Браузеры – неотъемлемая часть нашей повседневной жизни. Мы используем их для просмотра веб-страниц, поиска информации и выполнения различных задач. Но как же работает браузер и что происходит за кулисами при открытии страницы? Узнайте в нашем подробном руководстве.
Важной частью браузера является процесс отрисовки страницы. Когда мы вводим адрес веб-страницы или переходим по ссылке, браузер начинает загружать различные ресурсы, такие как HTML, CSS, JavaScript и изображения, которые составляют страницу. Затем браузер приступает к анализу и интерпретации этих ресурсов.
Процесс отрисовки страницы включает несколько важных этапов. Сначала браузер анализирует HTML-код и строит DOM (Document Object Model) – иерархическое представление всех элементов страницы. Затем на основе CSS-правил создается CSSOM (CSS Object Model), который определяет стили для каждого элемента.
Далее браузер соединяет DOM и CSSOM, чтобы создать более полное представление страницы, называемое Render Tree. Render Tree содержит только те элементы, которые должны быть отображены на экране пользователя. Например, скрытые элементы или элементы, находящиеся внутри комментариев, не включаются в Render Tree.
Когда Render Tree создан, браузер начинает расчет размеров и позиций каждого элемента на странице. Этот процесс называется layout или reflow. Браузер вычисляет, сколько места займут каждый элемент и как они будут расположены относительно друг друга. Затем браузер переводит полученную информацию в пиксели и передает ее на графический процессор, который занимается фактическим рисованием страницы на экране.
Как работает браузер: руководство от профессионалов

Первым шагом является запрос - когда вы набираете URL-адрес в адресной строке браузера и нажимаете Enter, браузер отправляет запрос на сервер с этим URL-адресом. Сервер возвращает данные в ответ на этот запрос, и браузер начинает процесс обработки этих данных.
Второй шаг - разбор - когда браузер получает данные от сервера, он начинает их анализировать. Браузер разбирает HTML-код, который составляет основную структуру веб-страницы, а также CSS-код, который отвечает за внешний вид и оформление страницы.
Третий шаг - построение дерева DOM (Document Object Model) - разобранный HTML-код преобразуется в дерево DOM, которое представляет структуру и содержимое страницы. Каждый HTML-элемент становится узлом в этом дереве, а атрибуты и текстовое содержимое элементов - его атрибутами и текстовыми узлами.
Затем создается дерево отображения, которое представляет веб-страницу в браузере и определяет, как она будет отображаться на экране. Это дерево похоже на дерево DOM, но содержит только элементы, которые должны быть показаны на экране - это визуальные элементы, такие как блоки и текстовые поля.
Далее браузер расставляет элементы по экрану с помощью CSS-правил и информации о расположении элементов, полученной во время построения дерева отображения. Здесь происходит вычисление размеров и позиций элементов, таких как блоки, тексты и изображения.
В конце происходит отрисовка всех элементов на экране. Браузер отображает веб-страницу, используя полученные в результате предыдущих шагов данные. В этом процессе также учитываются различные атрибуты элементов, такие как цвет фона, шрифт текста и другие стили.
Это лишь краткое описание процесса работы браузера при отрисовке веб-страницы. В реальности этот процесс намного сложнее и содержит множество дополнительных этапов.
Но уверен, что с этим руководством вы получили представление о том, как работает браузер и как происходит процесс отрисовки страницы. Теперь вы можете stать настоящим профессионалом и использовать эту информацию в своей работе.
Процесс загрузки и отображения веб-страницы

