JPG является одним из самых популярных форматов изображений в веб-разработке. Иногда возникает необходимость подключить файл с расширением jpg непосредственно в CSS. Нельзя забывать, что CSS предназначен для определения внешнего вида веб-страницы, однако при правильном использовании можно сделать это. Давайте рассмотрим несколько способов, как можно подключить jpg файл в CSS.
Первый способ - использование свойства background-image. Для начала, убедитесь, что ваш jpg файл находится в той же директории, что и ваш CSS файл. Затем, используйте следующий код:
body {
background-image: url('file.jpg');
}Здесь мы задаем изображение в качестве фонового изображения для элемента body. Обратите внимание, что путь к изображению указывается в кавычках. Если ваш файл находится в другой директории, вы можете указать относительный или абсолютный путь.
Подключение jpg файла в CSS

Для подключения jpg файла в CSS, можно использовать свойство background-image.
1. Сначала, необходимо создать папку "images", чтобы хранить все изображения.
2. Затем, поместите желаемый jpg файл в созданную папку.
3. В CSS файле, определите селектор элемента, для которого хотите задать фоновое изображение.
4. Используйте свойство background-image и укажите путь к файлу относительно расположения CSS файла. Например:
background-image: url('images/имя_файла.jpg');
5. Чтобы повторять изображение по горизонтали или вертикали, можно использовать свойства background-repeat: repeat-x (повтор по горизонтали) или background-repeat: repeat-y (повтор по вертикали).
6. Если нужно, можно также задать позицию фонового изображения с помощью свойства background-position.
7. После этого, проверьте работу кода и убедитесь, что ваш jpg файл успешно подключен в CSS.
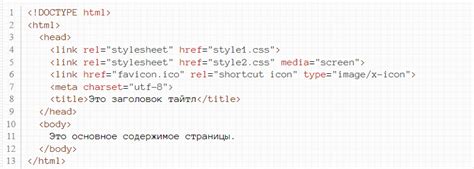
Взаимодействие CSS и HTML

Чтобы задать стили для элементов HTML, вам нужно использовать CSS. Это можно сделать с помощью inline-стилей, внутренних стилей или внешних стилей. Inline-стили определяются непосредственно внутри тегов HTML и применяются только к этим конкретным тегам. Внутренние стили определяются внутри тега
Для применения CSS-стилей к HTML-элементам, вы можете использовать селекторы CSS. Селекторы позволяют выбрать определенные элементы на веб-странице и применить к ним определенные стили. Селекторы могут быть классами, идентификаторами, типами элементов или псевдоэлементами.
Взаимодействие CSS и HTML позволяет создавать привлекательные и функциональные веб-страницы. CSS дает возможность управлять внешним видом и стилем элементов HTML, делая их более привлекательными для пользователей и удобными в использовании. Наконец, добавление изображений с помощью CSS позволяет дополнить визуальное представление веб-страницы и сделать ее более привлекательной для пользователей.
Избегайте повторения кода

Когда вы подключаете jpg файл в CSS, избегайте повторения кода, чтобы ваш код был более эффективным и легким для сопровождения.
Один из способов избежать повторения кода - использовать классы и селекторы для указания общих свойств для нескольких изображений. Вы можете создать класс, который содержит свойства, такие как ширина, высота и расположение изображения, и применить этот класс к нескольким элементам.
Вы также можете использовать наследование, чтобы повторно использовать код. Создайте базовый класс для изображений, который содержит общие свойства, а затем создайте дочерние классы, которые наследуют эти свойства. Внутри дочерних классов вы можете добавлять дополнительные свойства, специфичные для каждого изображения.
Использование переменных также может помочь избежать повторения кода. Вы можете создать переменные, которые содержат значения, такие как пути к файлам jpg, и использовать их в разных местах вашего CSS-кода.
Форматирование фона с помощью CSS

Чтобы установить фоновое изображение, необходимо использовать свойство background-image и указать в качестве его значения путь к изображению. Например:
| Код CSS: | background-image: url("image.jpg"); |
При использовании данного кода вместо "image.jpg" нужно указать путь к вашему изображению.
Также можно задать несколько изображений для фона и указать их приоритеты с помощью свойства background-image в комбинации с другими свойствами, такими как background-repeat и background-position.
Кроме того, с помощью CSS можно определить размеры, повторение и позиционирование фонового изображения, используя свойства background-size, background-repeat и background-position соответственно.
Например, чтобы установить размеры фонового изображения 100% в ширину и 200px в высоту, нужно добавить следующий код:
| Код CSS: | background-size: 100% 200px; |
Искать и экспериментировать с различными свойствами CSS позволяет создать уникальный и неповторимый фон для вашего веб-сайта.
Использование свойства background-image

Свойство background-image позволяет задать фоновое изображение для элемента на веб-странице в CSS. С помощью этого свойства можно добавить визуальные эффекты и декоративные элементы к элементам разметки.
Для того чтобы использовать background-image, нужно указать путь к изображению. Например, чтобы подключить изображение с именем "photo.jpg" из папки "images", мы можем использовать следующий синтаксис:
background-image: url("images/photo.jpg");
Обратите внимание, что путь к изображению может быть относительным (относительно текущего файла CSS) или абсолютным, который указывает полный путь к изображению.
Пример:
.element {
background-image: url("images/photo.jpg");
}Этот пример добавит фоновое изображение к элементу с классом "element". Использование свойства background-image позволяет создавать уникальные и привлекательные дизайны веб-страниц.
Оптимизация загрузки изображений

Загрузка изображений на веб-страницы может быть ресурсоемким процессом. При неправильном подходе к загрузке изображений можно замедлить скорость загрузки страницы и создать негативный пользовательский опыт.
Вот несколько советов, которые помогут оптимизировать загрузку изображений:
1. Сжатие изображений: перед загрузкой на веб-страницу рекомендуется сжимать изображения, чтобы уменьшить их размер. Существует множество онлайн-сервисов и программ, которые помогают сжать изображения без значительной потери качества.
2. Формат изображений: выбор правильного формата изображения может существенно сократить размер файла. Например, для фотографий лучше использовать формат JPEG, а для иллюстраций и графики - формат PNG. Также существует формат WebP, который предлагает более эффективное сжатие без ущерба для качества.
3. Размер изображений: определите необходимый размер изображения и измените его до нужного значения. Большие изображения, которые затем масштабируются через CSS, могут замедлить загрузку страницы. Используйте свойства CSS для установки размера изображения, чтобы уменьшить его вес.
4. Ленивая загрузка: реализуйте ленивую загрузку изображений, чтобы они загружались только при прокрутке страницы к соответствующему блоку. Это позволит сократить время загрузки и улучшить пользовательский опыт.
5. Кеширование изображений: настройте кеш для изображений на сервере, чтобы повторные запросы к ним не вызывали лишние задержки. Использование HTTP-заголовков Expires или Cache-Control поможет браузерам кэшировать изображения и обновлять их только при необходимости.
6. Content Delivery Network (CDN): рассмотрите возможность использования CDN для доставки изображений. CDN распределяет копии вашего контента на сервера, расположенные ближе к конечным пользователям, что сокращает время загрузки изображений.
Используя эти советы, вы сможете значительно улучшить производительность и пользовательский опыт при загрузке изображений на веб-страницы.