jQuery - это мощный инструмент, который значительно упрощает разработку веб-страниц. Он позволяет добавлять интерактивность и динамику на сайт, а также улучшать пользовательский опыт. Тем не менее, как и любой другой код, jQuery может содержать ошибки, которые могут привести к неожиданным результатам или нарушению функциональности.
Проверка работы jQuery является неотъемлемой частью разработки. Существует несколько лучших способов и инструментов, которые помогут вам обнаружить и исправить ошибки в вашем коде jQuery.
Еще одним полезным инструментом для проверки работы jQuery являются так называемые тестовые фреймворки. Они предоставляют возможность создавать автоматические тесты для вашего кода jQuery. Тестовые фреймворки позволяют вам определить ожидаемый результат и сравнить его с фактическим результатом выполнения кода. Это помогает обнаружить и исправить ошибки на ранних стадиях разработки и убедиться в корректной работе вашего кода.
В данной статье мы рассмотрим более подробно эти и другие способы и инструменты, которые помогут вам проверить работу jQuery и улучшить качество вашего кода. Также вы узнаете о наиболее распространенных ошибках, которые возникают при использовании jQuery, и о том, как избежать их. Приготовьтесь к углубленному изучению проверки работы jQuery и повышению профессионализма в разработке веб-приложений!
Что такое jQuery?

Основным преимуществом jQuery является ее простота использования. С помощью простого синтаксиса и многочисленных функций, предоставляемых библиотекой, можно легко изменять структуру и содержимое веб-страницы, реагировать на действия пользователя, анимировать элементы и многое другое.
Кроме того, jQuery имеет большое сообщество разработчиков, что обеспечивает богатую документацию, множество готовых плагинов и поддержку от сообщества. Это делает ее одним из самых популярных инструментов для разработки фронтенда.
В целом, jQuery облегчает жизнь разработчика, позволяя создавать динамические, интерактивные и привлекательные веб-приложения с минимальными усилиями.
Зачем проверять работу jQuery?

Однако, как и любой другой код, jQuery код также подвержен ошибкам. Некорректная или неправильная работа jQuery может привести к непредсказуемому поведению веб-приложения, что может негативно сказаться на пользовательском опыте и доверии к приложению.
Проверка работоспособности jQuery-кода имеет несколько важных причин:
- Обнаружение ошибок: проверка работы jQuery позволяет выявить возможные ошибки в коде, такие как некорректное использование методов и функций, опечатки, неправильные селекторы и т.д. Раннее выявление этих ошибок упрощает их исправление и предотвращает возможные проблемы в будущем.
- Отладка: проверка работы jQuery помогает в процессе отладки кода. Путем проверки результатов выполнения кода в реальном времени можно исключить возможные проблемы и найти их корень.
- Кросс-браузерность: проверка работы jQuery помогает убедиться, что код работает корректно в разных браузерах. Некоторые функции jQuery могут работать по-разному в разных браузерах, поэтому проверка помогает обнаружить и исправить проблемы, связанные с кросс-браузерностью.
- Оптимизация: проверка работы jQuery позволяет выявить узкие места в коде и найти возможности для его оптимизации. Неправильное использование jQuery функций или избыточное использование могут привести к замедлению работы приложения. Проверка помогает идентифицировать такие проблемы и сделать код более эффективным.
Регулярная проверка работы jQuery-кода является важным шагом в разработке веб-приложений. Это позволяет снизить количество ошибок, обеспечить кросс-браузерную совместимость, улучшить производительность и обеспечить позитивный пользовательский опыт.
Способы проверки работы jQuery

