Выравнивание текста - один из основных элементов в создании эстетичного дизайна текстового контента. Равномерность и упорядоченность отображения текста на странице играют важную роль в его визуальном восприятии. Одним из самых популярных способов выравнивания текста является его выравнивание по левому краю.
Выравнивание текста по левому краю означает, что все строки текста будут начинаться с левого края, создавая четкую и упорядоченную структуру текстового блока. Важно отметить, что такое выравнивание особенно полезно для текстов, которые предназначены для чтения, так как оно создает приятный визуальный опыт для читателей.
Для установки выравнивания текста по левому краю вы можете использовать различные способы в зависимости от того, какой язык программирования или редактор текста вы используете. В текстовых редакторах, таких как Microsoft Word или Google Docs, вы можете выбрать опцию "Выравнивание по левому краю" в меню форматирования текста. В HTML-разметке такое выравнивание достигается с помощью использования соответствующего атрибута в теге p.
Например, чтобы выровнять текст по левому краю в HTML, вы можете использовать следующий код:
<p align="left">Ваш текст</p>
Таким образом, вы сможете установить выравнивание текста по левому краю и аккуратно организовать свой контент для более комфортного чтения и понимания информации.
Полезные советы для установки выравнивания текста по левому краю

1. Используйте тег <p> для параграфов:
Для создания параграфа текста и установки выравнивания по левому краю, используйте тег <p> перед каждым параграфом. Например:
<p>Это первый параграф текста.</p>
<p>Это второй параграф текста.</p>
2. Используйте стиль CSS для установки выравнивания:
Для установки выравнивания текста по левому краю с помощью CSS, вы можете использовать следующий код:
<style>
p {
text-align: left;
}
</style>
В этом примере кода, свойство text-align: left; устанавливает выравнивание текста по левому краю для всех элементов <p> на странице.
3. Используйте атрибут align для установки выравнивания:
Еще один способ установки выравнивания текста по левому краю - это использование атрибута align="left" в теге <p>. Например:
<p align="left">Это параграф с выравниванием по левому краю.</p>
Этот атрибут также может быть использован для других элементов, таких как заголовки <h1> - <h6> и таблицы <table>, чтобы установить выравнивание текста по левому краю.
4. Используйте свойство text-align в CSS для контейнера:
Если вам нужно установить выравнивание текста по левому краю для группы элементов, вы можете использовать свойство text-align: left; в CSS для контейнера, содержащего эти элементы.
<div style="text-align: left;">
<p>Это первый параграф текста.</p>
<p>Это второй параграф текста.</p>
</div>
В этом примере, текст внутри контейнера <div> будет выровнен по левому краю.
Следуя этим полезным советам, вы сможете установить выравнивание текста по левому краю в HTML-разметке, чтобы создать чистый и профессиональный внешний вид для вашего веб-сайта.
Методы выравнивания текста в HTML и CSS

HTML:
1. Для выравнивания текста по левому краю можно использовать тег <p>. Он по умолчанию выравнивается по левому краю, поэтому нет необходимости применять дополнительные стили.
2. Если нужно выровнять только отдельную часть текста, можно использовать тег <span> и применить стиль text-align: left; в CSS.
3. Для выравнивания текста в заголовках существуют теги <h1>, <h2>, <h3> и т.д., которые также по умолчанию выравниваются по левому краю. Необходимые стили можно использовать в CSS.
4. Для установки выравнивания текста по левому краю в таблицах HTML можно использовать атрибут align="left" в теге <table> или атрибут align="left" в теге <td>.
CSS:
1. Применение стиля text-align: left; к нужному элементу позволяет выровнять текст по левому краю. Этот стиль можно применить к тегам <p>, <span>, <div> и другим.
2. Для выравнивания текста внутри блочного элемента можно использовать свойство float. Например, float: left; выровняет текст по левому краю, а float: right; - по правому краю.
3. Если нужно выровнять отдельный абзац, можно использовать классы и применить стиль text-align: left; к соответствующему классу.
4. Для установки выравнивания текста в таблицах CSS можно использовать свойство text-align для тегов <table>, <th> и <td>. Например, text-align: left; выровняет текст по левому краю.
Инструкция по установке выравнивания текста по левому краю в HTML

Для того чтобы установить выравнивание текста по левому краю в HTML, можно использовать атрибуты тега <p> или создать таблицу с единственной ячейкой и установить выравнивание текста для этой ячейки.
1. Использование атрибутов тега <p>:
Текст, который нужно выровнять по левому краю. |
2. Создание таблицы с единственной ячейкой:
Текст, который нужно выровнять по левому краю. |
Оба варианта позволяют достичь одного и того же результата - выравнивания текста по левому краю. Выбор зависит от предпочтений и структуры вашего документа.
Теперь вы знаете, как установить выравнивание текста по левому краю в HTML. Пользуйтесь этим знанием, чтобы создавать красивые и удобочитаемые веб-страницы.
Способы настройки выравнивания текста в CSS

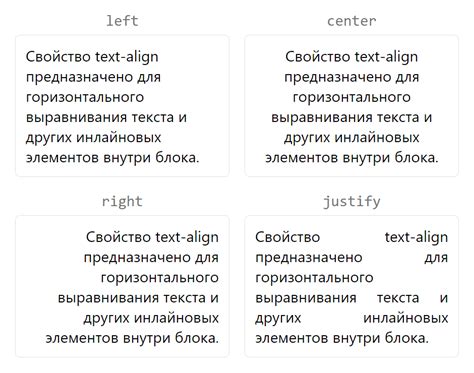
1. Выравнивание по левому краю: Для установки выравнивания текста по левому краю, можно использовать свойство text-align со значением left. Например:
text-align: left;
2. Выравнивание по правому краю: Чтобы выровнять текст по правому краю, необходимо применить свойство text-align со значением right. Например:
text-align: right;
3. Выравнивание по центру: Для центрирования текста используется свойство text-align со значением center. Например:
text-align: center;
4. Выравнивание по ширине: Если необходимо выровнять текст по ширине блока, можно использовать свойство text-align со значением justify. Например:
text-align: justify;
5. Множественное выравнивание: С помощью свойства text-align можно также выравнивать текст по вертикали. Например, чтобы выровнять текст по середине блока и по левому краю, можно использовать значения center и left соответственно. Например:
text-align: center;
vertical-align: middle;
6. Выравнивание по базовой линии: Для выравнивания текста по базовой линии можно использовать свойство vertical-align со значением baseline. Например:
vertical-align: baseline;
При помощи этих способов выравнивания текста в CSS, вы можете создавать различные эффекты и стили, подходящие для вашего веб-сайта.
Особенности использования свойства text-align в CSS

Свойство text-align в CSS используется для установки выравнивания текста внутри блока или элемента страницы. Оно позволяет контролировать горизонтальное расположение текста относительно левой или правой границы элемента.
Одной из особенностей свойства text-align является его наследование. Это означает, что если установить значение выравнивания текста для родительского элемента, то оно будет применяться ко всем вложенным элементам, если для них явно не указано другое значение.
Ещё одной особенностью text-align является возможность задания разных значений выравнивания для различных медиа-запросов. Например, вы можете установить выравнивание по левому краю для десктопной версии сайта и по центру для мобильной версии.
Как правило, свойство text-align используется для выравнивания текста внутри блочных элементов, таких как <div> или <p>. Однако оно также может быть применено к строчным элементам как <span> или <a> при наличии явного задания свойства display: inline-block.
Также стоит отметить, что свойство text-align не влияет на выравнивание содержимого элемента внутри его блока, например, на вертикальное выравнивание. Для этого используются другие свойства - например, vertical-align.