Выравнивание от абзацного отступа - важный элемент форматирования текста, который позволяет улучшить его восприятие и читаемость. Этот метод создает равномерный отступ у каждого абзаца, делая текст более удобным и упорядоченным. В данной статье мы рассмотрим различные способы создания такого выравнивания и поделимся несколькими полезными советами.
Первый способ создания выравнивания от абзацного отступа - использование CSS свойства text-indent. Данное свойство позволяет установить отступ от начала строки, создавая эффект абзацного отступа. Для этого нужно указать значение свойства в пикселях или процентах. Например, text-indent: 20px;. Важно помнить, что данное свойство будет работать только для блочных элементов, поэтому необходимо установить элементу, содержащему текст, свойство display: block;.
Второй способ, более гибкий и удобный, - использование CSS свойства padding-left. Это свойство позволяет задать отступ слева для элемента. Для создания выравнивания от абзацного отступа, нужно указать значение свойства в пикселях или процентах, например padding-left: 20px;. Однако, при использовании данного метода нужно помнить, что отступ будет задаваться для всех элементов, содержащихся внутри указанного блока, а не отдельно для каждого абзаца.
Несмотря на то, что использование абзацного отступа не является обязательным, оно значительно улучшает читабельность текста и делает его более привлекательным для читателя. Вы можете использовать любой из предложенных методов, выбрав тот, который больше всего подходит для вашего проекта. Помните, что эти способы всего лишь помогут создать абзацный отступ, а внешний вид элемента может быть дополнен и доработан с помощью других CSS свойств и стилей.
Выравнивание текста в HTML

| Значение | Описание |
|---|---|
left | Выравнивание текста по левому краю (значение по умолчанию). |
right | Выравнивание текста по правому краю. |
center | Выравнивание текста по центру. |
justify | Выравнивание текста по ширине (текст заполняет всю доступную ширину). |
Пример использования атрибута align для выравнивания текста по центру:
<p align="center">Выравнивание текста по центру</p>
Кроме атрибута align, существует возможность использовать CSS для более гибкого и точного управления выравниванием текста. Для этого можно использовать свойство text-align с нужным значением, например:
<style>
p {
text-align: justify;
}
</style>
Это свойство позволяет применять выравнивание к нескольким абзацам одновременно или к любому другому элементу на странице, не ограничиваясь только тегом <p>.
Важно отметить, что использование атрибута align в теге <p> устарело в HTML5 и рекомендуется применять CSS-свойство text-align для выравнивания текста. Тем не менее, атрибут align будет корректно интерпретироваться в широком спектре браузеров.
Выравнивание от абзацного отступа

Для применения абзацного отступа ко всем абзацам на странице можно использовать стиль CSS:
| HTML | CSS |
|---|---|
<p>Это текст первого абзаца.</p> <p>Это текст второго абзаца.</p> <p>Это текст третьего абзаца.</p> | p {
text-indent: 2em;
} |
В приведенном примере абзацный отступ задан равным 2em. Значение 1em соответствует ширине текущего шрифта. Таким образом, если текущий шрифт имеет ширину 16px, то абзацный отступ будет равен 32px.
Для задания абзацного отступа только для определенного абзаца можно использовать атрибут style в HTML-теге:
| HTML | CSS |
|---|---|
<p style="text-indent: 2em;">Это текст абзаца с отступом.</p> | Нет CSS стиля |
В этом случае абзацный отступ будет применен только к указанному абзацу.
Таким образом, использование абзацного отступа позволяет создавать удобочитаемый и красивый текст с качественным выравниванием от начала строки.
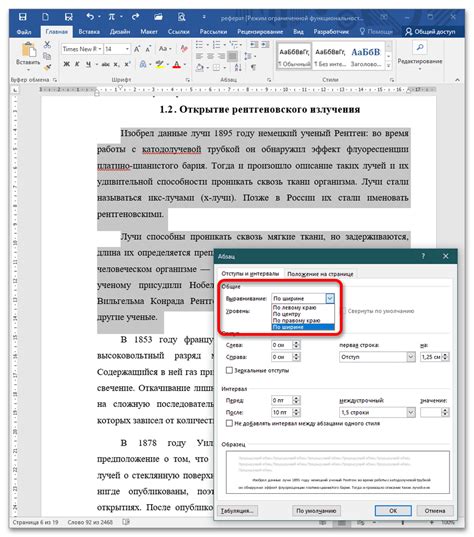
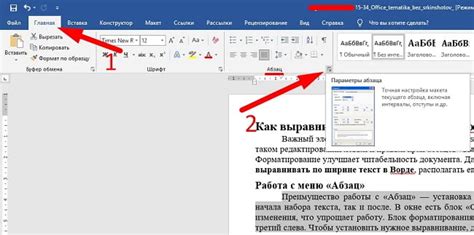
Как установить выравнивание?

