Добавление цвета в веб-шаблон может значительно повысить его привлекательность и оригинальность. Цвет является одним из важнейших элементов дизайна, способным создать настроение и подчеркнуть важные детали. В этой статье мы рассмотрим несколько простых способов и советов, которые помогут вам добавить яркость и индивидуальность в ваш шаблон.
1. Используйте яркие цвета для основных элементов
Выбор яркого цвета для основных элементов шаблона, таких как заголовки, фоновые изображения или кнопки, может помочь привлечь внимание пользователей и сделать ваш сайт более запоминающимся. Однако не злоупотребляйте яркими цветами - они должны быть гармоничными и сочетаться с общим стилем шаблона.
2. Добавьте акцентный цвет
Для создания контраста и выделения важных элементов в шаблоне используйте акцентный цвет. Это может быть яркий цвет кнопки или ссылки, фоновый цвет для цитаты или символический акцентный цвет для логотипа. Выберите цвет, который выделяется среди остальных, но остается гармоничным и подходящим к общему стилю шаблона.
3. Используйте градиенты
Градиенты - это эффективный способ добавить глубину и объем в ваш шаблон. Вы можете использовать градиенты для фоновых изображений, заголовков или кнопок, чтобы создать эффект перехода от одного цвета к другому. Постепенное изменение цвета добавляет динамизм и интерес к дизайну шаблона. Важно подобрать градиент, который сочетается с общим стилем шаблона и подчеркивает его основные цвета.
4. Создайте цветовую схему
Для создания цельного и гармоничного дизайна шаблона важно разработать цветовую схему. Используйте несколько основных цветов, которые будут повторяться в разных элементах шаблона. Например, вы можете выбрать основной цвет для фона, вторичный цвет для кнопок и акцентный цвет для важных элементов. Согласованные цвета будут создавать единую эстетику и делать ваш шаблон цельным и профессиональным.
Важность цвета в шаблоне: влияние на визуальное восприятие

Цвет может быть использован для привлечения внимания пользователей к определенным элементам интерфейса, как например, кнопкам действий, заголовкам или акцентированным текстам. Он помогает сделать информацию более выразительной и легко читаемой.
Кроме того, цвет может создавать определенное настроение и атмосферу. Например, яркие и насыщенные цвета могут вызывать чувство радости и энергии, тогда как спокойные и пастельные оттенки могут создавать ощущение комфорта и умиротворения.
Важно также учитывать психологическую и культурную составляющие цвета. Каждый цвет может иметь определенное значение и смысл в разных культурах и контекстах. Например, красный цвет может ассоциироваться с опасностью или страстью, а зеленый – с природой и спокойствием.
Основными категориями цветов являются основные (красный, синий, желтый), дополнительные (оранжевый, фиолетовый, зеленый) и нейтральные (серый, белый, черный). Каждая из них может использоваться в шаблоне с определенной целью и эффектом.
Независимо от выбранного цветового решения, важно обратить внимание на контрастность элементов шаблона, чтобы они легко различались и были читабельны для пользователей. Также следует помнить о доступности и возможности адаптации цветовой схемы для людей с ограниченными возможностями зрения.
Основные способы добавления цвета в шаблон: выбор палитры

Существует множество способов выбора палитры цветов. Рассмотрим некоторые из них:
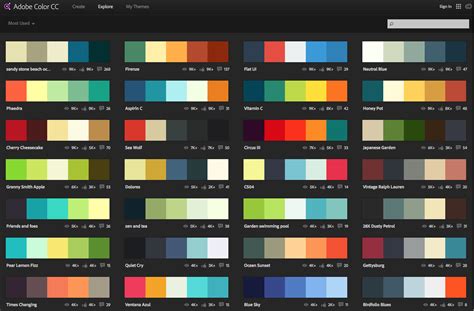
- Использование готовых цветовых схем. В интернете можно найти множество готовых палитр, созданных профессиональными дизайнерами. Просто выберите подходящую палитру и используйте цвета из неё для создания своего шаблона. Это позволит сэкономить время и гарантировать гармоничное сочетание цветов.
- Использование инструментов для создания палитр. Существуют различные онлайн-инструменты, которые помогут вам создать собственную уникальную палитру цветов. Вы можете выбрать основной цвет и создать гармоничные оттенки с помощью таких инструментов.
- Вдохновение из фотографий и природы. Природа сама является источником великолепных цветовых сочетаний. Можно взять вдохновение из фотографий природы или других изображений и использовать их цветовую палитру в своем шаблоне.
- Анализ конкурентов. Иногда полезно изучить цветовые решения конкурентов. Вы можете обратить внимание на выбранные ими цвета и определить, какие цвета работают лучше для вашей тематики.
Важно помнить, что при выборе палитры цветов необходимо учитывать особенности вашего шаблона, его целевую аудиторию и задачи, которые вы хотите решить с его помощью. Подходящая палитра цветов поможет создать гармоничный и профессиональный вид вашего шаблона, а также улучшить восприятие пользователем. Будьте творческими и экспериментируйте!
Сочетание цветов в шаблоне: правила и рекомендации

