Определение шрифта - одна из ключевых задач для всех дизайнеров и верстальщиков. Шрифт играет важную роль в создании узнаваемого и привлекательного дизайна, а правильно подобранный шрифт помогает передать настроение и акцентировать внимание на нужных элементах.
Figma - один из самых популярных инструментов для дизайнеров, которым требуется создание макетов. В Figma есть множество функций и возможностей, включая инструмент для работы с шрифтами. В этой статье мы рассмотрим, как определить шрифт в Figma, а также поделимся советами и примерами, которые помогут вам создавать великолепные дизайны.
Определение шрифта в Figma осуществляется с помощью различных инструментов и панелей. В Figma вы можете просмотреть все шрифты, установленные на вашем устройстве, а также подключить дополнительные шрифты для проекта. Вы также можете настроить параметры шрифта, такие как размер, высота строк и межбуквенное расстояние, чтобы достичь желаемого визуального эффекта.
Кроме того, в Figma есть инструмент для поиска похожих шрифтов, который поможет вам найти альтернативы, если вы не можете использовать определенный шрифт по лицензионным ограничениям или другим причинам. Хорошо выбранный шрифт может значительно улучшить восприятие дизайна и способствовать его успеху.
Основные понятия шрифтов

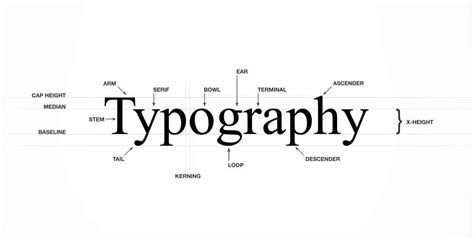
Типографика - это искусство оформления и размещения шрифтов на странице или макете. Она включает в себя выбор подходящего шрифта, размера шрифта, межстрочного интервала, выравнивания и других характеристик текста.
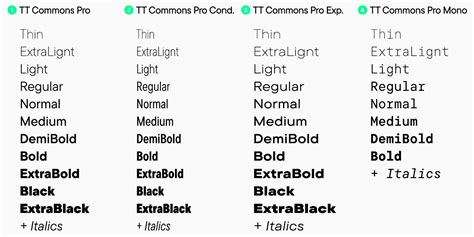
Семейство шрифтов - это группа связанных шрифтов, которые имеют схожий стиль и дизайн, но различаются по толщине, начертанию и вариациям.
Начертания шрифта - это различные стили и варианты шрифта, такие как обычное (Regular), жирное (Bold), курсивное (Italic), полужирное (Semi-Bold) и другие.
Размер шрифта - это высота символов в шрифте, измеряемая в точках (pt) или пикселях (px). Чем больше значение, тем крупнее будет текст, а чем меньше значение, тем мельче будет текст.
Межстрочный интервал - это расстояние между строками текста. Он может быть установлен в фиксированное количество пикселей или в процентном соотношении к размеру шрифта.
Кернинг - это настройка расстояния между отдельными символами в тексте. Он может быть увеличен или уменьшен для улучшения визуального баланса и читаемости текста.
Трекинг - это настройка равномерного распределения пробелов между символами в тексте. Он используется для изменения ширины слов и выравнивания текста.
Отступы - это расстояние между краем текстового блока и содержимым внутри него. Они могут быть установлены для контроля расстояния между блоками текста или между текстом и другими элементами дизайна.
Примеры шрифтов в Figma

В Figma вы можете использовать различные шрифты для создания своего дизайна. Ниже приведены несколько примеров популярных шрифтов, которые можно использовать в Figma:
Roboto
Roboto является одним из самых популярных гарнитур шрифтов и предлагает разнообразие начертаний и стилей. Этот санс-серифный шрифт от Google часто используется в веб-дизайне и приложениях благодаря своей читаемости и универсальности.
Montserrat
Montserrat - это довольно современный шрифт, который хорошо легибелен на экране и имеет различные стили начертания. Этот шрифт отлично подходит для заголовков и выделения текстовых блоков.
Open Sans
Open Sans - еще один популярный гарнитур шрифтов санс-серифного стиля. Он идеально подходит для использования в интерфейсах, так как его читаемость и универсальность хорошо дополняются межсимвольным пространством.
Lato
Lato - шрифт, который обладает современным видом и хорошим качеством читаемости. Он предлагает множество различных начертаний и прекрасно сочетается с другими шрифтами.
Выбор шрифтов - это важная часть дизайна, и Figma предлагает множество вариантов для создания уникального и профессионального вида.
Примечание: В Figma вы можете импортировать свои собственные шрифты, чтобы получить еще больше возможностей для творчества.
Выбор правильного шрифта

