JavaScript – это мощный инструмент, позволяющий взаимодействовать с элементами веб-страницы и совершать различные действия на основе пользовательского ввода. Одно из часто встречающихся задач – определение ширины экрана пользователя.
Задача проверки ширины экрана на JavaScript может быть полезна во многих случаях. Это может быть необходимо для адаптивного дизайна сайта, когда требуется изменять отображение контента в зависимости от разрешения экрана. Или же для определения типа устройства, с которого пользователь заходит на сайт – мобильного телефона, планшета или настольного компьютера.
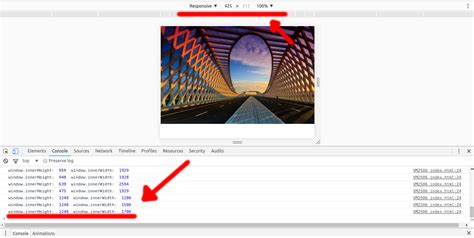
Проверка ширины экрана на JavaScript возможна с помощью нескольких методов. Один из самых простых и популярных – использование свойства window.innerWidth. Это свойство возвращает текущую видимую область окна браузера. Чтобы получить ширину экрана, достаточно записать window.innerWidth в переменную и использовать эту переменную по своему усмотрению.
Лучшие методы проверки ширины экрана на JavaScript

Веб-разработчики часто сталкиваются с задачей узнать ширину экрана пользователя. Это может быть полезно для адаптивного дизайна или для определения поведения сайта на разных устройствах. В данной статье мы рассмотрим несколько лучших методов, которые помогут вам проверить ширину экрана на JavaScript.
1. Метод window.innerWidth: данный метод возвращает текущую ширину окна браузера в пикселях. Вы можете использовать его следующим образом:
let screenWidth = window.innerWidth;
console.log(screenWidth);
2. Метод document.documentElement.clientWidth: данный метод также возвращает ширину окна браузера, но в отличие от предыдущего метода, он возвращает ширину без учета вертикальной прокрутки:
let screenWidth = document.documentElement.clientWidth;
console.log(screenWidth);
3. Метод screen.width: данный метод возвращает ширину экрана устройства пользователя. Он может быть полезен при создании мобильных приложений:
let screenWidth = screen.width;
console.log(screenWidth);
Используя эти три метода, вы сможете получить текущую ширину экрана пользователя и использовать эту информацию в своих проектах. Важно отметить, что значения, возвращаемые указанными методами, могут отличаться в зависимости от браузера и настроек устройства пользователя.
Метод 1: Использование window.innerWidth

Свойство window.innerWidth предоставляет доступ к ширине окна браузера в пикселях, включая полосу прокрутки, если она есть.
Для получения ширины экрана, можно просто обратиться к свойству window.innerWidth:
const screenWidth = window.innerWidth;
Полученное значение будет представлять собой число, которое можно использовать далее в коде для выполнения определенных действий, основанных на ширине экрана.
Однако стоит отметить, что значение window.innerWidth может изменяться во время выполнения скрипта, поэтому, если вам нужно отслеживать изменения размеров окна браузера, вам может потребоваться использовать обработчик события resize:
window.addEventListener('resize', function() {
const screenWidth = window.innerWidth;
// выполнить действия, основанные на новой ширине экрана
});
Важно: необходимо помнить о том, что в случае, если браузер работает в режиме мобильного просмотра, значение window.innerWidth может отличаться от фактической ширины экрана, так как могут быть учтены другие факторы, такие как масштабирование страницы или наличие адресной строки.
Метод 2: Отслеживание изменения размеров окна с помощью события resize