Одним из первых важных правил при выборе цветов для шаблона является использование цветовой палитры, основанной на цветовой теории. Цветовая теория основана на цветовом круге, который включает основные цвета и их оттенки. Цветовой круг позволяет определить гармоничные комбинации цветов на основе их расположения друг относительно друга.
Существует несколько основных типов сочетаний цветов, которые можно использовать при создании веб-шаблонов:
- Монохромное сочетание - это сочетание разных оттенков одного цвета или различных цветов в одной цветовой гамме. Такое сочетание создает элегантный и спокойный дизайн.
- Комплементарное сочетание - это сочетание цветов, которые находятся напротив друг друга на цветовом круге. Такое сочетание создает контраст и привлекательность в дизайне.
- Триадное сочетание - это сочетание трех цветов, которые находятся на равных расстояниях друг от друга на цветовом круге. Такое сочетание создает яркий и динамичный дизайн.
- Аналогичное сочетание - это сочетание цветов, которые находятся рядом друг с другом на цветовом круге. Такое сочетание создает гармоничный и естественный дизайн.
Выбирая цвета для своего шаблона, следует также учитывать психологическую составляющую цветов. Каждый цвет имеет свои символические значения и вызывает определенные эмоции у людей. Например, синий цвет ассоциируется с спокойствием и доверием, зеленый - с природой и свежестью, красный - с энергией и страстью. Подбирайте цвета, которые соответствуют атмосфере и ощущениям, которые вы хотите создать у пользователя.
Наконец, чтобы убедиться в правильности выбора цветового сочетания, всегда полезно провести тестирование на разных устройствах и в различных условиях освещения. Цвета могут выглядеть по-разному на разных мониторах и экранах, поэтому важно убедиться, что ваше сочетание цветов выглядит привлекательно и читаемо для всех пользователей.
В итоге, правильное сочетание цветов в шаблоне может сделать ваш дизайн запоминающимся и привлекательным. Используйте цветовую теорию, учитывайте символическое значение цветов и проводите тестирование, чтобы создать уникальный и эффективный дизайн для вашего веб-шаблона.
Добавление цвета с помощью фоновых изображений в шаблоне

Для начала, вам понадобится подготовить изображение, которое будет использоваться в качестве фона. Вы можете создать его самостоятельно, скачать изображение из бесплатной базы данных или использовать специальные онлайн-сервисы.
После того, как вы выбрали изображение, вам нужно добавить его в шаблон с помощью CSS. Для этого вы можете использовать свойство background-image:
| CSS код | Результат |
| background-image: url("image.jpg"); | Изображение будет отображаться как фон шаблона. |
Не забудьте указать путь к изображению в свойстве url(). Если изображение находится в той же папке, что и ваш HTML файл, вы можете указать просто имя файла. Если же изображение находится в другой папке, укажите путь к нему, начиная с корневой папки вашего проекта.
Помимо этого, вы также можете добавить другие свойства CSS, чтобы настроить отображение фонового изображения. Например:
| CSS код | Результат |
| background-repeat: no-repeat; | Фоновое изображение будет отображаться один раз без повторений. |
| background-size: cover; | Фоновое изображение будет растянуто или сжато таким образом, чтобы полностью заполнить заданную область. |
Используя фоновые изображения, вы можете добавить цвет и уникальность в свой шаблон. Этот метод позволяет вам создать привлекательный дизайн и выделиться среди других веб-сайтов.
Использование цветовых фильтров для придания эффектов

Цветовые фильтры могут быть отличным способом придания эффектов к изображениям и тексту на вашем веб-сайте. Они позволяют изменять цвета элементов, добавлять тон, насыщенность и яркость, создавая интересные и привлекательные визуальные эффекты.
Одним из наиболее популярных цветовых фильтров является применение прозрачности с помощью opacity. Этот фильтр позволяет делать элементы полупрозрачными, создавая эффекты наложения и глубины. Например, вы можете применить этот фильтр к блоку с текстом, чтобы сделать его частично видимым или надежным.
Другим распространенным способом использования цветовых фильтров является применение насыщенности с помощью filter: saturate(). Этот фильтр позволяет увеличить или уменьшить насыщенность цветов, делая изображение ярче или тусклее. Вы можете использовать этот фильтр для улучшения контрастности и выделения элементов на странице.
Дополнительно, вы можете использовать filter: grayscale() для преобразования изображений и текста в оттенки серого, filter: sepia() для создания эффекта старинной фотографии, или filter: invert() для инвертирования цветов на странице.
Не забывайте, что эффекты цветовых фильтров могут быть полностью настраиваемыми, и вы можете использовать различные значения для достижения желаемого эффекта. Экспериментируйте с разными фильтрами и их параметрами, чтобы создать уникальное и оригинальное оформление вашего веб-сайта.
Применение градиентов для создания интересных эффектов в шаблоне