Когда пользователь вводит URL в адресную строку браузера и нажимает Enter, начинается процесс загрузки и отображения веб-страницы. Этот процесс может быть разделен на несколько основных этапов:
1. Резолвинг DNS. Браузер отправляет запрос на DNS-сервер, чтобы узнать IP-адрес, соответствующий введенному доменному имени. DNS-сервер возвращает IP-адрес, который браузер будет использовать для подключения к серверу.
2. Установление соединения. Браузер устанавливает TCP-соединение с сервером, используя полученный IP-адрес и порт (обычно 80 для HTTP). Если соединение не устанавливается, браузер может повторять попытки или выдает ошибку.
3. Отправка HTTP-запроса. Браузер отправляет HTTP-запрос на сервер, который содержит метод запроса (GET, POST и т.д.), URL веб-страницы и другую информацию, необходимую для выполнения запроса.
4. Получение ответа. Сервер обрабатывает запрос и отправляет ответ обратно браузеру. Ответ может содержать HTML-код веб-страницы, а также другие ресурсы, такие как изображения, таблицы стилей или JavaScript-файлы.
5. Рендеринг HTML. После получения HTML-кода браузер начинает процесс рендеринга, который состоит из нескольких шагов: парсинг HTML-кода, создание DOM-дерева, вычисление стилей, формирование рендерингового дерева и отображение.
6. Загрузка дополнительных ресурсов. В процессе рендеринга браузер может обнаружить другие ресурсы, такие как изображения, таблицы стилей или JavaScript-файлы, и начать их загрузку. Эти ресурсы могут быть загружены параллельно или последовательно, в зависимости от указанных веб-страницей инструкций.
7. Завершение отображения. Когда все ресурсы загружены и отображены, веб-страница считается полностью загруженной, и браузер готов к взаимодействию с пользователем. В это время браузер также может выполнять другие задачи, такие как скрипты или обработка событий.
Таким образом, процесс загрузки и отображения веб-страницы является сложным и состоит из нескольких последовательных и параллельных шагов. Понимание этого процесса поможет разработчикам создавать более эффективные и быстро загружающиеся веб-страницы.
Как браузер интерпретирует HTML, CSS и JavaScript

Когда браузер получает HTML-документ, он начинает интерпретировать его, создавая структуру DOM (Древо объектной модели документа). DOM представляет собой древовидное представление всех элементов, тегов и атрибутов, содержащихся в HTML-документе.
После того, как DOM создан, браузер начинает обрабатывать CSS-стили, применяя их к соответствующим элементам DOM. CSS-стили определяют внешний вид элементов, такие как цвет, размер, шрифт и прочее. Браузер применяет CSS-стили к каждому элементу, начиная с корневого элемента документа и проходя по всему DOM в порядке пространства имен.
После применения CSS, браузер начинает обрабатывать JavaScript-код, если он присутствует в HTML-документе. JavaScript позволяет добавлять интерактивность и динамическое поведение на веб-странице. Браузер интерпретирует и выполняет JavaScript-код, который может изменять DOM, взаимодействовать с пользователем, отправлять и получать данные с сервера и многое другое.
Интерпретация HTML, CSS и JavaScript происходит последовательно и в порядке, в котором они появляются в документе. Браузер обычно работает синхронно, то есть продолжает интерпретацию только после завершения предыдущего шага. Это означает, что выполнение JavaScript может быть замедлено, если внешние ресурсы, такие как изображения или стили, загружаются долго.
В итоге браузер отображает страницу, используя полученную информацию из HTML, CSS и JavaScript. Он отрисовывает каждый элемент DOM, учитывая их стили, и создает окончательное представление страницы, которое видит пользователь в своем браузере.
Оптимизация процесса отрисовки страницы для быстрой загрузки

Для достижения этой цели существует несколько методов и инструментов, которые помогут ускорить отрисовку страницы:
1. Минимизация загрузочного времени:
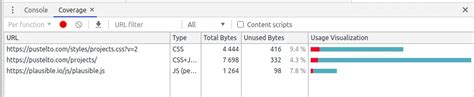
Сократите время, необходимое для загрузки страницы, путем минимизации размера файлов. Это можно сделать сжатием CSS и JavaScript файлов, а также использованием спрайтов и компрессии изображений.
2. Отложенная загрузка ресурсов:
Иногда некоторые ресурсы, такие как скрипты или изображения, могут быть загружены только после отображения основного содержимого страницы. Для этого можно использовать атрибуты defer или async при подключении скриптов, а также отложить загрузку изображений с помощью ленивой загрузки или AJAX.
3. Оптимизация CSS:
Избегайте использования сложных селекторов, излишнего количества стилей и лишних CSS-правил. Консолидируйте и минимизируйте CSS-файлы, используйте встроенные стили или стили внутри тегов для уменьшения количества HTTP-запросов.
4. Асинхронная загрузка скриптов:
Если веб-страница требует подключения множества скриптов, это может замедлить процесс отрисовки страницы. В этом случае рекомендуется использовать асинхронную загрузку скриптов или поместить их перед закрывающим тегом </body>.
Вышеуказанные методы помогут сократить время загрузки страницы и улучшить ее отображение. Комбинирование этих методов и использование инструментов для анализа производительности поможет достичь максимальной оптимизации процесса отрисовки страницы и создать быстрые и отзывчивые веб-сайты.