Веб-разработчики часто сталкиваются с задачей стилизации элементов на странице, особенно когда речь идет о таблицах, списке изображений или группе элементов. Использование псевдо класса :nth-child в CSS позволяет решить эту задачу с минимальными усилиями и кодом.
:nth-child() – это логический псевдо класс, который позволяет выбирать элементы в зависимости от их порядкового номера внутри родительского контейнера. С помощью этого псевдо класса можно легко применять различные стили к элементам в зависимости от их положения в списке или таблице.
Синтаксис псевдо класса :nth-child() выглядит следующим образом: :nth-child(an+b), где а и b – целые числа. Он выбирает элементы, у которых порядковый номер (n) удовлетворяет условию формулы an+b.
Чтобы лучше понять работу псевдо класса :nth-child(), рассмотрим пример. Представим, что у нас есть список элементов, и мы хотим применить разные стили к каждому третьему элементу. Вместо того, чтобы добавлять классы или индивидуальные стили для каждого третьего элемента, мы можем использовать псевдо класс :nth-child() и сделать это с легкостью.
Принцип работы псевдо класса Nth child CSS

Синтаксис псевдо класса :nth-child() состоит из двух аргументов - числa "n" и необязательного параметра "of". Первый аргумент указывает, какой по счету ребенок необходимо выбрать, а второй аргумент указывает, относительно какого селектора необходимо выбрать этого ребенка.
Псевдо класс :nth-child() начинает считать элементы с 1. Например, :nth-child(1), :nth-child(2) и так далее.
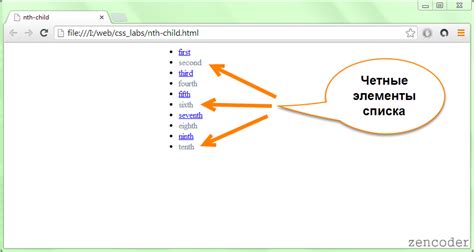
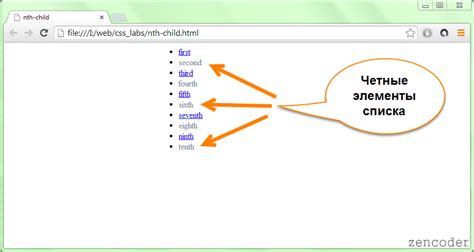
Кроме использования числовых значений, :nth-child() также поддерживает ключевое слово "even" (четные) и "odd" (нечетные). Например, :nth-child(even) выберет все четные дочерние элементы, а :nth-child(odd) выберет все нечетные дочерние элементы.
Пример использования псевдо класса :nth-child() может выглядеть следующим образом:
- Первый дочерний элемент:
:nth-child(1). - Каждый второй дочерний элемент:
:nth-child(2n). - Каждый третий дочерний элемент, начиная с второго:
:nth-child(3n+2). - Каждый нечетный дочерний элемент:
:nth-child(odd).
Псевдо класс :nth-child() может быть очень полезным для создания разнообразных стилей и эффектов на веб-странице. Он позволяет точечно выбирать нужные элементы и применять к ним специфические стили, что улучшает внешний вид веб-сайта.
Краткое описание и назначение псевдо класса Nth child CSS

Назначение псевдо класса Nth child CSS заключается в том, чтобы применять определенные стили к элементам, которые соответствуют определенному порядковому номеру. Например, с помощью Nth child CSS можно выбрать каждый второй элемент в списке и применить к нему определенный стиль.
Использование псевдо класса Nth child CSS особенно полезно при работе с большими наборами данных, где необходимо выбрать определенные элементы в зависимости от их расположения. Например, можно выбрать все нечетные или все кратные трём элементы и применить к ним стили, чтобы создать уникальный визуальный эффект.
Псевдо класс Nth child CSS записывается в формате "nth-child(n)", где "n" - это номер элемента, который нужно выбрать. Нумерация начинается с 1. Также можно использовать ключевые слова "odd" и "even" для выбора нечетных и четных элементов соответственно.
Общий формат использования псевдо класса Nth child CSS выглядит следующим образом:
- :nth-child(n) - выбирает элемент с порядковым номером n внутри родительского контейнера
- :nth-child(odd) - выбирает все нечетные элементы внутри родительского контейнера
- :nth-child(even) - выбирает все четные элементы внутри родительского контейнера
Примеры использования псевдо класса Nth child CSS могут быть многочисленными и разнообразными, в зависимости от конкретной задачи и потребностей стилизации элементов на странице.
Использование псевдо класса Nth child CSS в CSS-селекторах

