Мы постоянно окружены множеством различных информационных потоков, и чтобы привлечь внимание, необходимо использовать эффективные методы. Одним из таких способов является использование бокового движения глаз. Для большинства людей этот тип движения глаз вызывает автоматическую реакцию и увеличивает вероятность застывания взгляда на определенных объектах или тексте.
Использование бокового движения глаз может быть полезным при создании рекламных материалов, веб-дизайне, презентациях и других медиа-материалах. В этой статье мы рассмотрим 5 эффективных способов, как использовать боковое движение глаз для привлечения внимания к вашему контенту.
Первый способ - использование движения глаз от края к центру. Этот метод основан на естественном движении глаз, которое происходит, когда мы читаем текст или просматриваем изображения. Расположение ключевых элементов контента вблизи края экрана и направление взгляда от них к центру поможет привлечь внимание и обратить его на ваш контент. Используйте выделение ключевых слов или важных элементов с помощью жирного текста или подчеркивания, чтобы создать дополнительный эффект.
Как привлечь внимание

1. Используйте яркие цвета. Яркие цвета привлекают внимание и вызывают интерес. Используйте их для выделения важной информации или элементов дизайна. Например, желтый или оранжевый цвет отлично выделяются на фоне синего или зеленого.
2. Используйте движение. Движение притягивает глаза. Обратите внимание на то, как это используется в современных рекламных роликах. Анимация, слайды, перемещение элементов – все это помогает привлечь внимание к необходимой информации.
3. Используйте нестандартные формы. Если все элементы на странице имеют одинаковую форму, глаза не обращают на них внимание. Но если выделить элемент нестандартной формой, например, круглой или треугольной, то он привлечет внимание сразу же.
4. Разместите важную информацию в центре внимания. Используйте силу центрирования. Глаза будут сразу же обращать на себя асимметричные объекты. Поместите важную информацию на границе или на пересечении линии центра внимания, чтобы она была замечена.
5. Используйте ключевые слова и фразы. Они помогут привлечь внимание и сделать информацию более запоминающейся. Используйте яркие, эмоционально окрашенные слова и фразы, которые вызывают интерес и желание продолжить чтение.
Что такое боковое движение глаз

Существует несколько способов вызвать боковое движение глаз. Один из них - это использование движения или изменения визуальных элементов. Например, изменение размера, цвета или формы объекта может привлечь внимание глаза и вызвать его боковое движение.
Другой способ - это использование движения внешних объектов. Например, передвижение руки, мигание или движение других людей может привлечь внимание глаза и вызвать его боковое движение.
Боковое движение глаз может быть полезным при создании веб-дизайна или рекламного материала. Он позволяет привлекать внимание пользователя к определенным элементам или информации, делая их более заметными и привлекательными.
Однако стоит помнить, что боковое движение глаз может быть нежелательным, если оно вызывает дискомфорт или отвлекает от основного содержания. Поэтому необходимо использовать его аккуратно и с учётом потребностей и целей аудитории.
Почему боковое движение глаз привлекает внимание

Эффект бокового движения глаз можно объяснить эволюционной перспективой. В далеком прошлом, когда мы были дикими животными, такое движение глаз помогало нам замечать потенциальные опасности или добычу, которые могли приближаться со стороны. Наше подсознание до сих пор сохраняет эту реакцию на боковое движение глаз, поэтому оно привлекает наше внимание быстрее, чем другие виды движения.
Кроме того, боковое движение глаз вызывает у нас чувство любопытства и желания узнать, что происходит. Мы не можем удержаться от того, чтобы не обратить внимание на то, что движется при нашей периферийной зрительной реакции. Это объясняет, почему рекламодатели и маркетологи часто используют боковое движение глаз в своих рекламных материалах, чтобы привлечь внимание и вызвать интерес к своим продуктам или услугам.
Способ 1: Использование ярких цветов

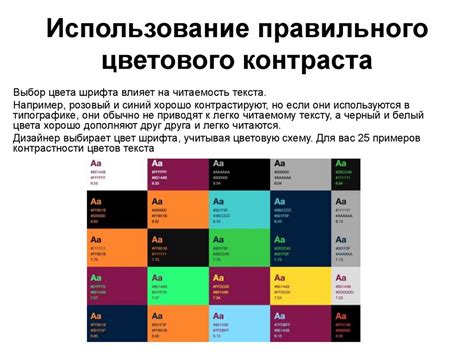
Основной принцип заключается в том, чтобы выделить нужную информацию, используя контрастные цвета. Например, можно подобрать сочетание яркого фона и темного текста. Такой контрастный эффект легко привлечет взгляд пользователя.
Специфические цвета также могут быть использованы для привлечения внимания. Например, красный цвет считается эмоционально заряженным и вызывает сильные чувства, а оранжевый цвет ассоциируется с энергией и весельем. Используя эти цвета для выделения определенных элементов интерфейса, можно привлечь пользовательское внимание и определенным образом управлять его взглядом.
Однако не стоит злоупотреблять яркими цветами, поскольку это может создать эффект перегрузки и отталкивать пользователей. Важно найти баланс между эффективностью и приятностью для глаз.
Создание акцентов с помощью ярких цветов является простым и эффективным способом привлечения внимания боковым движением глаз. Этот прием поможет усилить воздействие вашего веб-дизайна и сделать его более привлекательным для пользователей.
Способ 2: Использование движущихся объектов

