Веб-разработка и дизайн – непростая задача, требующая внимания к самым мелким деталям. Однако одной из наиболее важных деталей, определяющих успех вашего сайта, является кнопка. Кнопка – это элемент интерфейса, который сигнализирует пользователю о возможности выполнить определенное действие. Ее эффективность зависит от множества факторов, включая цвет, форму, размер и текст, который на ней отображается.
Цвет кнопки – один из самых важных аспектов, который следует учесть при создании кнопки. Обычно используются яркие и контрастные цвета, чтобы визуально выделить кнопку на странице. При выборе цвета кнопки также важно учитывать психологические ассоциации, связанные с ним. Например, красный цвет часто ассоциируется с опасностью или настороженностью, а зеленый – с безопасностью или утверждением.
Форма кнопки также имеет значение. Круглые кнопки, квадратные кнопки или кнопки с закругленными углами – каждая форма может вызывать разные ассоциации у пользователя. Круглые кнопки часто воспринимаются как приятные и дружелюбные, а квадратные кнопки – как стабильные и надежные. Важно учесть, что форма кнопки должна соответствовать общему стилю и дизайну вашего сайта.
Основы создания эффективной кнопки на HTML

Вот несколько основных рекомендаций, которые помогут вам создать эффективную кнопку на HTML:
- Выберите подходящий цвет и оттенок для кнопки. Цвет играет важную роль в создании эффекта визуального привлечения. Он должен быть контрастным и заметным на заднем плане.
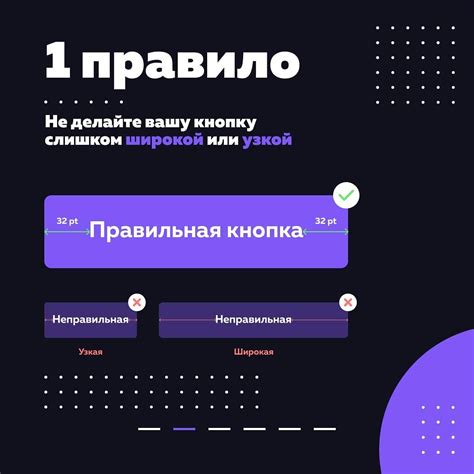
- Размер кнопки должен быть достаточным, чтобы пользователь мог ее легко найти и нажать. Оптимальный размер кнопки на десктопе составляет от 40 до 60 пикселей по ширине и от 20 до 40 пикселей по высоте.
- Используйте понятный и информативный текст на кнопке. Текст должен ясно описывать действие, которое произойдет при нажатии на кнопку.
- Обеспечьте визуальное отличие активной кнопки от неактивной. Это поможет пользователю понять, что кнопка может быть нажата и что происходит какое-то действие.
- Используйте нажатие на кнопку для обработки определенного действия на веб-странице. Можно использовать JavaScript или другие средства для обработки нажатия на кнопку.
Соблюдение этих основных рекомендаций поможет вам создать эффективную кнопку на HTML, которая будет привлекать внимание пользователей и обеспечивать удобное взаимодействие с веб-интерфейсом.
Рекомендации по выбору цвета и формы кнопки

- Выбор цвета: Цвет кнопки должен привлекать внимание пользователя и быть легко различимым на фоне страницы. Рекомендуется использовать яркий цвет, который контрастирует с остальными элементами на странице. Например, если фон страницы светлый, то кнопка может быть оформлена в насыщенных темных тонах. Обратите также внимание на психологическую ассоциацию цветов - каждый цвет может вызывать определенные эмоции у пользователя.
- Форма кнопки: Форма кнопки также влияет на ее эффективность. Рекомендуется выбирать простую и понятную форму, которая была бы узнаваемой для пользователей. Кнопка должна быть достаточно большой, чтобы легко нажималась пальцем на сенсорных устройствах. Круглая форма кнопки может ассоциироваться с дружелюбностью и привлекателен для пользователя.
- Контрастность: Для обеспечения хорошей видимости кнопки на странице, она должна контрастировать с другими элементами на фоне. Оптимальный вариант - использование контрастных цветов для фона и текста кнопки. Например, если фон кнопки темный, то текст должен быть светлым, и наоборот.
Следуя этим рекомендациям, вы сможете создать эффективную кнопку, которая будет привлекать внимание пользователя и проводить его к нужному действию на вашем сайте.
Техники работы с текстом и шрифтом

- Выбирайте читабельный шрифт: При выборе шрифта для вашей кнопки, уделяйте внимание его читабельности. Шрифт должен быть удобочитаемым даже при небольшом размере и на различных устройствах.
- Используйте разные стили текста: Чтобы придать кнопке выразительности и привлечь внимание пользователей, экспериментируйте с различными стилями текста. Это могут быть жирный, курсивный или подчеркнутый текст, а также комбинация этих стилей.
- Избегайте слишком длинного текста: Кнопка должна быть лаконичной и содержать только основную информацию. Избегайте использования слишком длинного текста, который может затруднить понимание содержания кнопки и омрачить пользовательский опыт.
- Располагайте текст центрально: Центральное расположение текста на кнопке делает его более заметным и позволяет пользователям быстро воспринять информацию, предлагаемую кнопкой.
- Используйте контрастные цвета: Для текста на кнопке выбирайте контрастные цвета, чтобы он ярко выделялся на фоне кнопки и был хорошо виден для пользователей.
Эти простые техники помогут вам создать эффективную кнопку на HTML, которая привлечет внимание пользователей и будет проста в использовании. Экспериментируйте с различными вариантами, чтобы найти оптимальное сочетание текста, шрифтов и стилей для вашей кнопки.
Важность позиционирования и размера кнопки

Позиционирование и размер кнопки играют важную роль в создании эффективного интерфейса веб-страницы. Они определяют видимость и доступность кнопки для пользователей, а также влияют на их восприятие и взаимодействие с элементом.
Оптимальное позиционирование кнопки на странице позволяет пользователю быстро и легко найти его, даже если на странице присутствуют другие элементы. Рекомендуется располагать кнопку на видном месте, далеко от краев страницы и в месте, где она будет хорошо заметна. Размер кнопки должен быть достаточным для удобного нажатия, но не слишком большим, чтобы не занимать слишком много места на странице.
Также, важно учесть, что размер кнопки должен быть согласован с остальными элементами интерфейса веб-страницы, чтобы создать визуальное единство и согласованность. Более крупные кнопки могут использоваться для основных действий или действий, которые требуют наибольшего внимания пользователя, в то время как менее важные действия могут быть представлены с помощью кнопок меньшего размера или других элементов интерфейса.
В конечном счете, правильное позиционирование и размер кнопки помогают улучшить пользовательский опыт, увеличить удобство использования и повысить эффективность взаимодействия с интерфейсом веб-страницы.