Псевдо класс Nth child CSS позволяет выбрать элементы с определенным порядковым номером внутри родительского элемента. Это мощный инструмент для создания стилей, который позволяет задавать стили для определенных элементов в зависимости от их позиции в структуре DOM.
Синтаксис псевдо класса Nth child CSS выглядит следующим образом:
p:nth-child(n)Где p - это тип выбираемого элемента, n - порядковый номер элемента.
Например, для выбора каждого второго элемента списка нужно использовать следующий код:
li:nth-child(2n)Этот код выберет все четные элементы списка. Если нужно выбрать все нечетные элементы списка, можно использовать следующий код:
li:nth-child(2n+1)Также можно комбинировать псевдо класс Nth child с другими селекторами для более точного выбора элементов. Например, чтобы выбрать каждый третий элемент списка, который является потомком элемента с классом "container", можно использовать следующий код:
.container li:nth-child(3n)Этот код выберет каждый третий элемент списка, который находится внутри элемента с классом "container".
Помимо порядкового номера, псевдо класс Nth child позволяет задавать различные формулы для выбора элементов. Например:
:nth-child(odd)- выбирает все нечетные элементы:nth-child(even)- выбирает все четные элементы:nth-child(3n + 1)- выбирает каждый четвертый элемент, начиная с первого
Использование псевдо класса Nth child CSS позволяет более гибко управлять стилями элементов в зависимости от их порядка в структуре DOM.
Определение позиции элемента с помощью псевдо класса Nth child CSS

Псевдо класс :nth-child в CSS позволяет выбирать элементы на основе их позиции внутри родительского контейнера. Это мощный инструмент, который позволяет точно выбирать нужные элементы для стилизации или других манипуляций.
Синтаксис псевдо класса :nth-child выглядит следующим образом:
:nth-child(an+b)
Где a и b - произвольные целые числа или ключевое слово odd или even. Число a определяет интервал, а число b - смещение.
Рассмотрим пример: если у вас есть список <ul> с несколькими пунктами <li>, и вам нужно стилизовать каждый второй пункт, вы можете использовать следующий код:
ul li:nth-child(2n)
В данном примере 2n означает, что будут выбраны все элементы, которые являются вторыми детьми в своих родительских контейнерах.
Вы также можете использовать ключевые слова odd и even для выбора нечетных и четных элементов:
ul li:nth-child(odd)
Этот код выберет все нечетные пункты списка.
Псевдо класс :nth-child также позволяет использовать математические операции. Например, чтобы выбрать каждый третий пункт начиная с четвертого, вы можете использовать следующий код:
ul li:nth-child(3n+4)
Этот код выберет 4-й, 7-й, 10-й и т.д. пункты списка.
Псевдо класс :nth-child имеет множество возможностей, и позволяет точно выбирать нужные элементы на основе их позиции. Он широко используется для стилизации и манипуляции элементами на странице.
Использование альтернативных аргументов с псевдо классом Nth child CSS

