HTML - это язык разметки, который используется для создания веб-страниц.
С помощью HTML можно создать разнообразные элементы и компоненты, включая интерактивную викторину.
Если вы хотите развлечь посетителей своего сайта или проверить их знания на определенную тему, то создание викторины на HTML может быть очень полезным.
Создание викторины на HTML не так сложно, как может показаться на первый взгляд.
Все, что вам нужно, это знание основ языка HTML и немного терпения.
В этой пошаговой инструкции я расскажу вам, как создать викторину на HTML и поделюсь советами по обеспечению интерактивности и наглядности вашего проекта.
Для начала вам понадобится создать структуру викторины.
Определите количество вопросов и ответов, а также их типы.
Разделите свои вопросы и ответы на отдельные блоки - это поможет вам упростить разработку и сделать код более читабельным.
Затем перейдите к созданию формы, добавив теги <form> и </form>.
Внутри тегов формы добавьте теги <label> для каждого вопроса и ответа.
Используйте атрибуты <input> для определения типа данных (например, <input type="radio"> для кнопок выбора) и <input type="submit"> для добавления кнопки отправки.
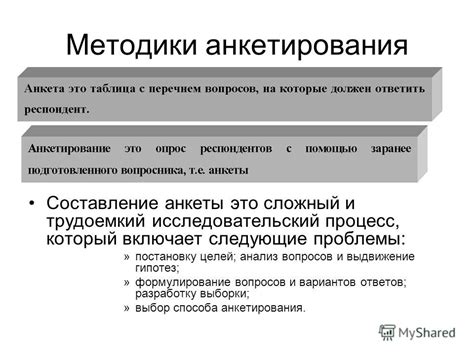
Подготовка к созданию викторины

Выбор темы. Определитесь с тематикой викторины. Это может быть любая область знаний: история, география, спорт, кино и многое другое. Важно выбрать интересную тему, которая будет заинтересовывать участников.
Создание вопросов. Сформулируйте вопросы, которые будут включены в викторину. Они должны быть ясными, лаконичными и однозначными. Помните, что вопросы могут иметь один или несколько верных ответов.
Подготовка ответов. К каждому вопросу необходимо подготовить список возможных вариантов ответов. Пометьте правильный ответ или правильные ответы, чтобы система могла их правильно оценить.
Определение формата викторины. Решите, будете ли вы создавать однопользовательскую викторину, в которой участник проходит все вопросы и получает свой итоговый результат, или многопользовательскую, где игроки соревнуются друг с другом за наивысший результат.
Дизайн и структура викторины. Придумайте дизайн и структуру вашей викторины. Решите, будете ли вы использовать таблицы или списки для размещения вопросов и ответов. Учтите, что викторина должна быть понятной и удобной для пользователей, поэтому старайтесь сделать ее интерактивной и привлекательной.
После выполнения всех этих шагов вы будете готовы к созданию викторины на HTML. Следуйте пошаговой инструкции и воплотите свою идею в интерактивную игру.
Определение целей и темы викторины

Для определения целей викторины, задайте себе вопросы: что я хочу достичь с помощью этой викторины? Какую информацию или навыки я хочу передать аудитории? Это поможет вам сформулировать цели четко и ясно.
Определение темы викторины также требует внимания. Выберите тему, которая будет интересна вашей целевой аудитории. Например, если ваша викторина предназначена для учеников младших классов, то темой может быть математика или литература. Если ваша аудитория состоит из взрослых, выберите тему, которая будет актуальна и интересна им, например, кино или спорт.
Обратите внимание, что цели и тема викторины должны быть соответствующими. Если ваша цель - обучение, выберите тему, которая будет способствовать этой цели. Если ваша цель - развлечение, выберите тему, которая будет интересна и занимательна для аудитории.
После определения целей и темы викторины, вы будете готовы перейти к следующему шагу - созданию вопросов и вариантов ответов.
Составление вопросов и вариантов ответов

Чтобы создать вопрос, вы можете использовать тег <p>. Например:
<p>Вопрос 1: Какая столица Франции?</p>
Далее, вам необходимо создать таблицу с вариантами ответов. Используйте тег <table> для создания таблицы. Каждая строка таблицы будет содержать один вариант ответа.
<table> <tr> <td>Вариант 1</td> </tr> <tr> <td>Вариант 2</td> </tr> <tr> <td>Вариант 3</td> </tr> </table>
Вы также можете добавить радио-кнопки перед каждым вариантом ответа, чтобы участники могли выбрать правильный вариант. Для этого используйте тег <input> с атрибутом type="radio". Например:
<table> <tr> <td><input type="radio" name="question1" value="answer1">Вариант 1</td> </tr> <tr> <td><input type="radio" name="question1" value="answer2">Вариант 2</td> </tr> <tr> <td><input type="radio" name="question1" value="answer3">Вариант 3</td> </tr> </table>
Помните, что атрибут name должен быть одинаковым для всех радио-кнопок внутри одного вопроса, чтобы выбрать только один вариант ответа.
Таким образом, создание вопросов и вариантов ответов - важный шаг при составлении викторины на HTML. Разместите вопросы и варианты ответов на вашей странице и продолжайте создание викторины с использованием других шагов.
Создание разметки HTML

