Цвет - один из самых важных элементов дизайна, который влияет на восприятие и настроение пользователей. Правильно подобранная цветовая схема может сделать ваш проект привлекательным и запоминающимся. Однако выбор цветовой палитры - сложный процесс, который требует внимания и продуманности. В этой статье вы найдете несколько полезных советов, которые помогут вам сделать правильный выбор цветовой схемы для вашего проекта.
Во-первых, при выборе цветовой схемы необходимо учитывать основные принципы цветового сочетания. Один из таких принципов - использование комплиментарных цветов. Комплиментарные цвета находятся противоположно друг другу на цветовом круге и создают контраст, что позволяет выделить важные элементы и сделать дизайн более динамичным. Также важно учитывать гармоничность цветов и их сочетаемость, чтобы они вписывались в общую стилистику проекта.
Во-вторых, следует учитывать психологическое воздействие цветов. Каждый цвет имеет свою символику и может вызывать определенные эмоции и ассоциации у людей. Например, красный цвет может символизировать страсть и энергию, а синий - спокойствие и профессионализм. При выборе цветовой схемы необходимо учитывать целевую аудиторию проекта и желаемую реакцию пользователей на дизайн.
В-третьих, стоит обратить внимание на соотношение светлых и темных цветов в цветовой палитре. Правильное балансирование светлых и темных оттенков поможет создать гармоничный и эстетически приятный дизайн. Необходимо выбирать цвета, которые хорошо читаются на различных фоновых оттенках и не вызывают напряжения при длительном взгляде. Также стоит учесть, что светлые и яркие цвета могут привлекать внимание пользователя, а темные - придавать серьезность и важность.
Как выбрать цветовую схему

Вот несколько советов, которые помогут вам выбрать подходящую цветовую схему:
1. Определите основные цели и настроение контента. Каждая статья или сайт имеет свою цель - быть информативной, развлекательной или привлекающей клиентов. Определите, какое настроение и эмоции вы хотите вызвать у своей аудитории, и выберите цветовую схему, которая в наилучшей степени будет отражать эти цели.
2. Учитывайте психологию цвета. Каждый цвет вызывает свои ассоциации и эмоции у людей. Например, красный может символизировать силу или страсть, а синий - спокойствие и надежность. Изучите базовые значения цветов и примените их в контексте вашего контента.
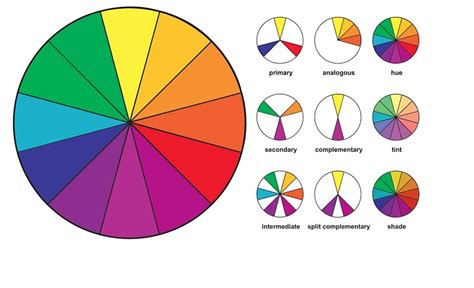
3. Работайте с цветовым колесом. Цветовое колесо поможет вам создать гармоничную цветовую схему. Изучите основные принципы цветовой теории, такие как комплементарные или аналогичные цвета, и экспериментируйте с различными комбинациями.
4. Используйте координаты цветов. Координаты цветов позволяют точно определить тон, насыщенность и яркость цвета. Используйте специальные инструменты, чтобы выбрать нужные координаты и создать идеально согласованную цветовую схему.
5. Специальные инструменты помощники. Существует множество онлайн-инструментов и приложений, которые помогут вам выбрать цветовую схему. Некоторые из них предлагают готовые палитры, которые можно использовать, а другие предоставляют возможность создавать свою уникальную цветовую схему.
Выбор цветовой схемы требует внимательности и экспериментов. Не бойтесь экспериментировать с различными комбинациями и находить свою уникальную цветовую палитру. Помните, что правильно подобранная цветовая схема может сделать контент привлекательным и запоминающимся.
Учитывайте настроение и тематику

При выборе цветовой схемы для вашего проекта важно учитывать настроение и тематику контента. Цвета оказывают сильное влияние на эмоциональное восприятие пользователей, поэтому необходимо внимательно подходить к этому аспекту.
Если ваш проект, например, связан с медициной или финансами, может быть лучше выбрать более серьезные и спокойные цвета, которые будут олицетворять надежность и профессионализм. Темно-синий или зеленый цвет, например, могут быть подходящими вариантами.
С другой стороны, если вы работаете над проектом, связанным с творческой индустрией или развлечениями, вы можете использовать яркие и живые цвета, которые будут выделять ваш контент среди других. В таком случае, оранжевый, красный или желтый могут быть отличными выборами.
Не стоит забывать и о настроении вашего контента. Например, если вы хотите создать расслабляющую и спокойную атмосферу, можно использовать нежные и пастельные оттенки, такие как светло-голубой или бледно-розовый.
Основное правило при выборе цветовой схемы - она должна быть соответствовать вашему контенту и передавать нужное вам настроение. Помните, что каждый цвет имеет свое значение и ассоциации, поэтому важно выбрать правильное сочетание цветов, чтобы оно отражало суть и цели вашего проекта.
Изучите цветовое колесо

