Изображения – это важная часть любого веб-сайта или приложения. Они позволяют визуализировать информацию, привлекать внимание пользователя и делать контент более привлекательным. Однако, несмотря на все их преимущества, большие изображения могут замедлять загрузку страницы и ухудшать пользовательский опыт.
Один из способов решить эту проблему – сжатие изображений. Сжатие – это процесс уменьшения размера файла без потери его качества. Благодаря сжатию, можно существенно улучшить скорость загрузки страниц сайта, а также нагрузку на сервер. В данной статье мы поговорим о различных методах сжатия изображений и дадим несколько полезных советов.
Одно из самых простых и эффективных методов сжатия изображений – использование сжатия без потерь. При сжатии без потерь, изображение уменьшается в размерах, но качество остается неизменным. Этот метод особенно полезен для изображений с текстом, диаграммами или графиками, где важно сохранить детали. Для сжатия без потерь можно использовать программы или онлайн-сервисы, которые позволяют сохранить исходное изображение и сжать его без потерь в качестве.
Кроме сжатия без потерь, существует также метод сжатия с потерями. Он широко применяется для фотографий или изображений, где незначительная потеря качества не критична. При сжатии с потерями, изображение уменьшается в размере путем удаления некоторых деталей, которые трудно заметить человеческим глазом. Для сжатия с потерями можно использовать программы или онлайн-сервисы, которые позволяют установить уровень сжатия и самостоятельно выбрать оптимальное сочетание качества и размера файла.
Методы оптимизации изображений для улучшения сайта

1. Используйте правильные форматы изображений: выбор правильного формата изображения может сократить его размер и улучшить качество. JPEG-формат подходит для фотографий и изображений с плавными переходами цвета, в то время как PNG-формат обеспечивает лучшую точность графических элементов и прозрачность. WebP-формат является современным альтернативным форматом, который обеспечивает высокое качество при малом размере.
2. Сжать изображения: использование инструментов сжатия изображений помогает сократить их размер, сохраняя при этом качество. Некоторые популярные инструменты включают TinyPNG, JPEGmini и Squoosh. Они позволяют удалять ненужные данные изображений, такие как метаданные и ненужную информацию.
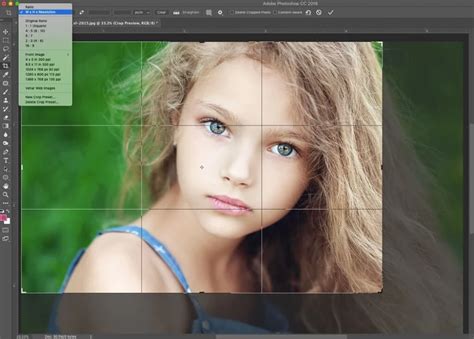
3. Обрежьте изображения: обрезка изображений до нужной размерности помогает уменьшить их размер. Удаление ненужных частей изображения может улучшить его внешний вид и сократить время загрузки. Используйте инструменты для обрезки изображений, такие как Adobe Photoshop или онлайн-сервисы, чтобы получить желаемый результат.
4. Используйте lazy loading: это техника, которая откладывает загрузку изображений до тех пор, пока они не понадобятся при прокрутке страницы. Таким образом, страница загружается быстрее, а изображения загружаются по мере необходимости, уменьшая время загрузки.
5. Комбинируйте изображения в спрайты: объединение нескольких изображений в один спрайт позволяет уменьшить количество запросов к серверу и улучшить время загрузки. Используйте инструменты, такие как SpriteMe или Compass, чтобы создать и оптимизировать спрайты.
Выбор методов оптимизации изображений зависит от уникальных требований вашего сайта и его содержимого. Постоянное обновление и улучшение оптимизации изображений поможет улучшить производительность сайта и обеспечить лучшую пользовательскую работу.
Уменьшение размера изображений