Этот метод особенно эффективен, если ваша цель – привлечь внимание к определенной информации или рекламному сообщению. Когда у человека появляется движущийся объект в его поле зрения, его внимание автоматически переключается на этот объект.
Вы можете использовать движущиеся объекты различных форм и размеров: летающие птицы, волны на фоне, мигающие геометрические фигуры и многое другое. Но помните, что движущиеся объекты не должны быть слишком яркими или раздражающими. Они должны выглядеть естественно и гармонично в контексте вашего контента.
| Преимущества | Недостатки |
| Привлекают внимание пользователя | Могут отвлекать от основной информации |
| Создают интерес и удивление | Могут быть неприятными для некоторых пользователей |
| Могут использоваться для рекламы | Могут замедлять загрузку страницы |
Чтобы использование движущихся объектов было эффективным, важно соблюдать баланс между привлекательностью и ненавязчивостью. Вы должны помнить о своей цели и использовать движущиеся объекты с умом.
Способ 3: Использование контраста

Контраст можно достичь разными способами:
Цветовой контраст. Используйте яркие и насыщенные цвета на фоне более спокойных тонов, чтобы привлечь внимание пользователя. Красный, оранжевый или желтый цвета могут быть хорошими вариантами для создания контраста.
Размерный контраст. Играйте с размерами и шрифтами, чтобы выделить важные элементы страницы. Увеличение размера заголовков или использование жирного шрифта может помочь привлечь внимание боковым движением глаз.
Текстурный контраст. Применяйте различные текстуры и узоры на странице для создания контраста. Грубые и текстурированные элементы могут привлечь внимание пользователя.
Используя контраст, вы сможете привлечь внимание пользователей и удержать его на важных элементах страницы.
Способ 4: Размещение важной информации по краям экрана

Как это можно сделать:
- Разместите ключевые сообщения или предложения по краям экрана.
- Используйте яркие цвета или нестандартные шрифты, чтобы сделать информацию более заметной.
- Создайте асимметричный дизайн, чтобы привлечь внимание пользователя.
- Используйте анимацию, чтобы привлечь внимание пользователя к важным элементам на краях экрана.
- Поместите кнопки действий, такие как "Купить сейчас" или "Подписаться", на краю экрана, чтобы пользователь мог легко ими воспользоваться.
Размещение важной информации по краям экрана помогает привлечь внимание пользователя и повышает вероятность того, что он остановится на вашем контенте или совершит нужное действие. Однако, важно не перегрузить страницу информацией и создать баланс между ключевыми элементами и текстом.
Способ 5: Использование анимации

Существует несколько способов использовать анимацию для привлечения внимания. Один из них - это анимация наведения. Вы можете добавить анимацию к определенному элементу или объекту, которая будет запускаться при наведении курсора на него. Такая анимация привлекает внимание пользователей и позволяет им обратить взгляд на нужный элемент.
Другой способ - это анимация появления. Вы можете использовать анимацию, которая будет появляться на экране с определенной задержкой или в определенный момент времени. Таким образом, вы можете привлечь внимание пользователей, когда они прокручивают страницу или находятся на определенной секции.
Также вы можете использовать анимацию перехода. Это означает, что вы можете добавить анимацию при переходе от одной страницы или секции к другой. Это может быть плавное появление нового элемента, перемещение или изменение цвета. Такая анимация помогает привлечь и удержать внимание пользователей на вашем контенте.
Чтобы использовать анимацию, вы можете воспользоваться CSS или JavaScript. CSS позволяет добавить простые анимации с помощью ключевых кадров или переходов. JavaScript дает больше возможностей для создания сложных и интерактивных анимаций. Вы можете выбрать подходящий вариант, опираясь на свои потребности и уровень навыков.
| Преимущества использования анимации: |
|---|
| Привлекает внимание пользователей |
| Усиливает визуальный эффект |
| Позволяет выделить важную информацию |
| Создает интерактивность на странице |
| Помогает создать запоминающийся опыт для пользователя |