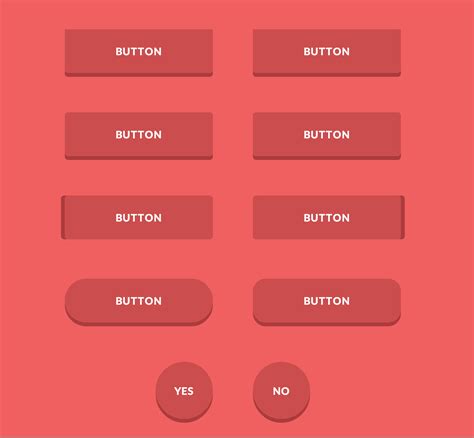
Кнопки – важный элемент веб-дизайна, который позволяет пользователям взаимодействовать с веб-страницей. Иногда требуется расположить кнопки в одной строке, чтобы сохранить компактность интерфейса и обеспечить логическую группировку. В этой статье мы рассмотрим, как создать кнопки в строку с помощью CSS, а также предоставим примеры и руководство для реализации этого механизма.
CSS (Cascading Style Sheets, «каскадные таблицы стилей») – язык описания внешнего вида документа, написанного с использованием языков разметки (HTML и XHTML). Как отдельная наука, термин «CSS» также означает разработку каскадных таблиц стилей, методики и технологии создания таблиц стилей.
HTML (HyperText Markup Language, язык гипертекстовой разметки) – стандартизированный язык разметки документов во Всемирной паутине. Большинство веб-страниц содержат описание в формате HTML (или XHTML). HTML интерпретируется браузерами; полученный в результате интерпретации форматированный текст отображается на экране монитора компьютера или мобильного устройства.
Примеры создания кнопок в строку на CSS

Пример 1:
Для создания кнопок в строку можно использовать свойство display: inline-block;. Оно позволяет разместить элементы в одну линию, как блочные элементы, но при этом сохранить возможность задавать им ширину и высоту.
Ниже приведен пример кода CSS:
.btn {
display: inline-block;
padding: 10px;
background-color: #eaeaea;
border: none;
text-align: center;
text-decoration: none;
color: #333333;
cursor: pointer;
}
.btn-small {
font-size: 12px;
}
.btn-medium {
font-size: 14px;
}
.btn-large {
font-size: 16px;
}
Далее можно создать несколько кнопок с классами .btn-small, .btn-medium и .btn-large:
<button class="btn btn-small">Маленькая кнопка</button> <button class="btn btn-medium">Средняя кнопка</button> <button class="btn btn-large">Большая кнопка</button>
Пример 2:
Еще один способ создания кнопок в строку на CSS - использовать свойство float. Оно позволяет разместить элементы в одну линию и выравнивать их по левому или правому краю.
Пример кода CSS:
.btn {
float: left;
margin-right: 10px;
padding: 10px;
background-color: #eaeaea;
border: none;
text-align: center;
text-decoration: none;
color: #333333;
cursor: pointer;
}
.clearfix::after {
content: "";
display: table;
clear: both;
}
Далее можно создать несколько кнопок с классом .btn и добавить класс .clearfix к обертке кнопок:
<div class="clearfix"> <button class="btn">Кнопка 1</button> <button class="btn">Кнопка 2</button> <button class="btn">Кнопка 3</button> </div>
Пример 3:
Еще одним способом создания кнопок в строку на CSS является использование свойства display: flex; и его свойства justify-content: space-between;. Оно позволяет выравнивать элементы в строке и создавать промежутки между ними.
Пример кода CSS:
.btn-wrapper {
display: flex;
justify-content: space-between;
}
.btn {
padding: 10px;
background-color: #eaeaea;
border: none;
text-align: center;
text-decoration: none;
color: #333333;
cursor: pointer;
}
Далее можно создать несколько кнопок с классом .btn и добавить их в обертку с классом .btn-wrapper:
<div class="btn-wrapper"> <button class="btn">Кнопка 1</button> <button class="btn">Кнопка 2</button> <button class="btn">Кнопка 3</button> </div>
Это лишь некоторые из способов создания кнопок в строку на CSS. Используя данные примеры, вы можете добиться нужного результата и создать стильные и удобные кнопки на вашем сайте или веб-приложении.
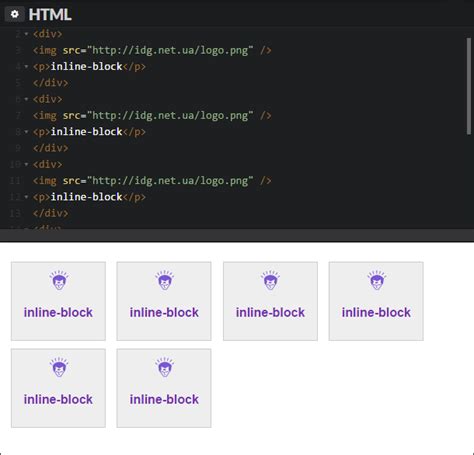
CSS-свойство display: inline

