HTML и CSS являются основными языками для создания веб-страниц. Чтобы ваш сайт выглядел привлекательно и функционально, необходимо правильно подключить стили к HTML-коду. Один из популярных способов организации файлов и папок - это хранение всех HTML- и CSS-файлов в одной и той же папке.
Создание отдельной папки для хранения HTML и CSS файлов помогает организовать ваш проект и облегчает подключение стилей к HTML-коду. Также это позволяет легко отслеживать и управлять вашими файлами.
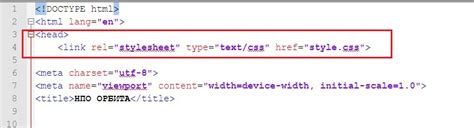
Для того чтобы подключить CSS-файл к HTML-странице, вам необходимо использовать тег <link>. Этот тег должен быть размещен внутри тега <head>. При этом в атрибуте href тега <link> указывается путь к файлу CSS.
Если HTML и CSS находятся в одной папке, то путь к CSS-файлу будет выглядеть примерно так:
<link rel="stylesheet" type="text/css" href="styles.css">В данном случае, файл styles.css находится в той же папке, что и HTML-файл. При этом важно убедиться, что название CSS-файла и имя в атрибуте href совпадают.
Теперь вы знаете, как подключить HTML и CSS в одну папку! Этот метод поможет вам легко организовать вашу работу с файлами и управлять стилями вашего веб-проекта. Удачи в создании красивых и функциональных веб-страниц!
Подключение HTML и CSS в одну папку

Если вы разрабатываете веб-сайт, то для оформления страницы обычно требуются два основных файла: HTML и CSS. Чтобы упростить организацию файлов и обеспечить их правильное взаимодействие, можно поместить их в одну папку.
Вот как это можно сделать:
- Создайте новую папку на вашем компьютере и дайте ей понятное имя, например "myWebsite".
- Откройте текстовый редактор и создайте файл index.html. Этот файл будет являться основной страницей вашего веб-сайта.
- Сохраните файл index.html в созданной папке "myWebsite".
- Теперь создайте файл style.css, в котором будет содержаться весь CSS-код для оформления вашей страницы.
- Сохраните файл style.css в той же папке "myWebsite".
После того, как у вас есть оба файла - index.html и style.css - вы можете начать их взаимодействие.
Внутри файла index.html вставьте следующий код:
<link rel="stylesheet" href="style.css">
Этот код указывает на подключение файла style.css и использует относительный путь "style.css". Поскольку оба файла находятся в одной папке, то указывать на полный путь не требуется.
Теперь, когда вы открываете файл index.html веб-браузере, он автоматически найдет файл style.css в той же папке и применит CSS-стили к вашей странице.
Вот и все! Теперь у вас есть все необходимые файлы в одной папке и вы можете вносить изменения в HTML и CSS, не переживая о нахождении файлов.
Почему следует хранить HTML и CSS в одной папке?

Существует несколько причин, по которым рекомендуется хранить файлы HTML и CSS в одной папке:
1. Организация файловой структуры
Создание отдельной папки для HTML-файлов и отдельной папки для CSS-файлов позволяет хранить все связанные файлы в одном месте, что делает удобным и быстрым доступ к ним. Это также помогает упорядочить проект и обеспечивает лучшую организацию файловой структуры.
2. Улучшение понимания кода
Когда HTML-файлы и CSS-файлы находятся в одной папке, а не разделены, это упрощает их взаимодействие. Размещение файлов рядом друг с другом помогает быстро отслеживать связи между ними и понимать, какой CSS применяется к какому HTML-элементу. Это действительно полезно при отладке кода и его последующем развитии.
3. Большая гибкость и переносимость
Если HTML-файлы и CSS-файлы хранятся в одной папке, их можно легко переносить или копировать на другие устройства или серверы. При передаче проекта другим разработчикам или взаимодействии с другими компонентами системы это упрощает и ускоряет процесс интеграции и разработки.
4. Упрощение обновлений и изменений
При хранении HTML-файлов и CSS-файлов в одной папке обновление или изменение одного из них не требует изменения путей ссылок в HTML-файлах. Все связанные файлы находятся в том же месте и будут автоматически связаны после изменений. Это позволяет максимально уменьшить количество ошибок и неполадок, связанных с неправильной связью между HTML и CSS.
5. Улучшение производительности загрузки
Если HTML-файлы и CSS-файлы находятся в одной папке, это помогает упростить путь к файлам стилей. Благодаря этому браузеру будет легче загружать CSS-файлы и применять их к HTML-файлам. Это может повысить производительность загрузки и улучшить пользовательский опыт.
В итоге, организация HTML и CSS в одной папке имеет множество преимуществ. Она упрощает разработку, улучшает организацию файловой структуры, способствует лучшему пониманию кода и приносит пользу при обновлениях и изменениях проекта.
Руководство по подключению HTML и CSS

Если вы хотите подключить CSS к вашему HTML-документу, вам потребуется создать отдельный файл стилей с расширением .css. В этом файле вы будете определять все нужные стили для вашей страницы.
Для подключения CSS к HTML вы можете использовать тег <link>. Этот тег должен быть размещен внутри секции <head> вашего HTML-документа.
Внутри тега <link> вам нужно указать атрибут href со значением пути к вашему CSS-файлу. Например, если ваш CSS-файл называется styles.css и находится в одной папке с вашим HTML-файлом, вы можете использовать следующий код:
<link href="styles.css" rel="stylesheet">
Атрибут rel указывает на отношение между вашим HTML-документом и подключаемым CSS-файлом, а атрибут href указывает на путь к CSS-файлу.
После указания пути к CSS-файлу вам остается только сохранить изменения и открыть ваш HTML-файл в веб-браузере, чтобы увидеть примененные стили.
Обратите внимание, что вам нужно придерживаться правильного синтаксиса и верно указывать пути к файлам. Проверьте, что ваш CSS-файл находится в той же папке, что и ваш HTML-файл, и что вы правильно указали его имя и расширение.
Создание папки для проекта

Прежде чем приступить к подключению HTML и CSS файлов в одну папку, необходимо создать специальную папку для вашего проекта. В этой папке будет содержаться весь код, изображения и другие файлы, связанные с вашим проектом.
Чтобы создать папку на вашем компьютере, выполните следующие шаги:
Шаг 1: Найдите место на вашем компьютере, где хотите создать папку для проекта. Это может быть рабочий стол, папка "Документы" или любое другое удобное для вас место.
Шаг 2: Щелкните правой кнопкой мыши в выбранном месте и выберите опцию "Создать новую папку" из контекстного меню.
Шаг 3: Введите имя для новой папки. Хорошей практикой является давать папке имя, связанное с вашим проектом, чтобы легче было ориентироваться.
Пример: "Мой-первый-проект".
Шаг 4: Подтвердите создание папки, нажав клавишу "Enter" или используя соответствующую кнопку.
Теперь у вас есть папка для вашего проекта, и вы готовы приступить к подключению HTML и CSS файлов в эту папку.