Выбор шрифта играет важную роль в создании эффектного и читаемого дизайна. Правильно подобранный шрифт помогает установить нужное настроение и передать информацию читателю.
При выборе шрифта необходимо учитывать следующие факторы:
| Стиль проекта | Выберите шрифт, который соответствует задуманному стилю вашего проекта. Например, для серьезных и официальных проектов подойдут классические и нейтральные шрифты, а для игривых и креативных проектов - нестандартные шрифты с необычными формами. |
| Целевая аудитория | Прежде чем выбирать шрифт, определите, кто будет вашей целевой аудиторией. Если вы обращаетесь к детям, то стоит выбрать шрифт, который будет легко читаемым и понятным для данного возраста. |
| Читаемость | Шрифт должен быть читаемым в различных размерах и на разных устройствах. Избегайте слишком узких или излишне декоративных шрифтов, которые могут затруднить чтение. |
| Сочетаемость | Если вам нужно использовать несколько шрифтов в проекте, проверьте их сочетаемость. Шрифты должны гармонично смотреться вместе и визуально дополнять друг друга. Используйте шрифты из одной шрифтовой семьи или воспользуйтесь принципами комбинирования шрифтов. |
| Лицензия | Убедитесь, что выбранный вами шрифт имеет подходящую лицензию. Некоторые шрифты могут требовать платных лицензий для коммерческого использования, поэтому ознакомьтесь с условиями использования перед включением шрифта в свой проект. |
Определиться с выбором шрифта может быть непросто, но при соблюдении вышеуказанных рекомендаций вы сможете создать привлекательный и читабельный дизайн, который будет соответствовать вашим целям и ожиданиям.
Советы по использованию шрифтов в Figma

Определение и использование шрифтов в Figma играет важную роль в создании профессиональных дизайнов. Ниже приведены несколько советов, которые помогут вам использовать шрифты в Figma с максимальной эффективностью:
| 1. | Выбор правильного шрифта: при выборе шрифта важно учитывать его читаемость и соответствие тематике дизайна. Кроме того, убедитесь, что выбранный шрифт поддерживается на целевых платформах. В Figma вы можете использовать шрифты из библиотеки Google Fonts или загрузить свои собственные шрифты. |
| 2. | Создание стилей шрифтов: в Figma можно создавать стили шрифтов, чтобы облегчить процесс дизайна. Создание стилей позволяет легко применять шрифты к объектам и быстро менять их свойства, если это необходимо. |
| 3. | Использование переменных шрифта: в Figma можно использовать переменные шрифта, чтобы быстро изменять различные свойства шрифта, такие как размер, цвет и жирность. Это позволяет легко создавать и поддерживать единообразный стиль шрифтов в проекте. |
| 4. | Управление типографикой: в Figma вы можете создавать и использовать системы типографики, чтобы обеспечить согласованность шрифтов в дизайне. Это включает определение размеров шрифтов для различных элементов интерфейса, таких как заголовки, подзаголовки и основной текст. |
| 5. | Экспорт шрифтов: если вы хотите экспортировать дизайн из Figma, убедитесь, что используемые шрифты сопровождают файл. Вы можете экспортировать шрифты с помощью функции "Export" в Figma или использовать встраивание шрифтов в сохраненные изображения, чтобы обеспечить их корректное отображение на других устройствах. |
Следуя этим советам, вы сможете эффективно использовать шрифты в Figma и создавать уникальные и профессиональные дизайны.