Значки навигации являются важным элементом дизайна веб-сайта. Они помогают посетителям легче ориентироваться на странице, делают навигацию более удобной и понятной. Если вы хотите установить значки навигации на своем сайте, необходимо выполнить несколько простых шагов.
Во-первых, выберите подходящий набор значков. Их можно найти на различных веб-сайтах, предлагающих готовые наборы иконок. Обратите внимание на то, что значки должны соответствовать цветовой гамме вашего сайта и быть четкими и различимыми.
После выбора набора значков, загрузите их на свой компьютер. Обычно значки представлены в форматах SVG, PNG или JPEG. Рекомендуется использовать формат SVG, так как он позволяет масштабировать значки без потери качества.
Затем, откройте файл HTML, в котором вы хотите установить значки навигации. Разместите тег <div> или <nav> внутри контейнера соответствующего раздела страницы. Добавьте класс для этого контейнера, который будет использоваться при применении стилей к навигационным значкам. Например: <nav class="navigation">.
Веб-навигация: подробности, важность и эффект

Одним из важных аспектов веб-навигации является ее структура и организация. Хорошо спроектированная навигация должна быть интуитивной и простой для понимания. Она должна быть удобной для использования и предлагать быстрый доступ к главным разделам сайта. Кроме того, должна быть предусмотрена обратная навигация, чтобы пользователь мог без проблем вернуться на предыдущую страницу или на главную страницу сайта.
Веб-навигация может быть представлена в различных формах, включая главное меню в шапке сайта, боковое меню, нижнее меню или навигационные ссылки внутри текста страницы. Ключевым аспектом является удобство использования. Ссылки и элементы управления должны быть достаточно большими для нажатия пальцем на мобильных устройствах. Они также должны быть четко видимыми и отличаться от других элементов на странице, чтобы пользователь мог легко распознать их.
Эффективная веб-навигация позволяет увеличить удовлетворенность пользователей и улучшить их взаимодействие с сайтом. Хорошо спроектированная навигация помогает пользователям быстро находить нужную им информацию, что особенно важно для сайтов с большим объемом контента. Кроме того, навигационные ссылки способствуют лучшему индексированию сайта поисковыми системами, что в свою очередь повышает его видимость в результатах поиска.
В целом, веб-навигация играет ключевую роль в создании удобного и интуитивно понятного пользовательского интерфейса для сайта. Она должна быть тщательно продумана и спроектирована с учетом потребностей и ожиданий пользователей. Правильно реализованная веб-навигация помогает повысить пользовательское удобство и эффективность сайта, что в конечном счете может повлиять на его успех и популярность.
Почему нужно добавить значки навигации на сайт

Значки навигации делают сайт более интуитивно понятным и доступным для пользователей. Они помогают быстро определить, где находится пользователь на странице и какие действия он может совершить.
Использование значков навигации также позволяет сделать сайт более привлекательным и эстетически приятным. Они могут быть использованы для добавления цветных иконок или анимаций, что делает сайт более интересным и привлекательным для посетителей.
Важно учесть, что значки навигации следует использовать с умом и осторожностью. Они должны быть легко узнаваемыми и соответствовать функциональности сайта. Слишком много значков может вызывать путаницу у пользователей и усложнить процесс навигации.
Добавление значков навигации на сайт не только повышает его удобство использования, но и увеличивает вероятность повторного посещения. Удобная навигация и понятные значки помогут пользователям быстро найти нужную информацию и совершить необходимые действия, что сделает их опыт на сайте более положительным и удовлетворительным.
Шаг 1: Выбор значков навигации для вашего сайта

При выборе значков навигации важно учесть следующие факторы:
- Стиль вашего сайта. Значки навигации должны сочетаться с общим стилем и дизайном вашего сайта.
- Ясность и понятность. Значки должны быть понятными и легко узнаваемыми для пользователей.
- Сходство с общепринятыми значками. Использование значков, с которыми пользователи уже знакомы, поможет им быстрее ориентироваться на вашем сайте.
- Размер и цвет. Значки навигации должны быть достаточно яркими, чтобы привлекать внимание пользователей, но при этом не должны отвлекать их от содержимого страницы.
Существует множество ресурсов, где вы можете найти значки навигации для своего сайта. Вы можете воспользоваться бесплатными коллекциями значков, такими как Font Awesome или Material Icons, или заказать у дизайнера создание уникальных значков, соответствующих вашему бренду. Какой бы метод выбрали, помните, что главное - значки должны быть четкими, современными и соответствовать общему стилю вашего сайта.
Шаг 2: Подготовка значков для установки на сайт

Перед установкой значков на сайт необходимо подготовить их в нужном формате и размере. Для этого существует несколько способов:
1. Создание значков в графическом редакторе. Вы можете использовать программы такие как Adobe Photoshop или GIMP, чтобы создать значки с нужной стилизацией и размером. Важно сохранять значки в формате PNG, так как он поддерживает прозрачность и сохраняет высокое качество изображений.
2. Использование онлайн-инструментов. Сейчас существует множество онлайн-сервисов, которые позволяют создавать значки прямо в браузере. Некоторые из них предлагают готовые шаблоны знаков и возможность настроить их под свои нужды. Примеры таких сервисов включают IconGenerator и Flaticon.
3. Загрузка готовых значков. Если у вас уже есть готовые значки, то их можно загрузить с ресурсов, где предлагается большой выбор иконок различной тематики. Такие ресурсы, как Iconfinder или Freepik, предлагают широкий выбор значков в различных форматах и размерах.
При подготовке значков для установки на сайт следует учитывать требования к размеру и формату, установленные веб-разработчиком или системой управления контентом (CMS), используемой на сайте. Также необходимо определиться с дизайном и стилизацией значков, чтобы они гармонично вписывались в общий дизайн сайта.
Шаг 3: Развитие кода для установки значков