Цветовое колесо состоит из трех основных цветов: красного, синего и желтого. Они расположены на колесе в равных интервалах и образуют треугольник. Каждый угол треугольника - это смешение двух основных цветов, а в середине треугольника находится третий основной цвет.
Вокруг треугольника на цветовом колесе размещены вторичные цвета, полученные путем смешивания двух основных цветов. Они располагаются на равном удалении друг от друга.
Кроме основных и вторичных цветов, на цветовом колесе можно найти и дополнительные цвета, которые образуются путем смешивания основных цветов с оттенками белого и черного. Эти цвета называются тоновыми и оттеночными вариациями.
Изучив цветовое колесо, вы сможете понять, какие цвета сочетаются между собой и какой эффект создает тот или иной цвет. Это поможет вам выбрать гармоничную цветовую схему для вашего проекта.
Совет: При выборе цветовой схемы обращайте внимание на сочетаемость цветов внутри колеса. Цвета, расположенные рядом друг с другом на цветовом колесе, создают гармоничные и сбалансированные комбинации. А для создания контрастных эффектов можно выбрать цвета, находящиеся напротив друг друга на цветовом колесе.
Не бойтесь экспериментировать с цветами и создавать свои уникальные цветовые схемы - это поможет вашему проекту выделиться и привлечь внимание!
Соблюдайте психологические аспекты

При выборе цветовой схемы для вашего проекта необходимо учитывать психологические аспекты. Каждый цвет имеет свое значение и может вызывать определенные эмоции у людей.
Например, яркие и насыщенные цвета, такие как красный или оранжевый, могут вызвать чувство энергии и страсти. Они могут быть хорошим выбором для проектов, связанных с спортом или развлечениями.
С другой стороны, нейтральные цвета, такие как серый или бежевый, могут создавать ощущение спокойствия и надежности. Они подходят для бизнес-проектов или проектов, связанных с финансами.
Также необходимо учитывать культурные различия в восприятии цветов. Например, в западных странах красный цвет может ассоциироваться с опасностью или запретом, в то время как в Китае он символизирует удачу и счастье.
Помните, что цветовая схема должна быть гармоничной и соответствовать общей тематике вашего проекта. Используйте цвета, которые вызывают нужные эмоции у вашей аудитории и помогают достичь поставленных целей.
Итак, при выборе цветовой схемы не забывайте учитывать психологические аспекты, чтобы создать привлекательный и эффективный дизайн.
Проверьте контрастность и читаемость

Имейте в виду, что многие пользователи имеют проблемы с зрением, поэтому важно выбрать цвета, которые обеспечивают хорошую видимость текста на фоне. Более того, здесь нет одного идеального сочетания цветов, так как каждый дизайн уникален.
Следующие советы помогут вам проверить контрастность и читаемость вашей цветовой схемы:
1. Используйте достаточно контрастные цвета
У двух выбранных цветов должен быть достаточный контраст, чтобы текст был читаемым. Обычно используется черный текст на белом фоне, но можно экспериментировать с другими комбинациями.
2. Проверьте цвета с помощью инструментов
Существуют онлайн-инструменты, которые помогут вам проверить контрастность цветов. Они позволяют узнать, соответствует ли ваша цветовая схема стандартам доступности. Некоторые из таких инструментов включают в себя Color Contrast Checker и WebAIM Contrast Checker.
3. Учитывайте размер и стиль шрифта
Мелкий или курсивный текст может быть менее читаемым для некоторых пользователей. Поэтому, помимо цветов, учтите также размер и стиль шрифта.
4. Тестируйте на различных устройствах
Помните, что контрастность и читаемость могут варьироваться в зависимости от устройства. Поэтому рекомендуется проверить вашу цветовую схему на разных устройствах, таких как настольные компьютеры, ноутбуки, планшеты и смартфоны.
Важно помнить, что цветовая схема должна рассматриваться в сочетании с остальными аспектами дизайна, такими, как шрифт, композиция и макет.
Используйте эти советы, чтобы убедиться, что ваш веб-сайт имеет контрастность и читаемость, которые обеспечат комфортное и удобное восприятие информации вашими пользователями.