Интернет-ресурсы – это неотъемлемая часть современного образования. Они позволяют получить доступ к разнообразным источникам информации, общаться с другими студентами и преподавателями, а также самостоятельно развиваться и проявлять свои творческие способности. Неудивительно, что оформление интернет-ресурсов в курсовой работе играет важную роль, ведь оно является отражением наших знаний и умений.
Оформление интернет-ресурсов в курсовой работе должно быть осознанным и профессиональным. Перед тем, как приступить к созданию своего интернет-ресурса, нужно тщательно продумать его структуру и внешний вид. Для этого рекомендуется использовать современные технологии искусственного интеллекта, которые позволяют создавать привлекательные и удобочитаемые интерфейсы.
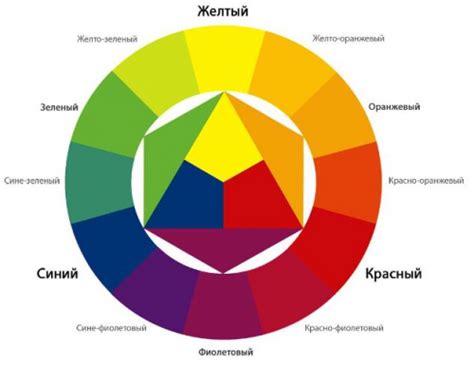
Одним из ключевых аспектов оформления интернет-ресурсов является цветовая гамма. Она должна быть гармоничной и соответствовать тематике работы. Сочетание ярких и неярких цветов, пастельных оттенков и контрастных цветовых сочетаний может привлечь внимание пользователей и создать благоприятное впечатление.
Отображение информации на интернет-ресурсе также имеет большое значение. Текстовые блоки должны быть легко читаемыми, а изображения – информативными и аккуратными. Рекомендуется использовать разные стили форматирования, такие как выделение жирным и курсивом, использование списков и таблиц. Это позволит структурировать информацию и сделать ее более удобоваримой для читателей.
Курсовая работа: советы по оформлению интернет-ресурсов

Оформление интернет-ресурсов в курсовой работе играет важную роль, ведь оно помогает привлечь внимание читателя и сделать работу более удобной для чтения и понимания. Ниже приводятся несколько советов и рекомендаций, которые помогут вам создать качественные и эффективные интернет-ресурсы:
- Выбор цветовой схемы: стоит выбирать цветовую схему, которая будет соответствовать тематике работы и приятна для глаз читателя. Рекомендуется использовать не более трех основных цветов и контрастные комбинации для выделения основной информации.
- Использование разделителей: применение разделителей, таких как линии или отступы, помогает организовать информацию на странице и делает ее более структурированной и понятной.
- Использование подходящих шрифтов: следует выбирать шрифты, которые четко отображаются на любом устройстве и не вызывают затруднений в чтении текста. Основными характеристиками хорошего шрифта являются его четкость, размер и легкость восприятия.
- Использование списков: для перечисления информации рекомендуется использовать списки. Они делают текст более структурированным и позволяют быстрее воспринять информацию. Используйте стилизованные списки для выделения важных элементов.
- Добавление изображений: вставка изображений может сделать вашу работу более привлекательной и наглядной. При этом важно выбирать качественные и релевантные изображения, которые поддерживают иллюстрацию идеи, но не перегружают страницу.
Используя данные советы и рекомендации, вы сможете создать эффективные интернет-ресурсы, которые будут удобны для чтения, привлекательны и помогут вам успешно выполнить курсовую работу.
Описание требований к оформлению интернет-ресурсов в курсовой работе

