Оформление статьи – это неотъемлемая часть ее создания. Ведь именно визуальное оформление первым погружает читателя в атмосферу текста. То, как статья выглядит, может существенно повлиять на восприятие информации.
Однако, несмотря на то, что оформление статьи может показаться простой задачей, эффективное использование различных тегов и форматирование текста могут сделать статью интереснее и понятнее для читателя.
В данном гиде мы рассмотрим несколько ключевых аспектов оформления статьи, которые помогут сделать ваш текст более читабельным и привлекательным. Мы подробно рассмотрим, как использовать заголовки и подзаголовки, выделять важные моменты с помощью тегов strong и em, а также поделимся секретами использования списков и цитат.
Важность правильного оформления статьи

Во-первых, правильное оформление статьи обеспечивает ее читабельность. Читатели больше склонны читать статьи, которые легко воспринимаются глазом. Правильное использование абзацев, заголовков, списков и других структурных элементов помогает организовать информацию и сделать ее более удобной для чтения.
Кроме того, правильное оформление статьи способствует ее привлекательности. Использование аккуратного, чистого и эстетически приятного дизайна привлекает внимание читателей и делает статью более привлекательной для изучения.
Профессиональное оформление статьи помогает установить авторитет и надежность статьи. Правильное использование языка, орфографическая и грамматическая правильность, оформление цитат и источников – все это создает положительное впечатление о статье и повышает доверие к автору.
Кроме того, правильное оформление статьи позволяет повысить ее SEO-оптимизацию. Использование ключевых слов в заголовках и подзаголовках, правильное форматирование текста и ссылок, а также наличие мета-тегов и альтернативного текста для изображений способствуют повышению видимости статьи в поисковых системах и улучшают ее позиции в выдаче.
Очень важно понимать, что правильное оформление статьи – это неотъемлемая часть ее контента. Оно подчеркивает качество и профессионализм автора, а также улучшает впечатление от статьи в целом.
Основные элементы оформления статьи

Одним из основных элементов оформления статьи является заголовок. Он должен быть ярким и лаконичным, чтобы привлечь внимание читателя и передать основную тему статьи. Заголовок обычно помещается в тег , таким образом, выделенный текст будет выделяться на странице.
Также в статье важно использовать абзацы. Абзацы помогают разместить информацию в логической последовательности, разделять ее на блоки и упрощать ее восприятие. Каждый абзац обычно заключается в тег .
Для выделения ключевых слов или фраз часто используется тег , который выделяет текст курсивом. Это позволяет повысить внимание читателя к важным моментам статьи.
Заголовок статьи: суть и значение

Суть заголовка статьи заключается в том, чтобы заинтересовать читателя и побудить его ознакомиться с текстом статьи. Заголовок должен быть ярким, лаконичным и информативным. Он должен удерживать внимание читателя и возбудить его интерес к дальнейшему чтению.
Значение заголовка статьи состоит в том, что он является основным инструментом для привлечения трафика на страницу. Заголовок выполняет роль рекламного объявления, которое должно бросаться в глаза и привлекать внимание людей. От того, насколько эффективен заголовок, зависит количество читателей, переходящих на страницу, и, соответственно, популярность и распространенность статьи.
Чтобы создать эффективный заголовок статьи, следует учитывать интересы аудитории и формулировать его так, чтобы в нем отразилась самая важная и привлекательная информация из содержания статьи. Заголовок должен быть коротким и содержать ключевые слова, которые характеризуют основную тему статьи.
- Заголовок статьи должен быть ярким и привлекательным.
- Заголовок должен вводить читателя в тему статьи.
- Заголовок должен быть информативным и содержать ключевые слова.
- Заголовок статьи является инструментом привлечения трафика на страницу.
- Заголовок должен быть коротким и лаконичным.
Значение заголовка статьи определяется его способностью привлечь внимание и заинтересовать читателей. Удачный заголовок может сделать статью популярной и позволить ей найти свою аудиторию.
Подзаголовки и разделы: как использовать

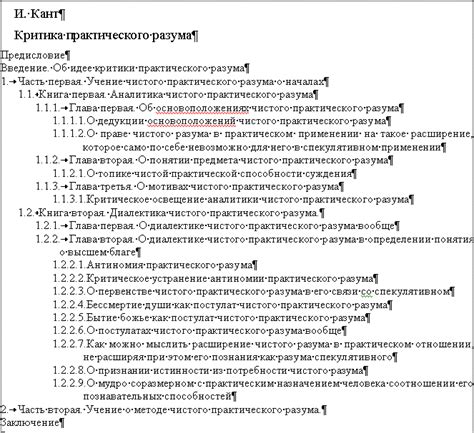
При написании статьи очень важно правильно структурировать текст. Это поможет читателю легко ориентироваться и быстро находить нужную информацию. Для этого необходимо использовать подзаголовки и разделы.
Подзаголовки являются важной частью статьи, они помогают организовать информацию и выделить ключевые моменты. Используйте тег h3 для создания подзаголовков. Они должны быть лаконичными и отражать основную мысль раздела.
Разделы же помогают разделить статью на логические части. Каждый раздел может содержать несколько подзаголовков и текстовых абзацев. Используйте тег h2 для создания разделов. Не забывайте называть свои разделы так, чтобы они были понятны и лаконичны.
При использовании подзаголовков и разделов, важно соблюдать последовательность. В начале статьи обычно располагается заголовок
, который является самым крупным и важным заголовком. Под ним уже идут подзаголовки и разделы, созданные с помощью тегов и.

