Lighthouse - это мощный инструмент разработки браузера, предоставляемый Google. Он позволяет разработчикам анализировать и проверять качество веб-страниц и веб-приложений. Инструмент осуществляет автоматизированные проверки и выдает подробный отчет с рекомендациями по оптимизации. Таким образом, Lighthouse помогает разработчикам создавать быстрые, доступные и удовлетворяющие стандартам веб-сайты.
Принцип работы Lighthouse основан на использовании Chrome DevTools Protocol. При запуске инструмент сначала загружает указанную веб-страницу или позволяет вам вручную пройти по веб-приложению. Затем Lighthouse собирает информацию о загрузке страницы, производительности, доступности и других показателях качества. После анализа данных инструмент формирует отчет, где отображаются результаты каждой проверки, а также рекомендации по улучшению.
Основные показатели, которые анализирует Lighthouse, включают время загрузки страницы, время первой отрисовки (FCP), время главной навигации (TTI), использование критического пути для отображения, доступность для пользователей с ограниченными возможностями и многое другое. Все эти параметры оцениваются по шкале от 0 до 100, где высший балл означает лучшую производительность.
Как работает инструмент Lighthouse

Механизм работы Lighthouse основан на использовании набора аудитов, которые выполняются на веб-странице. Аудиты оценивают различные аспекты веб-страницы, такие как производительность, доступность, совместимость с мобильными устройствами, SEO и другие. Каждый аудит генерирует отчет, содержащий информацию о нарушениях и советы по исправлению.
Для выполнения аудитов Lighthouse использует автоматический механизм сбора данных, который имитирует загрузку и интеракцию пользователя с веб-страницей. Затем производится анализ полученных данных и сравнение с определенными правилами и рекомендациями. На основе результатов анализа формируется обобщенный отчет с рекомендациями по оптимизации сайта.
Отчет Lighthouse представляет собой таблицу, в которой каждый аудит представлен как строка. Каждая строка содержит название аудита, описание, оценку и подробную информацию о нарушениях, если таковые имеются. Отчет также может содержать дополнительную информацию о времени загрузки страницы, использовании ресурсов и других параметрах.
Одной из особенностей Lighthouse является его расширяемость. С помощью API можно создавать собственные аудиты и интегрировать их в процесс анализа страницы. Это позволяет разработчикам создавать более точные и специфичные аудиты, которые учитывают особенности и требования каждого конкретного проекта.
Использование инструмента Lighthouse способствует повышению качества веб-страниц и улучшению пользовательского опыта. Он помогает выявить проблемные места, предлагает решения и контролирует выполнение рекомендаций. Однако, чтобы полностью воспользоваться всеми возможностями Lighthouse, необходимо также обладать основными знаниями о производительности и качестве веб-разработки.
Определение и назначение инструмента

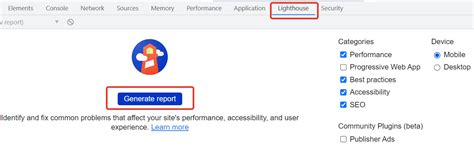
Lighthouse разрабатывается и поддерживается командой Chrome, и является интегрированной частью разработческого инструмента Chrome DevTools. Он может быть запущен из командной строки, а также доступен в виде плагина для браузеров Chrome и Firefox.
Основная цель Lighthouse - это помочь веб-разработчикам проверить и улучшить различные аспекты своего веб-сайта, включая производительность, доступность, настройку HTTPS, оптимизацию изображений, использование кэша и другие технические аспекты.
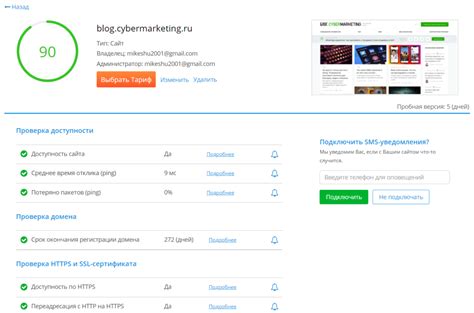
После выполнения анализа, Lighthouse создает отчет с предложениями по оптимизации и улучшению сайта. Этот отчет включает суммарную оценку качества сайта и предоставляет детальные инструкции по исправлению проблем, которые были выявлены.
| Преимущества использования Lighthouse: |
| 1. Бесплатный и открытый исходный код |
| 2. Предоставляет всестороннюю оценку веб-сайта |
| 3. Помогает оптимизировать производительность |
| 4. Улучшает доступность и SEO |
| 5. Дает рекомендации по исправлению проблем |
Анализ и оценка производительности