1. Используйте функцию console.log()
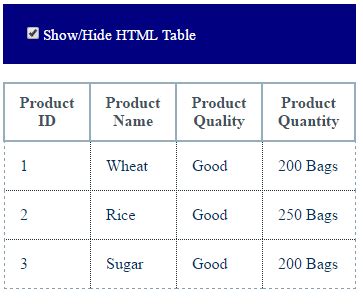
2. Добавьте проверочные сообщения на страницу
Еще одним способом проверки работы jQuery является добавление проверочных сообщений на страницу. Например, вы можете добавить сообщение в виде абзаца или всплывающего окна, которое будет показывать результат выполнения определенных действий с помощью jQuery. Этот способ поможет вам визуально убедиться в корректной работе вашего кода.
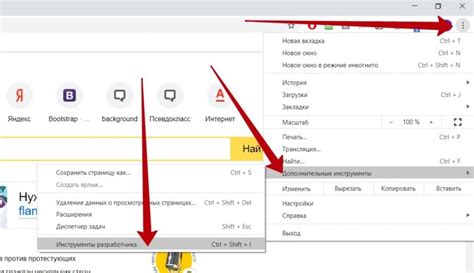
3. Используйте инструменты разработчика в браузере
В современных браузерах есть встроенные инструменты разработчика, такие как "Инспектор элементов" и "Консоль разработчика", которые могут быть очень полезными для проверки работы jQuery. Вы можете использовать эти инструменты для отслеживания выполнения определенных операций с помощью jQuery, проверки значений переменных или поиска возможных ошибок в коде.
4. Проверьте выполнение событий
5. Тестирование с помощью автоматизированных инструментов
Наконец, вы можете использовать специальные автоматизированные инструменты для проверки работы jQuery. Например, инструменты, такие как QUnit или Jasmine, позволяют вам писать тесты, которые проверяют работу определенного кода с помощью jQuery. Такие инструменты могут быть полезными для автоматической проверки работы вашего кода и обнаружения возможных ошибок.
Использование консоли браузера

Для открытия консоли браузера вы можете нажать правую кнопку мыши на веб-странице и выбрать пункт "инспектировать элемент" или нажать комбинацию клавиш Ctrl+Shift+J или Ctrl+Shift+I. После открытия консоли вы увидите панель, где можно вводить команды и видеть результаты их выполнения.
С помощью консоли браузера вы можете проверить работу jQuery-кода, выполнив различные запросы и манипуляции с DOM-элементами. Например, вы можете проверить, что выборка элементов с помощью селекторов jQuery работает корректно, выполнить анимации, изменить содержимое элементов и многое другое.
При использовании консоли браузера также можно проверить работу событий и обработчиков событий. Вы можете напрямую привязывать обработчики к элементам или симулировать различные события, чтобы увидеть, как код на jQuery реагирует на них.
Использование консоли браузера является одним из наиболее быстрых и удобных способов проверить работу jQuery-кода. Она позволяет моментально видеть результаты вашего кода и исправлять возможные ошибки.
Проверка с помощью инструментов разработчика

Для проверки работы jQuery можно использовать инструменты разработчика веб-браузера. Эти инструменты предоставляют удобный интерфейс для анализа DOM-структуры страницы, отладки JavaScript-кода и выполнения различных действий в реальном времени.
Один из ключевых инструментов разработчика - это "Элементы" или "Инспектор". Он позволяет просматривать HTML-код страницы, проверять стили элементов, изменять содержимое и атрибуты, а также выполнять JavaScript-код в консоли.
Для проверки работы jQuery можно использовать консоль инструмента разработчика. В консоли можно выполнять различные команды, включая вызовы jQuery-функций и проверку результатов.
Для вызова jQuery-функций в консоли нужно сначала добавить библиотеку jQuery на страницу. Это можно сделать, например, следующим образом:
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
После добавления библиотеки jQuery можно выполнять различные команды в консоли. Например, можно выбрать все элементы с определенным классом:
$(".my-class")
или изменить текст всех элементов с определенным тегом:
$("p").text("Новый текст")
Также инструменты разработчика позволяют анализировать выполнение JavaScript-кода на странице, включая код, использующий jQuery. Встроенные отладчики позволяют устанавливать точки останова, исследовать значения переменных и выполнять шаг за шагом.
Кроме того, в инструментах разработчика есть множество других полезных функций, которые помогут легко и быстро отлаживать и проверять работу jQuery на странице.
Применение модульных тестов

Для написания модульных тестов можно использовать различные инструменты, включая:
| 1. QUnit | – простой и легковесный фреймворк для модульного тестирования JavaScript кода, разработанный командой jQuery. Он предоставляет удобный синтаксис для определения тестовых случаев и проверки результатов. |
| 2. Jasmine | – еще один популярный фреймворк для тестирования JavaScript кода, который также может использоваться для модульного тестирования jQuery. Он обладает богатым набором функций, включая удобные методы для проверки значений и выполнения асинхронных тестов. |
| 3. Mocha | – гибкий фреймворк для тестирования JavaScript кода, предоставляющий широкий спектр возможностей для модульного тестирования в jQuery. Он поддерживает различные стили написания тестов и задания развернутых проверок. |
При написании модульных тестов рекомендуется следовать принципу "Arrange-Act-Assert":
- Arrange (Предусловия) – подготовка тестовых данных и настройка необходимых средств для проверки.
- Act (Действие) – выполнение действий, которые должны быть протестированы.
- Assert (Проверка) – проверка полученных результатов с ожидаемыми.
Модульные тесты помогают обнаружить и исправить ошибки в коде, улучшают его качество, а также облегчают его сопровождение. Использование специальных инструментов и фреймворков упрощает процесс написания и запуска модульных тестов, повышая эффективность разработки jQuery приложений.
Инструменты для проверки работы jQuery