Свойство display: inline позволяет создавать кнопки в одной строке, без переноса на новую строку. Это особенно полезно, когда требуется отображение нескольких кнопок или элементов в горизонтальном порядке.
Использование свойства display: inline позволяет элементам занимать только необходимое им пространство по ширине, в отличие от блочных элементов, которые занимают всю доступную ширину родительского контейнера.
Для того чтобы применить свойство display: inline к элементу, его необходимо обернуть в тег или применить непосредственно к элементу с помощью CSS.
Пример использования свойства display: inline:
<button style="display: inline;">Кнопка 1</button>
<button style="display: inline;">Кнопка 2</button>
<button style="display: inline;">Кнопка 3</button>
В данном примере три кнопки будут отображены в одной строке без переноса на новую строку, благодаря применению свойства display: inline.
Обратите внимание, что при использовании свойства display: inline элементы могут быть выровнены только горизонтально. Для установки вертикального выравнивания рекомендуется использовать другие свойства, такие как vertical-align.
Свойство display: inline позволяет эффективно упаковывать элементы в строку, облегчая создание горизонтальных иконок, ссылок, кнопок и других элементов интерфейса.
Использование float: left/right

Когда элементу присваивается свойство float: left, он выравнивается слева и остальные элементы постепенно заполняют правую сторону. Аналогично, при присвоении float: right, элемент выравнивается справа и остальные элементы заполняют левую сторону.
Пример кода:
.button {
float: left;
margin-right: 10px;
}
В данном примере класс .button получает свойство float: left, что делает кнопку блочным элементом и выравнивает ее слева от остальных элементов. Также задается отступ справа margin-right для создания промежутка между кнопками.
В результате, все кнопки с классом .button будут выравниваться в строку слева и добавляться в правую часть строки.
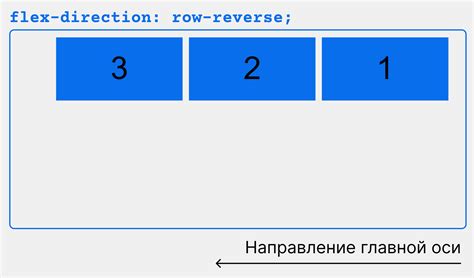
Flexbox для создания кнопок в строку

Для использования Flexbox для создания кнопок в строку, следуйте этим простым шагам:
- Создайте контейнер, в котором будут размещены ваши кнопки. Назовите его class="button-container".
- Добавьте следующий CSS код:
.button-container {
display: flex;
}
.button-container button {
margin-right: 10px;
}
Этот код превращает контейнер в flex-контейнер и размещает его дочерние элементы - кнопки - в одной строке. Мы также добавили немного отступа между кнопками, чтобы они не сливались в одну.
Теперь вам нужно добавить кнопки в контейнер:
<div class="button-container">
<button>Кнопка 1</button>
<button>Кнопка 2</button>
<button>Кнопка 3</button>
</div>
Можно добавлять любое количество кнопок и они будут автоматически размещены в строку с использованием Flexbox.
Используя Flexbox для создания кнопок в строку, вы можете легко управлять их расположением и создавать аккуратный и современный дизайн для ваших страниц.
CSS Grid для расположения кнопок в строку

Если вам необходимо расположить несколько кнопок в строку с помощью CSS, вы можете воспользоваться функционалом CSS Grid.
Прежде всего, создайте контейнер для кнопок, задав ему класс "button-container". Далее, определите стили для этого контейнера с помощью следующего CSS-кода:
.button-container {
display: grid; Цэ
grid-template-columns: repeat(auto-fit, minmax(100px, 1fr));
grid-gap: 10px;
}В данном примере мы использовали функцию "auto-fit", которая автоматически устанавливает количество столбцов в зависимости от ширины родительского контейнера. Мы также задали минимальную ширину каждого столбца в 100 пикселей с помощью функции "minmax".
Теперь, для каждой кнопки создайте элемент с классом "button". Пример кода:
<div class="button-container">
<button class="button">Кнопка 1</button>
<button class="button">Кнопка 2</button>
<button class="button">Кнопка 3</button>
</div>Наконец, задайте стили для кнопок с помощью следующего CSS-кода:
.button {
padding: 10px;
background-color: #ccc;
color: #fff;
border: none;
text-align: center;
}В данном примере мы установили отступы для кнопок, цвет фона, цвет текста и удалили границы кнопки.
Теперь все ваши кнопки будут автоматически расположены в строку с помощью CSS Grid.