HTML предлагает несколько вариантов для выравнивания картинки по центру блока. Один из самых простых и широко используемых способов - это использование свойства CSS text-align: center. Это свойство может быть применено к родительскому элементу, внутри которого находится изображение. Например, если вы хотите выровнять картинку по центру внутри блока <div>, вы можете применить следующий CSS-код:
div {
text-align: center;
}
Таким образом, все содержимое блока <div>, включая картинку, будет выравниваться по центру. Однако, это свойство не всегда будет работать, если у блока есть фиксированная или абсолютная ширина. В таких случаях, можно воспользоваться другим способом.
Если вам нужно выровнять только картинку, а не все содержимое блока, можно использовать свойство CSS margin. Внутри родительского элемента создайте блок с классом или ID, например, <div class="image-container">. Затем, примените следующий CSS-код:
.image-container {
display: flex;
justify-content: center;
align-items: center;
}
Этот код использует свойство flexbox для выравнивания картинки по центру. Он создает гибкую модель расположения элементов и позволяет легко управлять их позиционированием.
С помощью этих двух простых методов вы сможете выровнять картинку по центру блока в HTML. Выберите способ, который лучше всего подходит для вашего проекта, и создайте красивые и аккуратные макеты веб-страниц.
Размер блока и картинки

Для выравнивания картинки по центру блока в HTML, важно учесть размеры как самого блока, так и картинки. Размер блока определяется шириной и высотой, заданными в соответствующих свойствах CSS.
Установка фиксированных размеров для блока и картинки может привести к искажениям изображения или переполнению блока, если размеры не соответствуют друг другу. Чтобы избежать этого, можно использовать относительные значения, такие как проценты или максимальные значения.
Для задания размеров блока можно использовать свойство CSS width для задания ширины и height для задания высоты. Например:
width: 100px;- задает ширину блока равной 100 пикселям.height: 50%;- задает высоту блока равной половине относительной высоты родительского блока.
Также, можно использовать пропорциональные значения для ширины и высоты через свойство CSS aspect-ratio. Например:
aspect-ratio: 16/9;- задает пропорцию 16:9 для блока.
Для задания размеров картинки можно использовать атрибуты width и height тега <img>. Например:
<img src="image.jpg" width="200" height="150" alt="Картинка">- задает ширину и высоту картинки 200 пикселей и 150 пикселей соответственно.
Учтите, что при использовании относительных значений для размеров блока и картинки, изображение может изменяться пропорционально. Поэтому, чтобы добиться центрирования картинки в блоке, также можно использовать различные свойства CSS, такие как margin: auto; для выравнивания по горизонтали и vertical-align: middle; для выравнивания по вертикали.
Стилизация блока

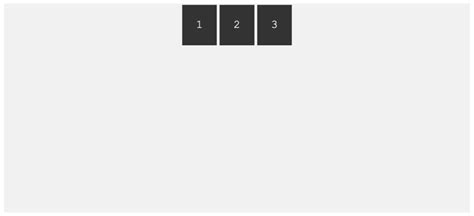
В первую очередь, применяем к блоку свойство display: flex;, чтобы все элементы внутри блока расположились в одной строке и выровнялись по оси X. Далее, задаем свойство justify-content: center;, чтобы добиться выравнивания по центру. Чтобы выровнять элементы вдоль оси Y, можно использовать свойство align-items: center;.
Таким образом, блок будет выглядеть следующим образом:
<div class="block">
<img src="image.jpg" alt="Картинка">
</div>
А стили, которые нужно применить, выглядят следующим образом:
.block {
display: flex;
justify-content: center;
align-items: center;
}
С помощью этого подхода картинка будет выровнена по центру блока, независимо от его размеров.
Отцентровка картинки

Для того чтобы выровнять картинку по центру блока в HTML, можно использовать CSS свойство text-align. Данное свойство позволяет управлять выравниванием содержимого внутри блока.
Для центрирования картинки по горизонтали достаточно задать значение text-align: center; для родительского элемента, содержащего картинку. Например, если у нас есть блок с классом "container" и картинка с классом "image", то можно применить следующий CSS-код:
.container {
text-align: center;
}
.image {
display: inline-block;
}
В данном примере мы задаем блоку "container" выравнивание содержимого по центру, а также определяем для картинки "image" тип отображения "inline-block". Это делает картинку растровым элементом внутри контейнера и обеспечивает правильное центрирование по горизонтали.
Таким образом, с помощью свойства text-align и display можно достичь отцентровки картинки внутри блока на странице HTML.
Использование флексбокса

Для начала, создадим контейнер, в котором будет находиться картинка:
- Создаем обертку, например, div-элемент:
- Присваиваем контейнеру класс или id, чтобы было удобно обращаться к нему в CSS:
<div class="container">
...
</div>Далее, стилизуем контейнер с помощью CSS:
- Устанавливаем свойство display на значение flex, чтобы превратить контейнер в флексбокс:
- Устанавливаем свойство justify-content на значение center, чтобы выровнять элементы по горизонтали:
- Устанавливаем свойство align-items на значение center, чтобы выровнять элементы по вертикали:
- Устанавливаем ширину и высоту контейнера по желанию:
.container {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
}Теперь, чтобы выровнять картинку по центру, достаточно добавить картинку внутрь контейнера:
- Создаем элемент img:
- Устанавливаем ширину и высоту картинки, если необходимо:
<img src="path/to/image.jpg" alt="Image" width="300" height="200">После применения данных стилей и добавления картинки в контейнер, картинка будет автоматически выровнена по центру блока.
Использование таблицы

Если вам необходимо выровнять картинку по центру блока в HTML, можно использовать таблицу. Применение таблицы позволяет создать ячейку, в которой будет располагаться изображение, и выровнять ее по центру.
Для начала, нужно создать таблицу с одной строкой и одной колонкой, а затем добавить изображение в ячейку таблицы:
```html
Далее, чтобы выровнять изображение по центру блока, можно добавить стили в тег `
```html
Теперь изображение будет располагаться по центру ячейки таблицы, а значит и по центру блока.
Это простой способ выровнять картинку по центру блока с помощью таблицы. Однако, следует помнить, что использование таблиц только для выравнивания элементов не является рекомендуемым подходом, так как они предназначены для создания табличных данных. Для выравнивания элементов на странице можно использовать другие методы, такие как flexbox или grid layout.
