Веб-разработка стала незаменимым инструментом для создания красивых и функциональных сайтов. Одним из трюков, которые можно использовать для улучшения пользовательского опыта, является добавление подсказок при наведении курсора на ссылку. Это эффективный способ добавить дополнительную информацию для посетителей сайта, что может быть особенно полезным для ссылок на внешние ресурсы или сложных терминов.
Для добавления подсказки при наведении на ссылку в HTML можно использовать атрибут title. Просто добавьте его к <a> тегу с текстом ссылки и запишите текст подсказки внутри атрибута. Например:
<a href="https://www.example.com" title="Посетить сайт" >Ссылка на внешний ресурс</a>
В результате при наведении курсора на эту ссылку, пользователь увидит подсказку "Посетить сайт". Подсказка будет отображаться в виде всплывающей подсказки рядом с ссылкой.
Нельзя недооценивать значимость таких маленьких деталей, как подсказки при наведении на ссылку. Они помогают улучшить удобство пользования сайтом и обеспечивают дополнительную информацию для посетителей. Используйте этот трюк в ваших проектах, чтобы сделать их более информативными и интерактивными.
Изучение основных принципов

При изучении основных принципов добавления подсказки при наведении на ссылку в HTML-разметке, следует учитывать следующие моменты:
- Тег
- Атрибут title
- Пример кода
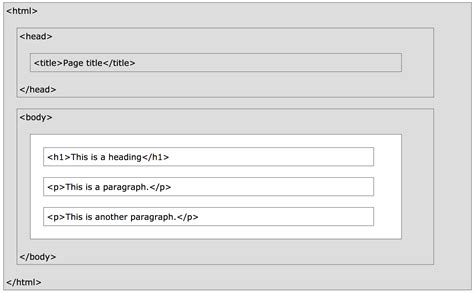
Для создания ссылки в HTML используется тег <a>. Этот тег имеет атрибут title, в котором можно задать текст подсказки для ссылки.
Атрибут title определяет текст подсказки, который будет отображаться при наведении курсора на ссылку. Для добавления подсказки, необходимо указать значение атрибута title внутри открывающего a и закрывающего a тегов.
Ниже приведен пример кода, демонстрирующий создание ссылки с подсказкой:
<a href="https://www.example.com" title="Это ссылка на пример">Пример ссылки</a>
В данном примере ссылка ведет на адрес "https://www.example.com", а при наведении на нее будет отображаться подсказка "Это ссылка на пример".
Использование атрибута "title"

Атрибут "title" в HTML используется для добавления подсказки при наведении на элементы, включая ссылки. Когда пользователь наводит курсор на ссылку, всплывает текстовая подсказка, которая указывает на дополнительную информацию.
Атрибут "title" может быть применен к любому элементу, но наиболее часто используется с тегом , который представляет собой гиперссылку.
Для добавления подсказки к ссылке с использованием атрибута "title" необходимо указать значение этого атрибута внутри открывающего тега . В качестве значения можно использовать любой текст, который будет отображаться в подсказке.
Пример использования атрибута "title":
| HTML код | Отображение в браузере |
|---|---|
| <a href="http://www.example.com" title="Официальный сайт">О компании</a> | О компании |
В приведенном примере, при наведении курсора на ссылку "О компании", пользователю будет отображаться подсказка "Официальный сайт".
Атрибут "title" удобен в использовании, так как позволяет предоставить дополнительную информацию о ссылке, не загромождая страницу. Кроме того, он помогает улучшить доступность для пользователей, которые используют программы чтения экрана или имеют сниженную зрительную способность.
Важно отметить, что текст в подсказке не должен быть слишком длинным, чтобы не привлекать внимание пользователя от основного контента страницы.
Создание подсказок с помощью CSS

Веб-разработчики могут создать подсказки при наведении на ссылку с помощью CSS. Это позволяет улучшить пользовательский опыт и предоставить дополнительную информацию о ссылке.
Для создания подсказки с помощью CSS можно использовать псевдоэлемент ::after или ::before. Для этого нужно задать нужные свойства для выбранного псевдоэлемента.
Например, чтобы создать подсказку с помощью псевдоэлемента ::after, можно использовать следующий код:
a::after {
content: attr(data-tooltip);
position: absolute;
left: 50%;
bottom: 100%;
transform: translateX(-50%);
background-color: #000;
color: #fff;
padding: 5px;
font-size: 12px;
opacity: 0;
transition: opacity 0.3s;
}
a:hover::after {
opacity: 1;
}
В приведенном примере подсказка для ссылки задается с помощью атрибута data-tooltip. Подсказка будет появляться при наведении на ссылку и исчезать после окончания наведения.
Чтобы создать подсказку с помощью псевдоэлемента ::before, нужно применить аналогичный подход и изменить свойства псевдоэлемента по своему усмотрению.
Создание подсказок с помощью CSS - это простой и эффективный способ улучшить интерфейс вашего веб-сайта и предоставить дополнительную информацию пользователям.
Применение JavaScript для настройки подсказок

Для добавления интерактивности и настройки подсказок при наведении на ссылку в HTML, можно использовать JavaScript.
Прежде всего, необходимо добавить атрибут "onmouseover" к тегу <a>, который будет вызывать функцию для отображения подсказки. Например:
<a href="#" onmouseover="showTooltip('Это ссылка для примера');">Ссылка</a>
Далее создается функция "showTooltip()", которая будет отображать подсказку. Внутри этой функции можно использовать другие элементы HTML для создания стилизованных подсказок, таких как <div> или <span>. Например:
function showTooltip(text) {
var tooltip = document.createElement('div');
tooltip.innerHTML = text;
tooltip.style.position = 'absolute';
tooltip.style.backgroundColor = '#000';
tooltip.style.color = '#fff';
tooltip.style.padding = '5px';
tooltip.style.borderRadius = '5px';
tooltip.style.left = event.clientX + 'px';
tooltip.style.top = event.clientY + 'px';
document.body.appendChild(tooltip);
}
Таким образом, при наведении на ссылку будет вызываться функция "showTooltip()", которая создаст элемент <div> с указанными стилями и отобразит переданный текст в качестве подсказки. Подсказка будет расположена рядом с указателем мыши.
Чтобы скрыть подсказку, можно добавить атрибут "onmouseout" к тегу <a> и создать функцию "hideTooltip()", которая будет удалять элемент подсказки. Например:
<a href="#" onmouseover="showTooltip('Это ссылка для примера');" onmouseout="hideTooltip();">Ссылка</a>
function hideTooltip() {
var tooltip = document.querySelector('div');
tooltip.parentNode.removeChild(tooltip);
}
Таким образом, при уходе указателя мыши с ссылки, будет вызываться функция "hideTooltip()", которая найдет элемент с тегом <div> (подсказка) и удалит его.
Применение JavaScript для настройки подсказок позволяет создавать интерактивные и стилизованные элементы, расширяя возможности HTML и CSS.
Примеры использования подсказок в HTML

В HTML есть несколько способов добавить подсказку (tooltip) при наведении на ссылку. Рассмотрим некоторые из них:
| Метод | Пример |
|---|---|
| Атрибут title | Ссылка с подсказкой |
| Атрибут data-tooltip | Ссылка с подсказкой |
| Атрибут data-title | Ссылка с подсказкой |
| С помощью CSS | Ссылка с подсказкой |
Каждый из этих методов позволяет добавить подсказку при наведении на ссылку. Вы можете выбрать подходящий для вашего проекта вариант и настроить внешний вид подсказки с помощью CSS.