Для установки выравнивания текста в HTML можно использовать атрибуты абзаца и таблицы.
Для абзаца можно использовать атрибуты align и style. Атрибут align позволяет установить выравнивание текста относительно контейнера. Возможные значения: left (слева), right (справа), center (по центру), justify (по ширине). Пример использования:
Выравнивание слева
Выравнивание справа
Выравнивание по центру
Выравнивание по ширине
Атрибут style позволяет установить более сложные стили для текста, включая выравнивание. Пример использования:
Выравнивание слева
Выравнивание справа
Выравнивание по центру
Выравнивание по ширине
Для таблицы можно использовать атрибуты align и style. Атрибут align позволяет установить выравнивание таблицы относительно контейнера. Возможные значения: left (слева), right (справа), center (по центру). Пример использования:
| Элемент 1 | Элемент 2 |
| Элемент 1 | Элемент 2 |
| Элемент 1 | Элемент 2 |
Атрибут style позволяет установить более сложные стили для таблицы, включая выравнивание. Пример использования:
| Элемент 1 | Элемент 2 |
| Элемент 1 | Элемент 2 |
| Элемент 1 | Элемент 2 |
Выбор метода установки выравнивания зависит от задачи и требований к поддержке браузерами. Рекомендуется использовать стили CSS вместо атрибутов HTML для более гибкой настройки.
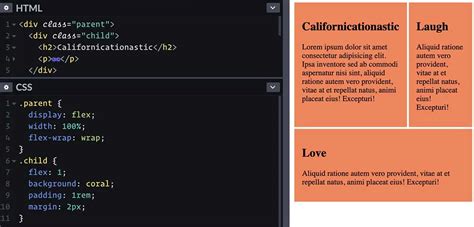
Использование CSS для выравнивания

Выравнивание текста в HTML-документе можно настроить с помощью CSS-свойств. Применение стилей позволяет управлять позиционированием, размерами и отступами текста на странице.
Одним из основных способов выравнивания текста является использование свойства text-align. Данное свойство позволяет задавать выравнивание текста по горизонтали. Возможными значениями свойства text-align являются: left (выравнивание по левому краю), right (выравнивание по правому краю), center (выравнивание по центру) и justify (равномерное выравнивание по ширине блока).
Для установки отступов текста с помощью CSS-свойств применяются такие свойства, как margin и padding. Свойство margin позволяет установить внешние отступы для элемента, тогда как свойство padding позволяет задать внутренние отступы. Значениями данных свойств могут являться абсолютные единицы измерения (например, px или rem) или относительные единицы измерения (например, %).
Для более сложных выравниваний, например, выравнивания текста по вертикали или выравнивания текста внутри таблицы, используются другие CSS-свойства и теги. Для примера, чтобы выровнять текст по вертикали, можно задать соответствующие значения для свойства vertical-align, а для выравнивания текста внутри ячеек таблицы можно использовать свойство text-align для тега td.
Таким образом, с помощью CSS можно достичь не только стандартного выравнивания текста по горизонтали, но и более специфических выравниваний, управлять отступами и создавать эстетически приятный дизайн для текстового контента. Применение CSS-стилей позволяет делать веб-страницы более удобными для чтения и привлекательными для пользователей.
Применение атрибута align

В HTML можно производить выравнивание текста с помощью атрибута align. Этот атрибут можно использовать для выравнивания текста по горизонтали или по вертикали.
Атрибут align может быть применен к различным элементам, таким как абзацы (<p>), заголовки (<h1>, <h2> и т.д.), списки (<ul>, <ol>) и элементы таблиц (<table>).
Для выравнивания текста по горизонтали можно использовать следующие значения атрибута align:
left- выравнивание по левому краю;center- выравнивание по центру;right- выравнивание по правому краю;
Пример использования атрибута align для выравнивания абзаца по центру:
<p align="center">Текст абзаца</p>
Для выравнивания текста по вертикали в элементах таблиц можно использовать следующие значения атрибута align:
top- выравнивание по верхней границе;middle- выравнивание по середине;bottom- выравнивание по нижней границе.
Пример использования атрибута align для выравнивания текста в элементе таблицы по вертикали:
<td align="middle">Текст ячейки таблицы</td>
Важно отметить, что атрибут align является устаревшим в HTML5 и рекомендуется использовать CSS для выравнивания текста. Однако в старых версиях HTML он все еще может быть полезным.
Выравнивание по ширине

Для реализации выравнивания по ширине в HTML используется свойство text-align: justify. Это свойство указывает на то, что текст должен быть выровнен по ширине блока. При этом браузер автоматически добавляет дополнительные пробелы между словами так, чтобы каждая строка занимала всю доступную ширину блока.
Однако, следует иметь в виду, что выравнивание по ширине может приводить к нежелательным эффектам, таким как расползание слов и неравномерное разделение пробелов. Поэтому, для более точного контроля над выравниванием, можно использовать свойство text-align-last: justify. Это свойство определяет выравнивание последней строки блока.
При использовании выравнивания по ширине следует учитывать, что это свойство работает только в блочных элементах, таких как абзацы, заголовки и блоки текста.
Регулирование выравнивания с помощью отрицательных отступов

Чтобы применить отрицательный отступ к тексту, нужно использовать CSS. Например, можно создать класс с именем "negative-indent" и задать ему отрицательное значение отступа в пикселях:
.negative-indent {
margin-left: -20px;
}
После применения данного класса к тексту, его начало будет смещено влево на 20 пикселей, что создаст эффект выравнивания от абзацного отступа.
Отрицательные отступы могут быть также использованы для выравнивания отступов по правому краю. Для этого достаточно задать отрицательное значение отступа с помощью свойства margin-right.
Однако, при использовании отрицательных отступов нужно быть осторожным, чтобы избежать создания смешанной структуры веб-страницы. Также, стоит учитывать, что этот способ может вызвать проблемы с доступностью и шириной элементов в контейнере.
В целом, отрицательные отступы могут быть полезным инструментом для регулирования выравнивания текста и создания эффекта выравнивания от абзацного отступа. Они позволяют точно настраивать отступы и создавать интересный дизайн веб-страницы.