Проверка работы jQuery может быть важным этапом разработки веб-проектов. Существует ряд инструментов, которые помогают упростить этот процесс и обнаружить потенциальные проблемы в коде.
1. Браузерные инструменты разработчика
2. jQuery Lint
jQuery Lint - это плагин для проверки кода jQuery на ошибки и потенциальные проблемы. Он работает как дополнительный модуль для браузерных инструментов разработчика и предлагает статический анализ кода, выявляя неправильное использование методов jQuery.
3. JSHint
4. Jasmine
Jasmine - это фреймворк для юнит-тестирования JavaScript, который также может использоваться для проверки кода jQuery. Он позволяет писать и запускать наборы тестов для проверки различных аспектов функциональности кода.
5. CrossBrowserTesting
CrossBrowserTesting - это платформа для тестирования совместимости браузеров, который предоставляет возможность запускать и тестировать код jQuery на различных браузерах и устройствах. Это может быть полезно для проверки работы кода на разных платформах и убедиться в его совместимости.
В конечном итоге, выбор инструмента для проверки работы jQuery зависит от индивидуальных предпочтений и потребностей разработчика. Однако использование подходящих инструментов может значительно облегчить и ускорить этот процесс, а также обеспечить более надежную работу вашего кода.
Firebug

С помощью Firebug вы можете проверить работу jQuery и исправить ошибки в вашем коде. Он предоставляет множество полезных возможностей:
| 1 | Редактирование кода на лету |
| 2 | Отслеживание событий |
| 3 | Профилирование JavaScript |
| 4 | Инспектирование DOM-дерева |
| 5 | Анализ сетевых запросов |
Firebug также предоставляет возможность просмотреть и редактировать CSS-правила, проверить загрузку файлов, измерить производительность и т.д. Он может быть невероятно полезным инструментом для отладки и оптимизации вашего кода jQuery.
Скачайте и установите Firebug, чтобы начать проверку работы jQuery и улучшить процесс разработки веб-приложений.
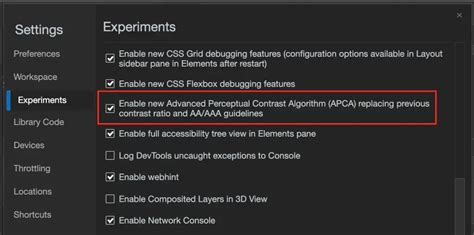
Инструменты разработчика Chrome

Вот несколько функций инструментов разработчика Chrome, которые могут быть полезны для проверки работы jQuery:
- Элементы: Этот раздел позволяет исследовать DOM-структуру страницы и просматривать свойства и значения элементов. Здесь можно проверить, правильно ли jQuery выбирает элементы и применяет к ним нужные методы.
- Источники: В разделе "Источники" можно найти и открыть все подключенные JavaScript файлы, включая файлы jQuery и другие сторонние библиотеки. Это может быть полезно для проверки версии jQuery и наличия ошибок в коде.
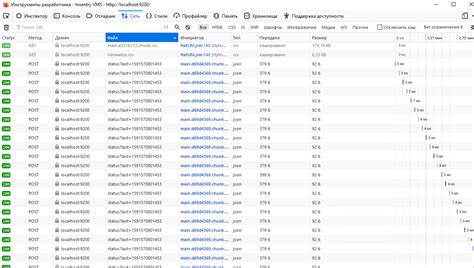
- Сеть: С помощью раздела "Сеть" можно анализировать сетевые запросы, отправляемые и получаемые на веб-странице. Если jQuery использует AJAX для загрузки данных или выполнения запросов, здесь можно проследить успешное выполнение или наличие ошибок в этих запросах.
- Производительность: Раздел "Производительность" предоставляет информацию о времени выполнения JavaScript кода и производительности страницы в целом. Здесь можно проверить, работает ли jQuery оптимально и оценить влияние его использования на скорость загрузки и отображения страницы.
Использование инструментов разработчика Chrome позволяет в режиме реального времени проверять работу jQuery и обнаруживать и исправлять ошибки. Эти инструменты являются мощным помощником при разработке и отладке веб-приложений с использованием jQuery.