Один из самых важных показателей производительности, который Lighthouse предоставляет, - это время загрузки страницы. Lighthouse выполняет замеры времени, начиная с момента, когда пользователь открывает веб-страницу, и заканчивая моментом, когда страница полностью загружена. Это помогает определить, насколько быстро веб-страница загружается и готова к использованию пользователем. Важно отметить, что время загрузки является одним из факторов, который может повлиять на позицию в поисковой выдаче, поэтому оптимизация по этому показателю важна для SEO.
Визуальная стабильность - еще один важный аспект, рассчитываемый Lighthouse. Визуальная стабильность измеряет, насколько сильно изменяется макет страницы во время ее загрузки. Чем меньше изменений происходит, тем лучше пользовательский опыт. Lighthouse анализирует веб-страницу и предоставляет оценку этого показателя, указывая на проблемные области, которые могут вызывать мерцание или неожиданные сдвиги элементов на странице.
Количество HTTP-запросов - еще один фактор производительности, который Lighthouse анализирует. Чем меньше запросов, требующихся для загрузки страницы, тем быстрее страница будет загружаться. Lighthouse подсчитывает количество запросов и дает оценку, основываясь на этом показателе. Для улучшения производительности рекомендуется уменьшить количество запросов и объединить их там, где это возможно.
Оценки производительности, которые предоставляет Lighthouse, могут помочь разработчикам и оптимизаторам улучшить производительность своих веб-страниц. Он предлагает конкретные советы и рекомендации по улучшению каждого аспекта, позволяя не только понять, какие проблемы есть на странице, но и показывая способы их решения. Регулярное использование инструмента Lighthouse позволит держать производительность на высоком уровне и предоставлять пользователю отличный пользовательский опыт.
Проверка доступности и оптимизации сайта

Одной из важных функций Lighthouse является его способность проверять доступность сайта для пользователей с ограниченными возможностями. Инструмент проверяет, соответствует ли сайт стандартам доступности, таким как Web Content Accessibility Guidelines (WCAG). Он анализирует различные аспекты доступности, такие как присутствие alt-текста для изображений, использование адекватных цветовых комбинаций, наличие подписей для форм и многое другое. После проверки Lighthouse предоставляет отчет о проблемах доступности, которые могут быть исправлены для улучшения доступности сайта.
Оптимизация сайта также является ключевым элементом успешной онлайн-стратегии. Оптимизация включает в себя разные аспекты, такие как производительность, скорость загрузки страницы, использование кэширования и сжатие ресурсов. Lighthouse выполняет анализ производительности сайта и предлагает рекомендации по его оптимизации. Это помогает веб-разработчикам и владельцам сайтов улучшить производительность сайта, ускорить его загрузку и улучшить пользовательский опыт.
Использование инструмента Lighthouse для проверки доступности и оптимизации сайта позволяет веб-разработчикам и владельцам сайтов обнаружить проблемы и улучшить свои сайты, чтобы они были доступными для всех пользователей и отлично производились. Более того, инструмент предлагает рекомендации и советы по улучшению доступности и оптимизации, что помогает достичь оптимальных результатов и улучшить работу сайта в целом.
Оценка практик разработки и SEO

Одной из важных функций Lighthouse является проверка соответствия веб-сайта современным стандартам разработки. Инструмент анализирует HTML-код, CSS-стили и JavaScript-скрипты, выявляет и предупреждает о возможных ошибках и проблемах, которые могут негативно сказаться на работе и эффективности веб-сайта.
Оценка SEO-параметров также является важной частью работы Lighthouse. Инструмент анализирует содержимое веб-страниц и выявляет проблемы, связанные с оптимизацией для поисковых систем. Например, Lighthouse проверяет наличие мета-тегов, правильное использование заголовков и ключевых слов, скорость загрузки страниц и другие факторы, которые могут влиять на позиции сайта в результатах поиска.
В результате работы Lighthouse, пользователь получает детальный отчет с оценками по различным параметрам. Это позволяет конкретно сфокусироваться на улучшении тех аспектов веб-сайта, которые нуждаются в оптимизации. Исправление выявленных проблем и рекомендаций от Lighthouse поможет повысить эффективность веб-сайта, увеличить его посещаемость и улучшить показатели SEO.
- Основными возможностями и преимуществами Lighthouse являются:
- Проверка соответствия веб-сайта стандартам разработки
- Анализ и оптимизация SEO-параметров
- Получение детального отчета с оценками
- Улучшение показателей веб-сайта и SEO
Советы и рекомендации для улучшения сайта

После проведения анализа с помощью инструмента Lighthouse, вы можете получить ценную информацию о том, как улучшить свой сайт. Ниже представлен список советов и рекомендаций, которые помогут вам добиться лучших результатов:
- Оптимизируйте загрузку страницы, чтобы ускорить время отклика и улучшить пользовательский опыт. Проверьте размер и формат изображений, убедитесь, что используете сжатие и правильное кэширование.
- Улучшите доступность вашего сайта, чтобы он был доступен для всех пользователей, включая тех, у которых есть ограничения при использовании интернета или устройств с ограниченными возможностями.
- Обратите внимание на юзабилити вашего сайта. Сделайте его более интуитивным и удобным для пользователей. Проверьте читаемость текста, расположение элементов, ясность навигации.
- Оптимизируйте SEO-параметры вашего сайта. Проверьте метатеги, заголовки страниц, тексты ссылок и другие элементы, которые могут влиять на поисковую оптимизацию.
- Используйте сжатие и минификацию кода, что поможет уменьшить размер файлов, ускорить загрузку и улучшить производительность вашего сайта.
- Проверьте работу вашего сайта на различных устройствах и браузерах. Убедитесь, что он отображается корректно и имеет адаптивный дизайн.
- Подумайте о безопасности вашего сайта. Регулярно обновляйте его, используйте HTTPS-протокол, защитите его от злоумышленников.
Применение этих советов поможет вам создать лучший сайт, который будет привлекать больше пользователей и удерживать их на странице.