Верстка веб-сайтов – это искусство создания красивых и функциональных пользовательских интерфейсов. Одним из наиболее популярных инструментов для создания сложных макетов является float-элемент в CSS. Он позволяет не только размещать элементы на странице, но и управлять их расположением.
Float-элемент позволяет элементам "плыть" по странице и обтекать другие элементы. Это означает, что вы можете с легкостью создавать сложные макеты с различными блоками, изображениями и текстом, которые будут динамически менять свое расположение в зависимости от размера экрана или других условий.
Принцип работы float-элемента прост: элементу задается значение float:left или float:right, в зависимости от желаемого расположения. При этом элемент выстраивается в линию с предыдущим элементом и пытается занять доступное ему пространство на странице. Если рядом другой элемент, который не обтекается, то float-элемент обтекает его и занимает оставшееся пространство.
Пример использования float-элемента:
HTML:
<div class="container"> <div class="left-column"> <img src="image.jpg" alt="Image"> </div> <div class="right-column"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer vitae pharetra lorem. Pellentesque varius risus ullamcorper sapien lobortis, at dignissim leo finibus. Fusce id aliquam quam. Maecenas ac eros viverra, rutrum tortor eget, congue lectus. In at turpis eu nisi efficitur. <p>Phasellus pellentesque dui quam, id consectetur libero congue non. Sed sit amet mi eget est posuere laoreet ac eget nulla. Curabitur cursus odio eget ante pulvinar, sit amet scelerisque turpis vulputate. Morbi vehicula diam sit amet semper varius. </div> </div>
CSS:
.container {
overflow: hidden;
}
.left-column {
float: left;
width: 50%;
}
.right-column {
float: right;
width: 50%;
}
В этом примере мы создаем HTML-контейнер с двумя дочерними элементами, один из которых будет обтекать другой. С помощью CSS мы указываем дочернему элементу с классом "left-column" занимать 50% ширины контейнера и "обтекать" другой элемент с классом "right-column", который также занимает 50% ширины.
Float-элемент очень полезен при создании сложных макетов, таких как галереи изображений, колонки с новостями или адаптивные веб-страницы. Он позволяет с легкостью управлять расположением элементов и делает верстку более гибкой и адаптивной.
Принцип работы float-элемента в CSS

Когда элементу применяется значение float, он вырывается из нормального потока контента и перемещается влево или вправо, пока не встретит другой элемент или край родительского блока. Это позволяет соседним элементам "обтекать" его.
Float-элементы могут быть выравнены влево или вправо, задавая значение left или right соответственно. Изменение значения float может иметь влияние на расположение других элементов, поэтому необходимо следить за изменениями при использовании этого свойства.
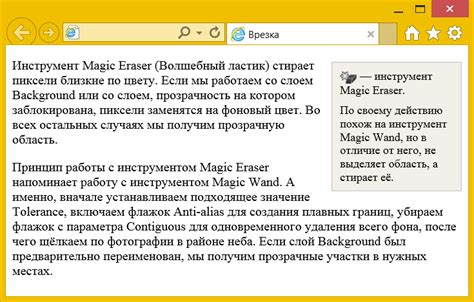
Пример использования float-элементов:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed vel metus lacus. Aenean vitae orci sit amet massa iaculis auctor nec quis nunc. |
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed vel metus lacus. Aenean vitae orci sit amet massa iaculis auctor nec quis nunc. |
В данном примере два float-элемента (изображения) обтекают текст. Один выравнен влево, а другой вправо. Это позволяет создать интересный макет страницы с двумя колонками.
Описание float-элемента

В CSS свойство float позволяет выравнивать элементы горизонтально внутри родительского контейнера. Оно позволяет элементам "плавать" вокруг других элементов, что особенно полезно для создания макетов с несколькими колонками.
Когда элементу присваивается значение float: left или float: right, он исключается из нормального потока документа, а все соседние элементы будут обтекать его по бокам. Блокирующие элементы, следующие за float-элементом, будут располагаться под ним. Это значит, что float-элемент может находиться в одной горизонтальной линии с другими элементами, даже если они идут в обратном порядке в коде HTML.
Важно отметить, что родительский контейнер float-элемента не учитывает его размеры в расчетах своего размера, поэтому обычно задают CSS-свойство clear для контейнера, чтобы привести его в соответствие с размерами float-элемента и не допустить его "перекрытия" другими элементами.
Float-элемент может быть использован для создания разнообразных макетов, таких как динамические колонки, обтекание текстом, выравнивание изображений и др. Однако его неправильное использование может привести к непредсказуемому макету или столкновению элементов друг с другом. Поэтому следует использовать float-элементы с осторожностью и с учетом всех особенностей и ограничений, связанных с их применением в CSS.
Примеры использования float-элемента

Float-элементы в CSS обычно используются для создания макетов с колонками. Они позволяют располагать блоки сбоку друг от друга, создавая при этом адаптивный и гибкий дизайн.
Вот несколько примеров использования float-элемента:
- Создание двух колонок: одна для контента, другая для боковой панели с информацией.
- Расположение изображений с текстом по бокам.
- Создание многоступенчатого меню с горизонтальным размещением пунктов.
Пример использования float-элемента для создания двух колонок:
<style>
.container {
width: 100%;
overflow: hidden;
}
.column {
float: left;
width: 50%;
}
</style>
<div class="container">
<div class="column">
<p>Контент</p>
</div>
<div class="column">
<p>Боковая панель</p>
</div>
</div>
В данном примере мы создали контейнер с двумя колонками, которые занимают половину ширины контейнера. При этом блоки будут располагаться рядом друг с другом, так как мы применили свойство "float: left" для каждой колонки.
Пример использования float-элемента для расположения изображений с текстом по бокам:
<style>
.image {
float: left;
margin-right: 10px;
}
.text {
float: right;
}
</style>
<div class="container">
<img src="image.jpg" class="image">
<p class="text">Текст</p>
</div>
В этом примере мы применили свойство "float: left" к изображению, чтобы текст обтекал его справа, и свойство "float: right" к тексту, чтобы он обтекал изображение слева.
Пример использования float-элемента для создания многоступенчатого меню:
<style>
.menu li {
float: left;
margin-right: 10px;
}
</style>
<ul class="menu">
<li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
</ul>
В данном примере мы применили свойство "float: left" к каждому пункту меню, чтобы они размещались горизонтально друг за другом.
Различные значения float для элементов

Свойство float в CSS позволяет определить, как элемент будет выравниваться относительно других элементов на странице. Значение float у элемента указывает, что элемент будет "плавать" либо слева, либо справа от окружающих его элементов.
Значение float может быть задано следующими способами:
- float: left;
- float: right;
- float: none;
- float: inherit;
Значение float: left; говорит о том, что элемент будет выравниваться по левому краю, оставляя справа свободное пространство.
Значение float: right; означает, что элемент будет выравниваться по правому краю, оставляя слева свободное пространство.
Значение float: none; отменяет float для элемента, что означает, что элемент не будет "плавать" ни влево, ни вправо.
Значение float: inherit; наследует значение float от родительского элемента, если таковое имеется.
Значение float может быть полезным при создании различных макетов и схем расположения элементов на странице, позволяя им выравниваться рядом друг с другом.
Например, используя значение float: left; для нескольких элементов, можно создать горизонтальное меню.

