Фигма - одно из самых популярных приложений для дизайна и прототипирования интерфейсов. Оно обладает множеством функций, позволяющих создавать профессиональные макеты. Когда дело доходит до создания форм, включая чекбоксы, Фигма предлагает множество инструментов, которые помогут вам создать стильные и функциональные элементы.
Чекбоксы - это элементы управления, которые позволяют пользователям выбирать один или несколько вариантов из предложенного списка. Они широко используются в веб-дизайне и приложениях.
В этой статье мы покажем вам, как легко и быстро нарисовать чекбоксы в Фигме.
Шаг 1: Откройте Фигму и создайте новый документ. Выберите инструмент "Прямоугольник" из панели инструментов или нажмите клавишу "R" на клавиатуре. Нарисуйте прямоугольник нужного размера.
Шаг 2: Выберите прямоугольник и передвиньте его в нужное место на макете. Вы можете использовать инструменты выравнивания и размещения, чтобы упорядочить ваши элементы.
Приготовление: необходимые инструменты и настройка рабочей области

Перед тем, как приступить к созданию чекбоксов в Фигме, вам понадобятся следующие инструменты:
- Компьютер с установленной программой Фигма
- Клавиатура и мышь (или графический планшет)
- Аккаунт на Фигме (если его у вас еще нет, то создайте его)
После того, как ваши инструменты готовы, вам нужно настроить рабочую область в Фигме. Для этого выполните следующие шаги:
- Запустите программу Фигма на своем компьютере.
- Войдите в свой аккаунт, если вы еще не авторизованы.
- Создайте новый проект или откройте уже существующий.
- Настройте размер рабочей области, выбрав подходящий шаблон или задавая свои параметры.
- Настройте сетку, указав количество столбцов и отступы между элементами.
- Добавьте необходимые гайды и направляющие для удобства работы.
Теперь вы готовы начать создавать чекбоксы в Фигме и настройка рабочей области полностью завершена.
Шаг 1: создание нового документа и выбор размеров чекбокса

Для создания чекбоксов в Фигме вам понадобится начать с создания нового документа. Для этого выберите пункт "New" в меню "File".
После того, как вы откроете новый документ, убедитесь, что вы выбрали подходящий размер для вашего чекбокса. Обычно чекбоксы имеют размер 18x18 пикселей, но вы можете выбрать другой размер в зависимости от ваших потребностей.
Чтобы выбрать размер вашего чекбокса, перейдите в меню "Design" и выберите "Canvas Size". В появившемся окне вы можете ввести желаемые значения для ширины и высоты вашего чекбокса и нажать "OK".
Шаг 2: настройка цветов и стилей для фона и границы чекбокса

После создания формы вы можете изменить цвет фона и границы чекбокса, чтобы они лучше соответствовали вашему дизайну.
Чтобы настроить цвет фона чекбокса, выберите его и откройте панель свойств. Найдите раздел "Заливка" и щелкните на поле выбора цвета. В появившемся окне выберите нужный цвет или введите код цвета в формате HEX или RGB.
Для настройки цвета границы чекбокса выберите его и откройте панель свойств. Найдите раздел "Граница" и щелкните на поле выбора цвета. Выберите нужный цвет или введите код цвета в формате HEX или RGB.
Также вы можете настроить стиль и толщину границы чекбокса. Это можно сделать также через панель свойств, в разделе "Граница". Выберите нужный стиль – сплошную, пунктирную или пунктирно-прерывную линию – и укажите толщину границы в пикселях.
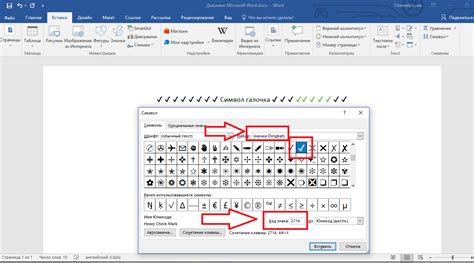
Шаг 3: добавление значка "галочка" и изменение его цвета

Чтобы добавить значок "галочка" к чекбоксу, вы можете использовать символ Unicode для галочки (U+2713) или нарисовать его с помощью инструментов Фигмы.
Чтобы изменить цвет значка "галочка", вы можете использовать инструмент "Заливка" в Фигме, чтобы выбрать нужный цвет или применить стили, декларирующие цвет значка.
Вот пример использования символа Unicode и изменения его цвета:
| HTML | CSS | Unicode |
|---|---|---|
| <input type="checkbox" /> | input[type=checkbox]::before {"{"} content: '\2713'; color: #0000FF; {"}"} | ✓ |
В этом примере мы использовали символ Unicode для галочки и применили стиль, который задает цвет галочки (синего цвета в данном случае).
Теперь вы можете добавить значок "галочка" к вашим чекбоксам в Фигме и изменить его цвет, чтобы он соответствовал вашему дизайну.