Если вы работаете с программированием в среде Visual Studio, вы знаете, как важно правильно подключать и использовать файлы в своем проекте. Необходимость в подключении файлов может возникнуть при работе с различными типами данных, библиотеками, модулями и другими ресурсами. Но как это сделать правильно, чтобы избежать ошибок и облегчить себе жизнь?
В данной статье мы рассмотрим инструкцию шаг за шагом о том, как подключить файл в Visual Studio и узнаем несколько полезных советов, которые помогут вам сэкономить время и избежать неприятных сюрпризов. Мы рассмотрим различные варианты подключения файлов, включая локальные файлы, файлы внешних библиотек и файлы веб-ресурсов.
Прежде чем начать, не забудьте сохранить свои файлы и создать новый проект в Visual Studio, если у вас его еще нет. Также убедитесь, что у вас установлена необходимая версия Visual Studio и все необходимые плагины и расширения. Итак, давайте начнем!
Инструкция по подключению файла в Визуал Студио

Подключение файлов в проекте Visual Studio может быть необходимо для добавления внешних библиотек, изображений, стилей или других ресурсов. Чтобы успешно подключить файл в свой проект, следуйте следующим инструкциям:
- Откройте свой проект Visual Studio и выберите нужное вам место (папку), где вы хотите разместить файл.
- Щелкните правой кнопкой мыши на выбранной папке и выберите пункт "Add" (Добавить) в выпадающем меню.
- В появившемся подменю выберите "Existing Item" (Существующий элемент).
- В открывшемся окне проводника выберите нужный файл и нажмите "Add" (Добавить).
После выполнения этих действий, файл будет успешно добавлен в ваш проект Visual Studio. Он будет отображаться в папке проекта, которую вы выбрали.
Если файл, который вы хотите подключить, является внешней библиотекой, то после добавления файла в проект вам нужно будет правильно настроить его ссылку. Для этого выполните следующие действия:
- Выберите добавленный файл в папке проекта.
- Щелкните на нем правой кнопкой мыши и выберите пункт "Properties" (Свойства).
- В открывшемся окне свойств найдите раздел "Build Action" (Действие компиляции) и выберите подходящую опцию.
- Сохраните изменения.
Теперь файл будет правильно подключен к вашему проекту Visual Studio и его можно использовать в вашем коде или в других частях проекта.
Следуя этой простой инструкции, вы сможете легко и быстро подключить файлы в свой проект Visual Studio и использовать их для достижения нужного функционала и улучшения работоспособности вашего приложения.
Подготовка к подключению

Перед тем как подключить файл в Визуал Студио, необходимо выполнить несколько шагов подготовки:
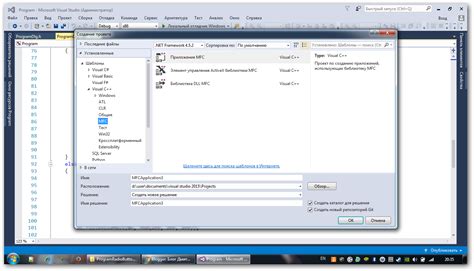
1. Создайте пустой проект. Для этого выберите соответствующую опцию при создании нового проекта в меню File.
2. Откройте редактор кода. Визуал Студио предоставляет возможность редактирования кода различными средствами, такими как Visual Basic и C#. Вам необходимо выбрать подходящий редактор для своего проекта.
3. Создайте новый файл. Для этого нажмите правой кнопкой мыши на папке проекта и выберите опцию "Добавить новый элемент". Затем выберите тип файла, который хотите создать (например, HTML или CSS).
4. Напишите нужный код. Разработайте необходимый код в созданном файле. Если вы подключаете CSS-файл, определите необходимые стили. Если вы подключаете HTML-файл, создайте нужную разметку.
5. Сохраните файл. Сохраните созданный файл с подходящим именем и расширением. Рекомендуется сохранять файлы в корневой папке проекта для более удобного доступа и организации файловой структуры.
6. Подключите файл. Чтобы подключить созданный файл в Визуал Студио, вам необходимо добавить соответствующую строку кода в HTML-файл вашего проекта. Например, для подключения CSS-файла используйте тег <link>, а для подключения JavaScript-файла - тег <script>.
Помните, что правильное подключение файлов в Визуал Студио является важным шагом в разработке веб-приложений. Неправильное подключение файлов может привести к некорректной работе приложения, поэтому следуйте инструкции точно и внимательно проверяйте свой код.
Подключение файла

Существует несколько способов подключения файла в Visual Studio:
1. Через контекстное меню проекта:
- Откройте контекстное меню проекта, к которому вы хотите подключить файл.
- Выберите пункт "Добавить" и затем "Существующий элемент".
- В открывшемся диалоговом окне выберите нужный файл и нажмите кнопку "Добавить".
2. Через окно "Обозреватель решений":
- Откройте окно "Обозреватель решений", включив его в вид через меню "Вид" -> "Обозреватель решений".
- Щелкните правой кнопкой мыши на проекте, к которому вы хотите подключить файл.
- Выберите пункт "Добавить" и затем "Существующий элемент".
- В открывшемся диалоговом окне выберите нужный файл и нажмите кнопку "Добавить".
После подключения файла в Visual Studio его можно использовать в вашем проекте. Обратите внимание, что при подключении файлов следует учитывать иерархию проектов и правильно устанавливать пути к файлам.
Убедитесь, что вы правильно подключили файлы и проверьте их доступность перед запуском программы.
Советы и рекомендации

В этом разделе мы поделимся с вами полезными советами и рекомендациями, которые помогут вам успешно подключить файл в Визуал Студио.
1. Правильно структурируйте свои проекты:
Для более удобного управления вашими файлами и папками в проекте, рекомендуется следовать определенной структуре. Создавайте папки для различных типов файлов, например, папку "CSS" для стилей, папку "JS" для скриптов и т.д. Также, рекомендуется создавать папку "Assets" для хранения всех ваших внешних файлов, таких как изображения или шрифты.
2. Используйте относительные пути:
При подключении файлов в Визуал Студио, рекомендуется использовать относительные пути. Это позволит вашему проекту быть более гибким и переносимым. Вместо указания абсолютного пути, используйте путь относительно текущей директории вашего проекта.
| Правильно | Неправильно |
|---|---|
<link rel="stylesheet" href="CSS/style.css"> | <link rel="stylesheet" href="C:\Users\Username\Documents\Project\CSS\style.css"> |
<script src="JS/script.js"></script> | <script src="https://example.com/script.js"></script> |
3. Проверьте правильность путей:
Перед тем как подключить файл, убедитесь, что путь указан правильно и файл существует в указанном месте. Проверьте правильность регистра символов, слеши и расширения файлов. Неправильно указанный путь может привести к ошибкам и неправильному отображению вашей страницы.
4. Используйте инструменты для отладки:
Если вы столкнулись с проблемами при подключении файла, не бойтесь использовать встроенные инструменты разработчика в браузере или отладчик в Визуал Студио. Эти инструменты помогут вам выявить проблему и найти ее решение.
5. Обновляйте ссылки при перемещении файлов:
Если вы перемещаете файл из одной папки в другую, не забудьте обновить ссылки на этот файл в ваших HTML-файлах. Если это не сделать, то файл может не подключиться и вы получите ошибку "404 - файл не найден".
Следуя этим советам и рекомендациям, вы сможете успешно подключить файлы в Визуал Студио и создать хорошо организованный и функциональный проект. Удачи в вашем программировании!