Один из альтернативных аргументов, которым можно воспользоваться, - это "odd" и "even". Эти аргументы позволяют выбирать элементы, чей порядковый номер внутри родителя является нечетным или четным соответственно. Например:
li:nth-child(odd) {
background-color: #f2f2f2;
}
В данном примере, все нечетные элементы списка будут иметь фоновый цвет #f2f2f2.
Еще одним аргументом является "formula", который позволяет использовать общую формулу для выбора элементов. Например:
div:nth-child(3n+1) {
font-weight: bold;
}
Здесь будут выбраны элементы div, чей порядковый номер внутри родительского элемента удовлетворяет формуле "3n+1". Это значит, что будут выбраны элементы с порядковыми номерами 1, 4, 7, и т.д., и для них будет применено свойство font-weight со значением bold.
Использование альтернативных аргументов позволяет более гибко и точно выбирать элементы на основе их порядкового номера внутри родительского элемента. Это полезно, например, при оформлении таблиц или списков, когда нужно выделить определенные типы элементов.
Примеры использования псевдо класса Nth child CSS

.items li:nth-child(2n) {
background-color: lightblue;
}
Этот код CSS применит стиль с фоновым цветом "lightblue" к каждому второму элементу списка с классом "items". В результате каждый второй элемент списка будет иметь свой фоновый цвет.
Другой пример использования псевдо класса Nth child CSS - это изменение стилей для элемента на определенном месте в списке. Например, если у вас есть упорядоченный список с классом "numbers", вы можете использовать следующий код CSS:
.numbers li:nth-child(3) {
color: red;
}
Этот код CSS изменит цвет текста на "red" для третьего элемента в списке с классом "numbers". В результате третий элемент списка будет иметь красный цвет текста, в то время как остальные элементы останутся без изменений.
Таким образом, псевдо класс Nth child CSS предоставляет мощный инструмент для стилизации элементов на основе их позиции в родительском контейнере. Это может быть полезно для создания интересных и уникальных эффектов дизайна на веб-страницах.
Пример 1: Выделение каждого 3-го элемента в списке

Псевдо класс :nth-child() в CSS позволяет выбрать элементы на основе их порядкового номера относительно родительского элемента.
Для выделения каждого третьего элемента в списке, мы можем использовать следующий синтаксис:
li:nth-child(3n)
В данном примере, селектор :nth-child(3n) будет применен ко всем элементам li, которые являются третьими по счету дочерними элементами своих родительских элементов.
Таким образом, с помощью этого псевдо класса, можно легко стилизовать или изменять каждый третий элемент в списке, применяя разные стили или свойства к этим элементам.
Пример 2: Применение стилей к элементам с определенной позицией

Селектор :nth-child() позволяет выбирать элементы на основе их позиции внутри родительского элемента. Это может быть полезно, например, для создания списка с разными стилями для каждого элемента.
Предположим, у нас есть следующий список с десятью элементами:
<ul> <li>Элемент 1</li> <li>Элемент 2</li> <li>Элемент 3</li> <li>Элемент 4</li> <li>Элемент 5</li> <li>Элемент 6</li> <li>Элемент 7</li> <li>Элемент 8</li> <li>Элемент 9</li> <li>Элемент 10</li> </ul>
Чтобы применить стили к элементам с определенной позицией, мы можем использовать селектор :nth-child(). Например, если мы хотим применить стиль к каждому второму элементу списка, мы можем использовать следующее правило CSS:
ul li:nth-child(2n) {
background-color: lightgray;
}
В этом примере мы используем значение 2n внутри селектора :nth-child(), чтобы выбрать каждый второй элемент списка. Мы задаем цвет фона для выбранных элементов в свойстве background-color.
После применения этого правила CSS, каждый второй элемент списка будет иметь свойство background-color: lightgray;.
<ul> <li>Элемент 1</li> <li style="background-color: lightgray;">Элемент 2</li> <li>Элемент 3</li> <li style="background-color: lightgray;">Элемент 4</li> <li>Элемент 5</li> <li style="background-color: lightgray;">Элемент 6</li> <li>Элемент 7</li> <li style="background-color: lightgray;">Элемент 8</li> <li>Элемент 9</li> <li style="background-color: lightgray;">Элемент 10</li> </ul>
Таким образом, мы можем использовать селектор :nth-child() для применения стилей к элементам с определенной позицией внутри родительского элемента.