Существует несколько методов, которые можно использовать для уменьшения размера изображений:
1. Используйте форматы изображений, которые имеют более эффективный алгоритм сжатия. Например, JPEG формат подходит для фотографий, а PNG формат – для изображений с прозрачностью или с меньшим количеством цветов.
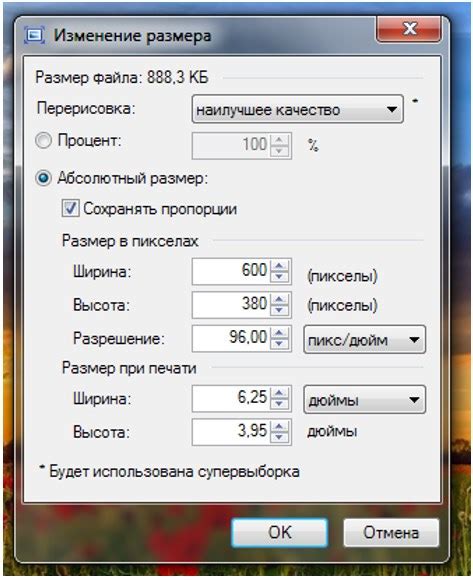
2. Установите оптимальные настройки сжатия. Многие программы для работы с изображениями позволяют выбрать уровень сжатия, который влияет на качество и размер изображения. Нужно найти баланс между качеством и размером файла.
3. Удалите метаданные изображения. Иногда изображения содержат дополнительную информацию, такую как географические данные или информацию о камере. Удаление этой информации помогает уменьшить размер файла.
4. Обрежьте изображение до нужных размеров. Иногда изображения содержат лишние части, которые не нужны для отображения на веб-странице. Обрезка изображения помогает уменьшить его размер.
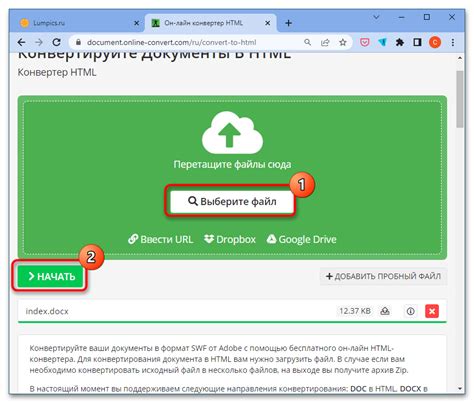
5. Используйте инструменты для сжатия изображений. Существуют онлайн-сервисы и программы, которые специализируются на сжатии изображений. Они используют разные алгоритмы и методы сжатия для достижения наилучших результатов.
Уменьшение размера изображений помогает ускорить загрузку веб-страниц и экономить пропускную способность пользователя. Используйте эти методы и советы для оптимизации размера изображений на своих веб-страницах.
Использование современных форматов

Современные форматы изображений предлагают возможности более эффективной сжатии без потери качества. Ниже представлены несколько наиболее популярных форматов, которые помогут вам сократить размер изображений без существенной потери качества.
- JPEG: Этот формат является одним из самых распространенных и поддерживается практически всеми устройствами. Он отлично подходит для фотографий и изображений с множеством цветов. При сохранении в формате JPEG можно настроить степень сжатия, чтобы достичь оптимального баланса между размером файла и качеством изображения.
- PNG: Этот формат обеспечивает более высокое качество сжатия по сравнению с JPEG и обеспечивает поддержку прозрачности. Он отлично подходит для изображений с плоскими цветами или текстурой, но может вызвать больший размер файла.
- WebP: Этот формат создан компанией Google и предлагает оптимальное сочетание сжатия и качества. Он обеспечивает маленький размер файла при сохранении высокого качества изображения. WebP поддерживается большинством браузеров, но его поддержка может различаться на разных устройствах.
- AVIF: Это один из самых новых форматов, который обеспечивает еще более эффективное сжатие без потери качества. AVIF предлагает возможность значительно уменьшить размер файла в сравнении с другими форматами, но он может быть не поддерживается старыми версиями браузеров.
Используйте современные форматы изображений в зависимости от ваших потребностей и требований проекта. Помните, что выбор оптимального формата в сочетании с правильными настройками сжатия может сильно уменьшить размер изображений без потери качества.
Удаление ненужной метаинформации

