссылки | Ссылки на страницы в социальных сетях, чтобы пользователь мог следить за обновлениями и взаимодействовать с сайтом через другие платформы. |
| Авторские права | Информация о правах владельца сайта на содержимое и дизайн. |
Организация и четкость основной информации в футере помогает сделать сайт более профессиональным и доступным для пользователей, предоставляя им необходимую информацию на одной странице и сокращая количество лишних действий для её поиска. Таким образом, правильно оформленный футер способствует улучшению пользовательского опыта и повышению удовлетворенности посетителей веб-сайта.
Добавление контактной информации

| Телефон | +7 (123) 456-78-90 |
|---|---|
| Адрес | г. Москва, ул. Примерная, д. 123 |
| Электронная почта | info@example.com |
Также можно добавить ссылки на аккаунты в социальных сетях:
Вся эта информация сделает вашу страницу более удобной для пользователей, которые хотят связаться с вами или получить дополнительную информацию.
Оптимизация для мобильных устройств

В настоящее время множество пользователей посещают веб-сайты с мобильных устройств, таких как смартфоны и планшеты. Поэтому крайне важно обеспечить оптимальное отображение футера на таких устройствах.
Одним из основных аспектов оптимизации для мобильных устройств является адаптивный дизайн. Адаптивный дизайн позволяет автоматически изменять размеры и расположение элементов веб-страницы в зависимости от разрешения экрана устройства. Это позволяет обеспечить оптимальное отображение футера на экране любого размера.
Также следует учитывать ограниченное пространство на экране мобильного устройства. Часто мобильные устройства имеют небольшую ширину экрана, поэтому важно выбрать наиболее значимую и релевантную информацию для отображения в футере. Избегайте перегруженности футера лишней информацией.
Важным аспектом оптимизации футера для мобильных устройств является также обеспечение удобной навигации. При посещении веб-сайта с мобильного устройства пользователи могут искать информацию о контактах, о компании или других важных данных, которые часто размещаются в футере. Поэтому важно легко обеспечить доступ к этой информации в футере веб-страницы.
Для достижения оптимальной оптимизации футера для мобильных устройств рекомендуется использовать гибкую сетку на основе HTML-таблиц. Установите ширину таблицы в процентах, чтобы она автоматически
меняла размер в зависимости от размера экрана. Также используйте относительные единицы измерения, такие как проценты или em, для задания размеров и отступов элементов внутри таблицы.
Таким образом, следуя этим рекомендациям, вы сможете оптимизировать футер на веб-странице для мобильных устройств и обеспечить лучшее пользовательское впечатление независимо от используемого устройства.