При оформлении интернет-ресурсов в курсовой работе необходимо учитывать ряд требований, чтобы обеспечить удобство использования и эстетическую привлекательность сайта.
Первым требованием является адаптивность интернет-ресурса под различные устройства. Сайт должен корректно отображаться на компьютерах, планшетах и мобильных устройствах. Большое значение имеет шрифт, который должен быть читабельным на всех устройствах.
Далее, важно оптимизировать загрузку страницы. Сайт должен загружаться быстро, чтобы пользователи не уходили из-за долгой загрузки. Изображения необходимо оптимизировать, чтобы они занимали минимальный объем памяти при сохранении достаточно высокого качества.
Чтобы обеспечить удобство использования сайта, следует предусмотреть удобную навигацию по сайту. Меню должно быть понятным и наглядным, чтобы пользователи могли легко переходить между страницами.
Для обеспечения эстетической привлекательности сайта рекомендуется использовать гармоничные цветовые сочетания, приятные для глаза шрифты и четкие контрасты. Также не стоит забывать о размещении изображений на странице, они должны быть релевантными и дополнять контент.
Важным аспектом оформления сайта является его структура. Веб-страницы должны иметь понятную и логичную структуру, чтобы пользователи могли без труда ориентироваться на сайте и быстро найти нужную им информацию.
Также стоит обратить внимание на качество кода. Код должен быть чистым и понятным, без ошибок и лишних элементов. Использование семантических тегов позволит лучше понять структуру страницы и повысить ее доступность для поисковых систем.
Выбор цветовой гаммы и шрифтов для интернет-ресурсов в курсовой работе

При выборе цветовой гаммы следует учитывать целевую аудиторию, тематику сайта и его цели. Например, для сайтов, связанных с модой и дизайном, часто используются яркие и насыщенные цвета. В то же время, для серьезных и официальных веб-ресурсов рекомендуется использовать спокойные и сдержанные цвета.
Помните, что цвета могут вызывать разные ассоциации у разных людей. Поэтому важно выбирать такие цвета, которые будут соответствовать вашей цели и вызывать нужные эмоции у посетителей.
При выборе шрифтов следует учитывать их читаемость и сочетаемость с остальными элементами веб-страницы. Выбирайте такие шрифты, которые будут хорошо читаться на различных устройствах и не будут нагружать загрузку страницы.
- Избегайте слишком мелких или нечетких шрифтов, которые могут затруднить чтение содержимого.
- Выбирайте шрифты, которые поддерживаются различными браузерами.
- Используйте относительные размеры шрифта, чтобы обеспечить гибкость и адаптивность между разными устройствами.
Также важно использовать достаточное количество контрастности между текстом и фоном, чтобы обеспечить читаемость. Контрастность можно увеличить с помощью выбора шрифтов разного веса и размера.
Изучите примеры искусного сочетания цветов и шрифтов на других интернет-ресурсах, чтобы получить вдохновение и узнать, какие сочетания работают на практике. Но помните, что каждый сайт уникален, поэтому важно экспериментировать и находить свой стиль.
Оптимизация интерфейса интернет-ресурсов в курсовой работе

Для оптимизации интерфейса интернет-ресурсов необходимо учитывать ряд факторов:
- Простота и интуитивность использования. Интернет-ресурс должен быть понятен и легок в использовании для пользователей разных категорий. Не следует перегружать интерфейс большим количеством элементов и сложными меню.
- Адаптивный дизайн. Сайт должен корректно отображаться на различных устройствах, таких как компьютеры, смартфоны и планшеты. Для этого необходимо использовать адаптивные технологии и проверять работоспособность на разных разрешениях экрана.
- Быстрая загрузка страниц. Оптимизация скорости загрузки страниц является важным аспектом, который влияет на удовлетворенность пользователей и ранжирование в поисковых системах.
- Ясная навигация. Пользователи должны легко ориентироваться на сайте и быстро находить нужную им информацию. Для этого необходимо использовать понятные и информативные названия разделов и ссылок.
- Эстетическое оформление. Интерфейс интернет-ресурса должен быть привлекательным и соответствовать тематике сайта. Необходимо обратить внимание на цветовую схему, шрифты и использование графических элементов.
Оптимизация интерфейса интернет-ресурсов в курсовой работе позволит создать функциональный и привлекательный сайт, которым будут удобно пользоваться посетители. Такой сайт будет иметь больше шансов привлечь аудиторию и добиться успеха в своей области.
Использование адаптивного дизайна для интернет-ресурсов в курсовой работе

