VK Mini App – это мощный инструмент для разработки и развертывания приложений внутри социальной сети ВКонтакте. Если вы разработчик и хотите создать свое собственное VK Mini App приложение, то этот гид поможет вам в каждом шаге.
Преимущества VK Mini App очевидны: вы получаете доступ к огромной аудитории пользователей и мощным инструментам для разработки. VK Mini App позволяет вам создавать разнообразные приложения, такие как игры, новостные ленты, мессенджеры и многое другое.
В данном руководстве вы найдете все необходимые шаги начиная от создания приложения до его развертывания в VK Mini App. Мы расскажем вам о ключевых концепциях, покажем, как настроить окружение разработки, объясним основы разработки VK Mini App и поделимся советами по их продвижению и оптимизации для лучшего опыта пользователей.
Готовы начать наше путешествие в разработку VK Mini App? Перейдите к следующей главе и будьте готовы к тому, чтобы ваше приложение стало частью самой большой социальной сети в России – ВКонтакте!
Шаг 1: Создание приложения в "Мои приложения"

1. Войдите в свой аккаунт ВКонтакте и перейдите на страницу разработчика VK: https://vk.com/dev
2. Нажмите на кнопку "Мои приложения" в верхней панели навигации.
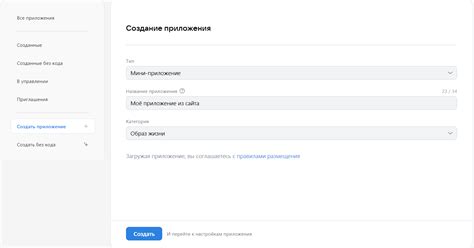
3. Нажмите на кнопку "Создать приложение", чтобы начать процесс создания VK Mini App.
4. Введите название приложения в поле "Название" и выберите категорию приложения.
5. Нажмите на кнопку "Подключить приложение", чтобы продолжить.
6. Вам будет предоставлен "Ключ доступа" к вашему приложению. Скопируйте его, так как он потребуется в дальнейшем при разработке.
7. Нажмите на кнопку "Сохранить", чтобы завершить создание приложения в "Мои приложения".
Теперь вы успешно создали приложение в "Мои приложения" и готовы приступить к следующему шагу - настройке среды разработки.
Шаг 2: Настройка окружения для разработки

Прежде чем приступить к созданию VK Mini App, необходимо настроить свое окружение для разработки. В этом разделе мы рассмотрим несколько важных шагов, которые помогут вам подготовить все необходимые инструменты и настройки.
Установите Node.js
Первым шагом является установка Node.js на ваш компьютер. Node.js является средой выполнения JavaScript, которая позволяет запускать JavaScript-код вне браузера. Вы можете загрузить и установить Node.js с официального сайта https://nodejs.org. Следуйте инструкциям на сайте, чтобы установить Node.js в вашей операционной системе.
Установите VK Mini Apps CLI
VK Mini Apps CLI - это инструмент командной строки, разработанный VK, который позволяет легко создавать и запускать VK Mini App. Вы можете установить VK Mini Apps CLI, выполнив следующую команду в терминале:
npm install -g @vkontakte/create-vk-mini-appСоздайте новый проект VK Mini App
Теперь, когда мы установили VK Mini Apps CLI, мы можем создать новый проект VK Mini App. Чтобы сделать это, выполните следующую команду в терминале:
vk-mini-apps initСледуйте инструкциям в терминале, чтобы создать новый проект. Вы можете указать имя проекта, его описание и другие настройки.
Настройте связь с VK Mini Apps
После создания проекта вам потребуется настроить связь с VK Mini Apps. Для этого вам потребуется получить ID приложения VK Mini Apps. Чтобы получить ID, зарегистрируйте новое приложение в разделе "Разработка" на странице VK Mini Apps, доступной по адресу https://vk.com/apps?act=manage. После регистрации приложения вы получите ID, который необходимо вставить в конфигурационный файл вашего проекта.
Откройте файл
src/config.jsв вашем проекте и замените значениеAPP_IDна ваш ID приложения VK Mini Apps.Запустите проект
Теперь ваше окружение для разработки VK Mini App настроено и вы можете запустить свой проект. Чтобы сделать это, выполните следующую команду в терминале:
npm startВаша VK Mini App будет запущена в браузере и вы сможете видеть изменения в реальном времени при редактировании кода. Вы также можете открыть вашу VK Mini App в VK Mini Apps Devtools для отладки и других полезных инструментов.
Настройка окружения для разработки VK Mini App позволяет вам начать создание приложения на платформе VK Mini Apps. После завершения настройки вы будете готовы приступить к следующим шагам разработки и созданию функциональности вашего VK Mini App.
Шаг 3: Разработка и запуск VK Mini App

После завершения настройки окружения и создания проекта VK Mini App, вы готовы приступить к разработке вашего приложения.
1. Создайте основную структуру приложения, используя файлы index.js, App.js и другие необходимые файлы. Внутри файла index.js настройте инициализацию приложения, подключите необходимые зависимости и установите основные параметры.
2. Реализуйте основные функциональности вашего приложения, используя язык JavaScript и фреймворк React. Создайте компоненты, которые будут отображаться внутри вашего VK Mini App, и настройте их внешний вид и поведение. Используйте API ВКонтакте для взаимодействия с различными сервисами и данными.
3. Проведите тестирование вашего приложения, чтобы убедиться в его корректной работе. Используйте отладчик и другие инструменты для выявления и исправления ошибок.
4. Подготовьте ваше приложение к запуску. Убедитесь, что все необходимые файлы и зависимости присутствуют в проекте. Проверьте совместимость вашего VK Mini App с различными платформами и браузерами.
5. Запустите ваше VK Mini App. Опубликуйте приложение на платформе ВКонтакте и сделайте его доступным для пользователей. Проверьте корректность отображения и работы приложения на различных устройствах и платформах.
По окончании этих шагов ваша VK Mini App будет готова для использования. Помните, что разработку и поддержку вашего приложения можно продолжать, внедряя новые функции и улучшая его с течением времени.
| Шаг | Описание |
| 1 | Настройка окружения и создание проекта |
| 2 | Разработка основного функционала |
| 3 | Тестирование и отладка |
| 4 | Подготовка к запуску |
| 5 | Публикация и запуск VK Mini App |
Шаг 4: Загрузка и размещение на сервере VK

Чтобы ваша VK Mini App была доступна пользователям, необходимо загрузить ее на сервер VK.
1. Зарегистрируйтесь в VK Developers и создайте новое приложение.
2. Перейдите в раздел "Настройки" вашего приложения и выберите вкладку "VK Mini Apps".
3. Нажмите на кнопку "Добавить приложение" и укажите основные настройки, такие как название, описание и иконку приложения.
4. Загрузите собранный бандл вашей VK Mini App в разделе "Готовый бандл".
5. Укажите ссылку на вашу VK Mini App в разделе "Настройки".
6. Чтобы убедиться, что ваша VK Mini App правильно загружена, перейдите по ссылке и проверьте ее работоспособность.
Теперь ваша VK Mini App готова к использованию! Она будет доступна пользователям VK через приложение или мобильный сайт.