При изменении размеров окна пользователем, браузер генерирует событие resize, которое можно использовать для обновления значения ширины экрана. Для этого нужно добавить обработчик события и вызвать функцию, которая будет обновлять значение ширины экрана при каждом изменении размеров окна.
Ниже представлен пример кода:
```javascript
function updateScreenWidth() {
var screenWidth = window.innerWidth;
console.log(screenWidth);
}
// добавляем обработчик события resize
window.addEventListener('resize', updateScreenWidth);
В данном примере, функция `updateScreenWidth` вызывается при каждом изменении размеров окна. Внутри функции мы получаем ширину экрана с помощью `window.innerWidth` и выполняем необходимые действия с полученным значением.
Таким образом, при изменении размеров окна пользователем, значение ширины экрана будет автоматически обновляться, что позволяет нам проверять текущую ширину экрана в реальном времени.
Метод 3: Использование CSS media-запросов

Для работы с media-запросами, нужно воспользоваться объектом Window.matchMedia(). Этот метод принимает в качестве аргумента CSS media-запрос и возвращает объект MediaQueryList, который содержит информацию о соответствии текущего размера экрана заданному media-запросу.
Пример использования:
| Ширина экрана | Код JavaScript |
|---|---|
| Меньше 600px | |
| Больше или равно 600px, но меньше 1200px | |
| Больше или равно 1200px | |
Стоит отметить, что при использовании media-запросов в JavaScript нужно быть внимательным и проверять поддержку данного функционала браузером.
Метод 4: Использование matchMedia

Пример использования метода matchMedia:
var mediaQuery = window.matchMedia('(min-width: 768px)');
if (mediaQuery.matches) {
// Ширина экрана больше или равна 768 пикселей
console.log('Ширина экрана больше или равна 768 пикселей');
} else {
// Ширина экрана меньше 768 пикселей
console.log('Ширина экрана меньше 768 пикселей');
}В данном примере мы создаем медиа-запрос с помощью метода matchMedia и передаем в него условие, которое проверяет, что ширина экрана больше или равна 768 пикселей. Затем, с помощью свойства matches мы проверяем, соответствует ли текущая ширина экрана заданному медиа-запросу.
Метод matchMedia является удобным инструментом для проверки ширины экрана и удобен в использовании, так как не требует добавления слушателей событий и автоматически обновляет свойство matches при изменении размера окна.
Метод 5: Получение ширины экрана с помощью document.documentElement.clientWidth

Данное свойство возвращает ширину видимой области содержимого элемента, в данном случае - ширину окна браузера. Оно не учитывает прокрученную часть страницы, а также любые рамки, полосы прокрутки и т.д.
Пример кода:
const clientWidth = document.documentElement.clientWidth;
console.log("Ширина экрана: " + clientWidth + "px");
В результате выполнения этого кода в консоли будет выведена информация о ширине экрана в пикселях.
С помощью данного метода можно получить актуальную ширину экрана в любой момент времени, даже при изменении размеров окна браузера.
Метод 6: Использование библиотеки Modernizr

Для использования Modernizr необходимо сначала подключить библиотеку к проекту с помощью тега <script> и указать путь к файлу с библиотекой:
<script src="modernizr.js"></script>После подключения Modernizr можно проверять поддержку различных функций и свойств браузера. Чтобы определить ширину экрана, можно использовать следующий код:
if (Modernizr.mq('(min-width: 768px)')) {
console.log('Экран шире 768 пикселей');
} else {
console.log('Экран уже 768 пикселей или уже меньше');
}Использование Modernizr упрощает процесс проверки ширины экрана и делает код более надежным, поскольку библиотека автоматически обрабатывает различные особенности и баги разных браузеров, обеспечивая единообразное поведение на разных устройствах и браузерах.
Метод 7: Использование сторонних плагинов и инструментов для проверки ширины экрана

Кроме нативных возможностей JavaScript, существует множество сторонних плагинов и инструментов, которые могут помочь в проверке ширины экрана.
Один из таких инструментов - плагин jQuery "jQuery resizeend" (https://github.com/yoshi6jp/jquery-resizeend). Этот плагин позволяет отслеживать изменения размеров экрана и выполнять определенные действия после окончания изменений.
| Преимущества | Недостатки |
|---|---|
| Простота использования | Необходимость подключать дополнительную библиотеку jQuery |
| Возможность определения точного момента окончания изменений размеров экрана | Зависимость от сторонней библиотеки |
Используя плагин "jQuery resizeend", можно легко отслеживать изменения размеров экрана и выполнять нужные действия после окончания этих изменений. Например, можно изменять стили и расположение элементов на странице в зависимости от размера экрана.
Пример использования плагина:
$(window).on('resizeend', function() {
var windowWidth = $(window).width();
if (windowWidth > 768) {
// выполнить действия для больших экранов
} else {
// выполнить действия для маленьких экранов
}
});
Также существуют и другие плагины и инструменты для проверки ширины экрана на JavaScript, например, "Enquire.js", "Bootstrap", "Foundation" и другие. Каждый из них имеет свои особенности и возможности, поэтому выбор зависит от конкретных требований проекта.