Всем нам хотя бы раз приходилось сталкиваться с ситуацией, когда нужно было написать слово "неудобно", а мы сомневались в его правильной написании. Действительно, это слово вызывает некоторые затруднения при произношении и написании. В данной статье мы разберемся, как правильно пишется слово "неудобно" и какие правила нужно придерживаться при его использовании.
Слово "неудобно" относится к разряду прилагательных и используется для описания состояния, когда что-то вызывает дискомфорт, неудобство или несоответствие ожиданиям. Оно образовано от отрицательной частицы "не" и существительного "удобно". Правильно пишется слитно, без дефиса или разделительных знаков.
Примеры использования:
- Мне было неудобно просить помощи.
- Этот стул слишком неудобно размещен в комнате.
Однако есть исключение, когда слово "неудобно" пишется через дефис. Это происходит тогда, когда оно употребляется в значении "не посредственно" или "не прямо". В таком случае, перед словом "неудобно" нужно ставить дефис и писать его раздельно от остальных слов в предложении.
Пример использования:
- Он неудобно огляделся, поняв, что привлек к себе ненужное внимание.
Теперь, когда вы знаете, как правильно пишется слово "неудобно", вы можете грамотно и точно его использовать в своей речи и письменной коммуникации.
Неудобно заходить на сайт или выбирать удобство

Времена меняются, а вместе с ними меняются и наши привычки. В наше время мы все больше времени проводим в интернете. Большинство услуг стали доступными онлайн, включая покупку товаров, заказ еды, общение с друзьями и знакомство с новыми людьми. Однако, несмотря на все удобства интернета, неудобство при использовании сайтов остается актуальной проблемой.
Одно из главных неудобств при посещении сайтов - необходимость запоминания и ввода большого количества паролей. Большинство сайтов требуют создания учетной записи и ввода пароля для доступа к своим услугам. В результате, пользователю приходится запоминать и вводить десятки паролей, что является утомительным и неудобным процессом.
Другим распространенным неудобством является сложность навигации на сайтах. Многие сайты имеют запутанную структуру, плохо осмысленные разделы или нечеткую иерархию. Это может привести к тому, что пользователю будет сложно найти нужную информацию или выполнить нужное действие на сайте.
Также, многие сайты не оптимизированы для мобильных устройств, что стало особенно актуальным в наше время. Современные пользователи все больше используют смартфоны и планшеты для доступа к интернету, и если сайт плохо адаптирован для мобильных устройств, то это вызывает большое неудобство при его использовании.
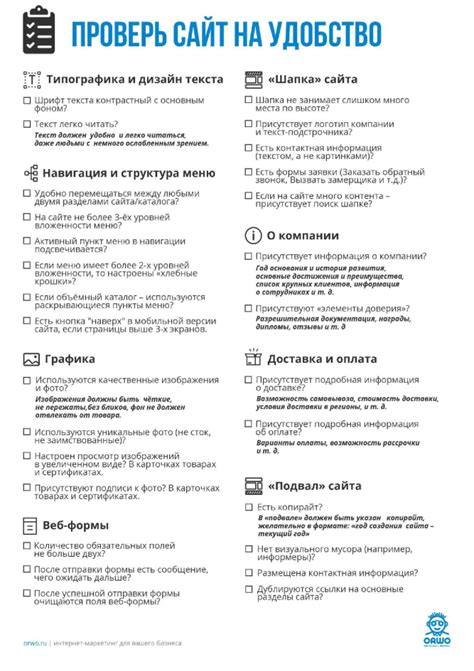
В целом, выбор удобства при посещении сайтов очень важен для удовлетворения потребностей пользователей. Ясная и удобная навигация, простота и удобство входа на сайт, а также адаптивный дизайн - все это факторы, которые могут выделить сайт среди других и привлечь больше пользователей.
- Создание сайта с интуитивно понятной навигацией и структурой
- Упрощение процесса входа на сайт с помощью соц
Как улучшить интерфейс и сделать его привлекательным
Вот несколько советов, которые помогут вам улучшить интерфейс и сделать его привлекательным для ваших пользователей:
1. Простота и понятность
Интерфейс должен быть интуитивно понятным и простым в использовании. Убедитесь, что основные функции и элементы управления легко обнаруживаются и доступны. Используйте понятные и лаконичные названия для кнопок и ссылок.
2. Цветовая гамма и типографика
Выберите гармоничные цвета для вашего интерфейса. Цвета могут быть использованы для подчеркивания важных элементов или для создания атмосферы на вашем сайте. Также уделите внимание типографике - выберите читабельный и красивый шрифт для текста.
3. Расположение элементов
Располагайте элементы интерфейса логически и последовательно. Размещайте часто используемые элементы в заметных местах. Старайтесь, чтобы пользоваться вашим продуктом было удобно и без необходимости долгого изучения интерфейса.
4. Визуальные эффекты
Не забывайте о визуальных эффектах, которые могут сделать ваш интерфейс более привлекательным. Но помните - не переусердствуйте с эффектами, чтобы не отвлекать пользователей от основного содержимого.
5. Тестирование и обратная связь
После окончания разработки вашего интерфейса, проведите тестирование, чтобы убедиться в его работоспособности и удобстве использования. Прислушивайтесь к отзывам пользователей и постоянно работайте над улучшением вашего интерфейса.
Следуя этим советам, вы сможете значительно улучшить ваш интерфейс и привлечь больше пользователей.
Ошибки в интерфейсе, которые могут оказаться разрушительными
Ни для кого не секрет, что пользователи сталкиваются с различными неудобствами при использовании приложений и веб-сайтов. Ошибки в интерфейсе могут оказаться разрушительными для пользовательского опыта и привести к потере пользователей. Важно понимать, какие ошибки необходимо избегать, чтобы создавать лучшие продукты.
Вот некоторые распространенные ошибки в интерфейсе, которые могут иметь серьезные последствия:
- Неочевидные элементы управления: Использование неясных или малозаметных элементов управления может привести к тому, что пользователи не смогут найти нужную функцию или действие. Например, неразличимые кнопки или скрытые элементы могут вызывать путаницу и стать причиной недовольства.
- Отсутствие обратной связи: Отсутствие информации о том, что происходит после выполнения действия, может вызвать беспокойство и смутить пользователей. Сообщения об ошибке или подтверждения успешного выполнения действия помогут пользователям ориентироваться в системе и избежать путаницы.
- Сложность восстановления: Если пользователь совершил ошибку или хочет отменить действие, но не может найти способ это сделать, то это может вызвать раздражение и привести к негативному опыту. Использование понятных и доступных функций отмены или восстановления поможет пользователям исправить ошибки.
- Непонятное представление информации: Представление информации в нечитаемом или неструктурированном виде может быть причиной непонимания и затруднить работу с приложением или веб-сайтом. Убедитесь, что информация отображается ясно и организованно, чтобы пользователи могли легко ориентироваться.
- Отсутствие интуитивности: Если пользователь не может понять, как использовать приложение или веб-сайт без дополнительного объяснения, то это означает, что интерфейс не интуитивен. Используйте знаки, символы и язык, понятные целевой аудитории, чтобы сделать интерфейс более интуитивным и легким в использовании.
Избегая этих распространенных ошибок и уделяя внимание удобству использования, вы можете создать впечатляющий пользовательский опыт и улучшить эффективность вашего приложения или веб-сайта.