Для создания викторины на HTML необходимо правильно разметить элементы. В основе разметки HTML лежат теги, которые определяют структуру и семантику документа. Применение правильных тегов позволяет создать четкую и понятную веб-страницу.
Основными тегами, которые следует использовать, являются:
- <h1> - заголовок страницы;
- <p> - абзацы текста;
- <strong> - для выделения важных фрагментов текста;
- <em> - для выделения акцента;
- <input> - для создания полей ввода данных.
Правильное использование этих тегов позволяет создать читабельную и структурированную веб-страницу, которая будет удобна для пользователя. Также, следует помнить, что крайне важно проверять корректность разметки с помощью валидатора HTML.
Добавление стилей CSS

После того, как вы создали основную структуру своей викторины с использованием HTML, настало время добавить стили с помощью CSS. Стили помогут улучшить внешний вид вашей викторины и сделать ее более привлекательной для пользователей.
Для начала создайте отдельный файл с расширением .css и сохраните его в той же папке, где находится ваш HTML-файл. Затем свяжите этот файл с вашим HTML-файлом, вставив следующий тег внутри раздела
:<link rel="stylesheet" href="styles.css">Замените "styles.css" на имя вашего CSS-файла, если оно отличается от этого.
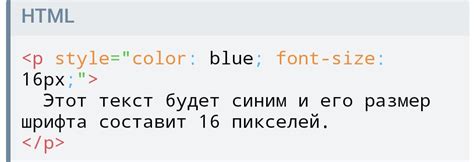
Теперь вы можете добавить стили в ваш CSS-файл. Например, если вы хотите изменить цвет текста вопросов, вы можете использовать следующее правило:
p.question {
color: blue;
}Это правило применит синий цвет к тексту, находящемуся внутри элемента <p class="question">. Здесь "question" - это имя класса, которое должно быть задано в вашем HTML-файле.
Таким же образом вы можете добавить стили для ответов, кнопок и других элементов в вашей викторине. Просто определите соответствующие классы в HTML-файле и используйте их в вашем CSS-файле.
Не забывайте, что CSS позволяет вам изменять различные свойства элементов, такие как цвет фона, размер шрифта, отступы и др. Используйте свою фантазию и экспериментируйте с разными стилями, чтобы создать уникальный и привлекательный дизайн для вашей викторины.
Добавление функционала с помощью JavaScript

JavaScript - это язык программирования, который позволяет добавлять динамическое поведение веб-страницам. В нашем случае, мы будем использовать его для определения правильных и неправильных ответов, подсчета баллов и отображения результатов.
Сначала нам необходимо определить переменные, которые будут отслеживать состояние викторины. Мы можем использовать переменную для подсчета набранных баллов и массив для хранения выбранных ответов.
let score = 0;
let selectedAnswers = [];
Затем мы можем создать функцию, которая будет вызываться, когда пользователь выбирает ответ. Функция должна принимать параметр с индексом выбранного ответа.
function selectAnswer(index) {
selectedAnswers.push(index);
if (answers[index].correct) {
score++;
}
}
Эта функция добавляет индекс выбранного ответа в массив, а также увеличивает счет, если ответ правильный.
function showResults() {
console.log('Score: ' + score);
console.log('Selected answers: ' + selectedAnswers.join(', '));
}
Теперь, когда у нас есть функции для обработки ответов и отображения результатов, мы можем привязать их к элементам викторины. Каждый вариант ответа должен иметь атрибут onclick, который вызывает функцию selectAnswer с индексом этого ответа.
Например:
<div onclick="selectAnswer(0)">Вариант ответа 1</div>
Наконец, мы должны добавить кнопку "Завершить тест", которая вызывает функцию showResults.
Теперь викторина будет работать! Пользователи смогут выбирать варианты ответов, и система будет подсчитывать баллы и отображать результаты.
Однако, этот код приведен только в качестве примера и требует дальнейшей разработки, чтобы он полностью соответствовал вашим требованиям и логике викторины.