В наше время мобильные устройства стали неотъемлемой частью нашей жизни. Большинство пользователей предпочитают искать информацию, делать покупки и посещать веб-сайты с помощью своих смартфонов или планшетов. Именно поэтому использование адаптивного дизайна становится все более важным для интернет-ресурсов.
Адаптивный дизайн позволяет вашему веб-сайту автоматически менять свое отображение и расположение элементов в зависимости от размера экрана устройства пользователя. Это означает, что ваш сайт будет выглядеть привлекательно и функционально как на больших мониторах, так и на маленьких экранах смартфонов.
Применение адаптивного дизайна в курсовой работе позволит вам демонстрировать свои навыки проектирования и разработки современных интернет-ресурсов. Кроме того, это позволит пользователям на мобильных устройствах легко обращаться к вашей работе, не испытывая неудобств.
При создании адаптивного дизайна важно использовать медиазапросы, которые позволяют задавать различные стили элементов в зависимости от ширины экрана. Например, вы можете изменить размеры и расположение изображений, шрифтов и блоков текста для лучшей читаемости и функциональности на маленьких экранах.
Однако не забывайте о том, что мобильные устройства имеют ограниченные ресурсы и медленные интернет-соединения. Поэтому ваша курсовая работа должна быть оптимизирована для быстрой загрузки и экономного использования ресурсов.
Обеспечение удобной навигации на интернет-ресурсе в курсовой работе

- Избегайте сложных и запутанных меню. Ваше меню должно быть простым, легким в использовании и интуитивно понятным для пользователей.
- Структурируйте информацию на вашем сайте. Разделите ее на логические разделы и подразделы, чтобы пользователи могли быстро находить нужную информацию.
- Используйте ссылки и кнопки в навигации. Ссылки должны быть ясно обозначены, а кнопки должны быть удобными для нажатия.
- Обеспечьте наличие "хлебных крошек" на вашем сайте. Они позволяют пользователям легко переходить между разделами сайта и возвращаться на предыдущие страницы.
- Добавьте поиск на вашем сайте. Пользователи должны иметь возможность быстро искать информацию по ключевым словам или фразам.
- Не забывайте о мобильной версии вашего сайта. Обеспечьте адаптивный дизайн и удобную навигацию для мобильных устройств.
Следуя этим рекомендациям, вы сможете создать интернет-ресурс с удобной навигацией, который будет приятен и полезен пользователям.
Рекомендации по использованию медиа контента на интернет-ресурсе в курсовой работе

1. Выбор подходящего типа медиа контента:
| Тип контента | Описание | Примерное использование |
| Изображения | Позволяют визуально представить информацию | Иллюстрации, фотографии, диаграммы |
| Видео | Позволяют передать информацию с помощью движущихся изображений и звука | Обучающие видео, презентации, демонстрации |
| Аудио | Позволяют передать информацию только с помощью звука | Диктовка, музыкальные композиции, презентации |
2. Правильное размещение медиа контента:
Для удобства пользователей рекомендуется размещать медиа контент рядом с соответствующей информацией или в отдельных разделах. Не стоит перегружать страницы большим количеством медиа контента, так как это может замедлить загрузку страницы.
3. Оптимизация медиа контента:
Для улучшения производительности интернет-ресурса рекомендуется оптимизировать медиа контент. Используйте сжатие изображений, чтобы уменьшить их размер без потери качества. Также рекомендуется использовать форматы аудио и видео с хорошей степенью сжатия, чтобы уменьшить их размер.
4. Правильные альтернативные тексты:
Для изображений рекомендуется добавлять альтернативный текст, который будет отображаться вместо изображения, когда оно не может быть загружено. Альтернативный текст должен быть информативным и описывать содержание изображения.
5. Упорядочивание медиа контента:
Если на странице присутствует несколько видео или аудио файлов, рекомендуется упорядочить их в виде плейлистов или галерей. Это упростит навигацию по контенту и поможет пользователям быстро найти интересующую их информацию.
Следуя данным рекомендациям, вы сможете эффективно использовать медиа контент на вашем интернет-ресурсе в рамках курсовой работы. Это обеспечит более удобное и привлекательное взаимодействие с посетителями и поможет представить информацию более эффективно.