Существуют различные программы и инструменты, которые позволяют удалить метаданные изображения. Это может быть сделано перед сжатием изображения или в процессе его сжатия. Некоторые программы также позволяют выбирать, какие именно метаданные следует удалить.
Удаление ненужной метаинформации может значительно сократить размер файла изображения без потери его качества. Это особенно важно при загрузке изображений на сайты или отправке через почту, когда ограничена пропускная способность или размер вложения.
Однако перед удалением метаданных следует быть осторожным, поскольку они могут содержать информацию, которая является важной для сохранения или показа изображения, например, авторскую или географическую информацию.
Использование программной или онлайн-утилиты для удаления метаданных изображений является быстрым и эффективным способом уменьшить размер файла и сжать изображение без существенной потери качества.
Использование сжатия без потерь

Существует несколько алгоритмов сжатия без потерь, которые можно использовать для уменьшения размера изображений. Один из самых популярных алгоритмов - GZIP. Он используется для сжатия данных на сервере, что позволяет передавать файлы сжатыми по сети и уменьшать время загрузки страницы.
Другой распространенный алгоритм - PNG (Portable Network Graphics). Он является непроприетарным форматом, что означает, что его можно использовать без ограничений и не платить лицензионные деньги. Файлы PNG могут быть сжаты до меньшего размера без потери качества изображения.
Еще один алгоритм - WebP. WebP - это формат изображений, разработанный компанией Google. Он обеспечивает большую степень сжатия без потери качества изображения. Файлы WebP могут быть легко вставлены на веб-сайт и загружены быстро.
Сжатие без потерь - это отличный способ снизить размер изображений, не потеряв деталей и качества. При выборе метода сжатия без потерь, учитывайте нужды вашего проекта и требования качества изображений.
Обрезка изображений для удаления лишних деталей

Когда мы сжимаем изображение, иногда возникает необходимость удалить некоторые лишние детали, чтобы уменьшить размер файла. В этом случае, обрезка может быть полезным инструментом.
Обрезка изображения позволяет выделить только интересующую нас часть и удалить все, что не нужно. Это может быть особенно полезно, если на изображении есть большой пустой фон или предметы, которые не относятся к основному содержанию.
Чтобы обрезать изображение, можно воспользоваться графическим редактором или специальными онлайн-инструментами.
Если вы хотите обрезать изображение самостоятельно, вы можете воспользоваться следующими шагами:
| Шаг 1: | Откройте изображение в графическом редакторе. |
| Шаг 2: | Выберите инструмент обрезки или используйте соответствующую команду. |
| Шаг 3: | Выделите область, которую вы хотите оставить на изображении, и подтвердите обрезку. |
| Шаг 4: | Сохраните обрезанное изображение в нужном формате и с новым именем файла. |
Помните, что при обрезке изображения нужно сохранить пропорции и не потерять важные детали. Также учтите, что если изображение нужно использовать для печати, важно сохранить достаточно высокое разрешение.
Обрезка изображений - это простой и эффективный способ уменьшить размер файла и удалить лишние детали, чтобы изображение выглядело более аккуратным и профессиональным.
Кэширование и сжатие изображений на сервере

Для кэширования изображений на сервере необходимо установить правильные заголовки, указывающие на то, что изображения могут быть сохранены на стороне клиента. Например, можно установить заголовок "Cache-Control" со значением "max-age=3600", чтобы указать, что изображение может быть кэшировано на протяжении 1 часа.
Сжатие изображений на сервере можно осуществить с помощью различных алгоритмов сжатия, таких как Gzip или Brotli. Эти алгоритмы позволяют уменьшить размер изображений без потери качества. Для настройки сжатия изображений на сервере необходимо внести соответствующие изменения в файл конфигурации сервера или использовать специальные плагины или модули.
| Преимущества кэширования и сжатия изображений на сервере: |
| 1. Улучшение производительности веб-страниц |
| 2. Уменьшение объема передаваемых данных |
| 3. Сокращение времени загрузки страницы |
| 4. Экономия пропускной способности сервера и клиента |
Применение кэширования и сжатия изображений на сервере является важной частью оптимизации веб-страниц и помогает обеспечить быструю и эффективную загрузку изображений для пользователей.