Существует несколько подходов к использованию градиентов в дизайне. Один из них - это градиент как фоновый элемент. Вы можете применять градиенты в качестве фона для контейнеров, заголовков, кнопок и других элементов вашего шаблона. С помощью градиентов можно создавать эффекты объемности и глубины, делая ваш шаблон более привлекательным и стильным.
Еще один способ использования градиентов - это их применение к тексту. Вы можете задать градиентный цвет для текста, делая его более выразительным и заметным. Такой прием особенно хорошо смотрится на заголовках и акцентных словах. Это поможет вам выделить важные элементы в шаблоне и привлечь внимание пользователей.
Градиенты также могут быть использованы для создания эффекта тени или освещения. Вы можете применить градиент к элементу, чтобы создать иллюзию объемности или подчеркнуть его форму. Такой прием позволяет добавить глубину и реалистичность в ваш шаблон, делая его более привлекательным.
Для создания градиентов вам понадобится знание CSS. В CSS есть несколько способов создания градиентов: с помощью linear-gradient или radial-gradient. Вы можете настроить направление и цветовую палитру градиента с помощью CSS-свойств, задавая начальный и конечный цвета, а также остановки цвета.
Не бойтесь экспериментировать с градиентами, ведь они позволяют создать уникальные и интересные эффекты в вашем шаблоне. Используйте их с умом, чтобы усилить стиль и впечатление от вашего дизайна. Помните, что градиенты могут стать ярким акцентом или дополнить общую цветовую схему шаблона. Вашей фантазии здесь нет предела!
Важность выбора цвета для акцентирования важных элементов

Выбор соответствующего цвета можно назвать искусством. Он должен отображать общий стиль и настроение сайта, а также подчеркивать наиболее значимые элементы. Некоторые основные принципы, которыми стоит руководствоваться при выборе цвета:
- Цвет должен контрастировать с окружающим фоном: Это поможет выделить важные элементы относительно остальной части страницы и сделать их более заметными для пользователей.
- Цвет должен подчеркивать важность элемента: Используйте яркие и насыщенные цвета для тех частей страницы, которым вы хотите придать особое значение. Например, крупные заголовки или кнопки.
- Цвет должен соответствовать общему стилю: Выберите цвет, который хорошо сочетается с остальными элементами дизайна и поддерживает общую атмосферу страницы. Это поможет создать единое впечатление и улучшить пользовательский опыт.
Использование цвета для акцентирования важных элементов помогает организовать информацию на странице, сделать ее более понятной и привлекательной для пользователей. Это также помогает усилить визуальное впечатление и вызвать определенную эмоциональную реакцию у пользователей.
В конечном итоге, выбор правильного цвета для акцентирования важных элементов является важным шагом в процессе создания шаблона. Он может стать ключевым фактором, определяющим успех дизайна и влияющим на впечатление, которое пользователи получают от сайта.
Психология цвета в шаблоне: влияние на настроение и поведение пользователей

Использование цветов в веб-дизайне не только придает эстетическую привлекательность шаблону, но и оказывает сильное влияние на настроение и поведение пользователей. Каждый цвет обладает своей символикой и вызывает определенные ассоциации у людей.
Исследования показывают, что выбор цветов в шаблоне может повлиять на эмоциональное состояние посетителей сайта и их решение совершить определенные действия. Например, яркие и насыщенные цвета, такие как красный или оранжевый, могут вызывать чувство срочности и стимулировать активность пользователей, что может быть полезно для кнопок «Купить» или «Заказать».
Цвета также могут создавать определенное настроение и ассоциироваться с определенными брендами или областями. Например, использование голубого цвета может вызывать ассоциации с надежностью и профессионализмом, что может быть полезно для компаний, предлагающих финансовые услуги или медицинские услуги. В то же время, выбор желтого цвета может создать ассоциацию с солнцем и радостью, что может быть подходящим для сайтов, посвященных отдыху и развлечениям.
Но необходимо помнить, что восприятие цветов может быть индивидуальным, и некоторые люди могут ассоциировать определенные цвета с негативными эмоциями или воспоминаниями. Поэтому важно выбирать цвета, учитывая целевую аудиторию и ее предпочтения.
Кроме того, комбинирование цветов в шаблоне также важно. Гармоничное сочетание цветов может создать приятное восприятие и улучшить пользовательский опыт, в то время как неправильное сочетание цветов может стать причиной дискомфорта и негативного впечатления.