.
Не забывайте также добавлять пустые строки или горизонтальные линии между разделами, чтобы сделать структуру статьи более понятной и приятной для глаз.
Важно помнить, что подзаголовки и разделы должны быть логически связаны и позволять читателю ориентироваться в контенте статьи. Правильное использование подзаголовков и разделов сделает вашу статью более удобной для чтения и позволит лучше донести информацию до аудитории.
Разделение на абзацы и список пунктов

Чтобы создать абзац, необходимо использовать тег <p></p>. Между открывающим и закрывающим тегами этого элемента следует поместить текст абзаца. Каждый новый абзац начинается с нового тега <p></p>.
Кроме того, важно разбивать информацию на списки пунктов, чтобы подчеркнуть структуру текста и выделить ключевые моменты. Для создания списков используются теги <ul></ul> (ненумерованный список) и <ol></ol> (нумерованный список).
Внутри тегов <ul></ul> и <ol></ol> необходимо использовать тег <li></li> для каждого пункта списка. При этом каждый новый пункт начинается с нового тега <li></li>.
| Пример создания абзаца: |
|
| Пример создания ненумерованного списка: |
|
| Пример создания нумерованного списка: |
|
Использование списков: нумерованных и маркированных

В HTML-разметке можно использовать списки для упорядочивания информации и создания структурированного контента. Существуют два типа списков: нумерованные и маркированные.
Нумерованные списки
Нумерованный список позволяет пронумеровать элементы в определенном порядке. Для создания нумерованного списка используется тег <ol>, а каждый элемент списка обозначается тегом <li>. Ниже приведен пример кода:
<ol> <li>Первый элемент</li> <li>Второй элемент</li> <li>Третий элемент</li> </ol>
В результате вы получите следующий нумерованный список:
- Первый элемент
- Второй элемент
- Третий элемент
Маркированные списки
Маркированный список представляет собой список элементов, каждый из которых помечен определенным символом или иконкой. Для создания маркированного списка используется тег <ul>, а каждый элемент списка обозначается тегом <li>. Ниже приведен пример кода:
<ul> <li>Первый элемент</li> <li>Второй элемент</li> <li>Третий элемент</li> </ul>
В результате вы получите следующий маркированный список:
- Первый элемент
- Второй элемент
- Третий элемент
Использование списков позволяет организовать информацию в удобном и понятном виде для читателей. Не забывайте использовать наиболее подходящий тип списка для отображения вашей информации.
Вставка и форматирование изображений

Изображения в статье играют важную роль, они помогают визуализировать информацию и делают ее более привлекательной для читателей. Чтобы вставить изображение, нужно использовать тег <img>. Вот пример:
| Атрибут | Значение | Описание |
|---|---|---|
src | URL изображения | Указывает путь к файлу изображения |
alt | Текст | Описание изображения для пользователей, которые не могут его увидеть |
width | Число | Ширина изображения в пикселях |
height | Число | Высота изображения в пикселях |
Кроме того, вы можете добавить стиль к изображению, используя атрибут style. Например:
<img src="image.jpg" alt="Описание изображения" style="width: 300px; height: 200px;">Но не забывайте о доступности: добавьте атрибут alt с описанием изображения. Это поможет пользователям с ограниченными возможностями понять содержание изображения.
Значение мета-тегов и ключевых слов

Мета-теги и ключевые слова играют важную роль в оформлении звезды героя. Они помогают поисковым системам правильно индексировать и отображать статью в результатах поиска.
Одним из наиболее значимых мета-тегов является meta name="description". Он представляет краткое описание контента статьи и отображается в результатах поиска. Необходимо привлекательно и точно описать главные аспекты статьи, чтобы привлечь внимание читателя.
Ключевые слова, указанные в мета-теге meta name="keywords", также важны для оформления звезды героя. Это список слов или фраз, которые наиболее точно характеризуют содержание статьи. Ключевые слова помогают поисковым системам понять, на какие запросы отображать статью в результатах поиска.
Кроме того, важно правильно разместить ключевые слова в самом тексте статьи. Их использование должно быть естественным и релевантным, так как поисковые системы все более строго относятся к спаму и низкокачественному контенту.
Важно отметить, что использование мета-тегов и ключевых слов не гарантирует высокую позицию в результатах поиска. Однако правильное использование их значительно увеличивает шансы на то, что статья будет лучше определена и отображена в результатах поиска.
Проверка и корректировка оформления

Первым шагом является проверка заголовков. Удостоверьтесь, что все заголовки соответствуют иерархии и правильно оформлены. Заголовки должны быть правильно структурированы с использованием тегов h1-h6 и отображаться в соответствии с тематикой статьи.
Далее, проведите проверку абзацев. Удостоверьтесь, что каждый абзац начинается с прописной буквы и заканчивается точкой, вопросительным или восклицательным знаком, если это требуется.
Также следует обратить внимание на форматирование ссылок. Проверьте, что каждая ссылка имеет правильный тег "a", атрибут "href" и отображается синим цветом и подчеркиванием.
Не забудьте проверить использование списков. Удостоверьтесь, что нумерованные и маркированные списки оформлены правильно и цифры и маркеры выровнены по вертикали.
При корректировке оформления статьи следует также обратить внимание на использование жирного, курсивного и подчеркнутого шрифта. Убедитесь, что данные выделения используются осмысленно и не перегружают текст.
Наконец, проверьте правильность использования цитат и вставляемых блоков. Удостоверьтесь, что каждая цитата имеет соответствующие теги "blockquote" или "q" и отображается в соответствии с разметкой.
После завершения проверки и корректировки оформления статьи, не забудьте снова прочитать текст, чтобы убедиться в его читабельности и понятности. Исправьте все оставшиеся ошибки и опечатки.