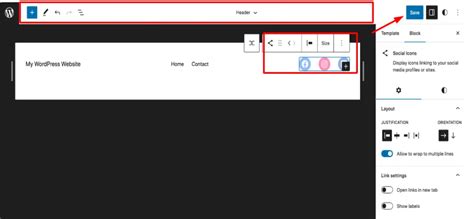
После того как вы создали основу для своего сайта и добавили навигационное меню, настало время установить значки для каждой из ссылок в нем.
Чтобы сделать это, вам понадобится разработать соответствующий код для каждой ссылки.
Прежде всего, вы должны создать набор изображений для значков, которые будут отображаться рядом с ссылками. Вы можете использовать различные изображения для каждой ссылки или использовать одно изображение для всех ссылок. Выбор остается за вами.
Когда у вас будет набор изображений, вы можете начать добавлять их в код навигационного меню. Для этого вам потребуется определить класс для элемента ссылки, которому вы хотите добавить значок.
Например:
<a class="icon-link" href="#">Главная</a>Далее, в CSS-файле вы можете определить стили для класса "icon-link" и добавить код, который будет отображать значок рядом с ссылкой.
Например:
.icon-link {
background-image: url('icon.png');
background-size: 16px 16px;
background-repeat: no-repeat;
padding-left: 20px;
}В этом примере мы использовали изображение с названием "icon.png" и установили его как фоновое изображение для ссылки с классом "icon-link". Значок будет отображаться слева от текста ссылки.
Вы можете настроить размер и расположение значка, изменяя значения свойств "background-size" и "padding-left". Также вы можете добавить другие свойства, чтобы изменить внешний вид значка по своему усмотрению.
После того как вы настроите стили для класса "icon-link", все ссылки с этим классом будут отображать указанный вами значок.
Продолжайте добавлять класс "icon-link" ко всем ссылкам в навигационном меню, для которых вы хотите добавить значок.
Например:
<a class="icon-link" href="#">О нас</a> <a class="icon-link" href="#">Контакты</a>По мере добавления классов "icon-link" к ссылкам, у каждой из них будет отображаться ваш выбранный значок.
Теперь вы знаете, как развивать код для установки значков навигационного меню на вашем сайте. Помните о возможности кастомизации стилей значков, чтобы они соответствовали вашему дизайну.
Шаг 4: Установка значков навигации на сайте

После того, как мы создали меню навигации и стилизовали его, настало время установить значки навигации на наш сайт. Значки помогут посетителям сайта лучше ориентироваться и быстро найти нужные разделы.
Для того, чтобы установить значки навигации, мы можем использовать символы Unicode или изображения в формате SVG. Чтобы добавить значки с помощью символов Unicode, нужно найти нужный символ из списка доступных значков и добавить его к соответствующему элементу меню. Например, для значка "домик" можно использовать символ Unicode U+1F3E0.
Если вам хочется добавить значки навигации в виде изображений в формате SVG, вы можете создать соответствующий файл с помощью графического редактора или найти готовый набор значков в интернете. После этого, вам нужно будет добавить ссылку на файл с изображением в атрибут "src" элемента, который соответствует пункту меню.
Не забудьте также добавить атрибут "alt" к изображению с описанием значка, это поможет людям с ограниченными возможностями использовать ваш сайт.
Важно помнить, что при выборе значков навигации нужно руководствоваться принципами юзабилити и легкостью восприятия. Значки должны быть понятными и соответствовать функциональности пункта меню.
После установки значков навигации на сайт, вы можете проверить их отображение на разных устройствах и разрешениях экрана для убедиться, что они хорошо смотрятся на всех типах устройств и не теряют своего смысла.
Шаг 5: Проверка и отладка значков навигации

После установки значков навигации на сайт, важно проверить их работоспособность и исправить возможные ошибки.
- Убедитесь, что все значки были загружены и отображаются корректно. Проверьте каждый значок, используя разные версии браузеров и устройств.
- Проверьте функциональность значков навигации. Убедитесь, что они переходят на нужные страницы или выполняют другие необходимые действия.
- При необходимости отладьте значки навигации. Если значки не работают корректно, проверьте код и исправьте возможные ошибки. Может потребоваться обратиться к документации или проконсультироваться со специалистом.
- Предложите пользователю протестировать значки навигации и сообщить об ошибках. Это поможет выявить проблемы на разных устройствах или в различных ситуациях использования сайта.
Проверка и отладка значков навигации – важный этап процесса создания сайта. Благодаря этому шагу вы можете убедиться в работоспособности и удобстве использования навигации для пользователей, что способствует улучшению опыта взаимодействия с вашим сайтом.