Выделение всего, что находится ниже определенной строки, является одной из полезных функций, которые могут пригодиться во многих ситуациях. Независимо от того, что вы хотите выделить - текст, изображения или другие элементы, правильное применение техники выделения поможет вам справиться с этой задачей.
Для начала, вы можете использовать тег повысить важность, а также привлечь внимание к определенному участку текста. Например, если вы хотите выделить все, что находится ниже определенной строки, вы можете использовать тег повысить перед этой строкой, чтобы указать, что она является основным контентом или ключевой информацией в статье.
В дополнение к использованию тега повысить, вы также можете использовать тег italic для выделения текста. Курсивный текст привлекает внимание и помогает читателю сосредоточиться на ключевых моментах. Этот тег может быть особенно полезен, если вы хотите выделить не только одну строку, но и некоторое количество текста, который следует за ней.
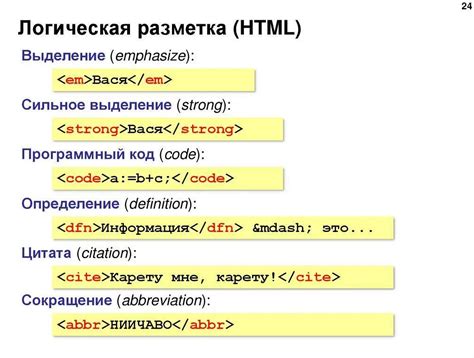
Техники выделения текста в HTML

- Использование тегов и для выделения текста жирным и курсивом соответственно:
- Использование тега для выделения текста цветом фона:
- Использование тега
для выделения текста, который был удален: - Использование тега для выделения добавленного текста:
- Использование тега и для верхнего и нижнего индекса:
- Использование тега
для выделения цитат:
- Использование тега
для выделения кода: - Использование тега
для сохранения форматирования и пробельных символов:
Пример: это выделенный текст, а это курсивный текст.
Пример: выделенный текст.
Пример: этот текст был удален.
Пример: этот текст был добавлен.
Пример: x2 и H2O.
Пример:
Текст цитаты.
Пример: console.log("Hello, World!");
Пример:
Текст, сохраняющий пробелы и форматирование.
Это лишь некоторые из техник выделения текста в HTML. Вы можете комбинировать эти теги или использовать другие, чтобы достичь нужного вам эффекта в ваших веб-страницах.
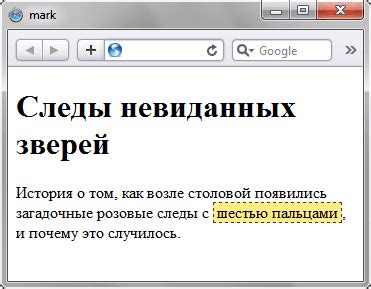
Использование тега <mark>

Тег <mark> в HTML используется для выделения текста, обозначая его как особо важный или выдающийся.
Основное назначение тега <mark> - это подчеркивание важной информации на веб-странице. Он позволяет осветить ключевые моменты или фрагменты текста, чтобы они привлекли внимание читателя. Как правило, выделенный текст с использованием тега <mark> отображается ярко-желтым цветом, что помогает тексту отличаться от основного контента страницы.
Для использования тега <mark> следует обернуть нужный фрагмент текста между открывающим и закрывающим тегами <mark>. Например, чтобы выделить слово "важный" в предложении "Это очень важный момент", нужно написать <mark>важный</mark>.
Но важно помнить, что тег <mark> не отвечает за визуальное оформление страницы. Он лишь обозначает выделенный текст для последующей обработки CSS-стилями. Для изменения цвета выделенного текста можно использовать CSS-свойство "background-color".
Таким образом, тег <mark> является полезным инструментом для выделения важной информации на веб-страницах, позволяя привлечь внимание читателя к ключевым моментам или фрагментам текста и облегчить его восприятие.
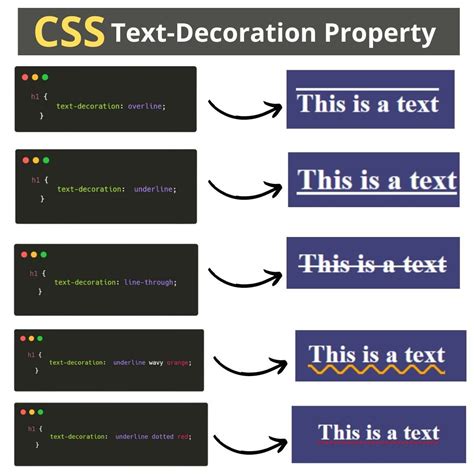
Применение свойства CSS text-decoration

Свойство CSS text-decoration предоставляет возможность изменять оформление текста на веб-странице, добавляя подчеркивание, зачеркивание, линию над текстом и многое другое.
Ключевые значения свойства text-decoration:
| Значение | Описание |
|---|---|
none | Убирает все оформление текста. |
underline | Добавляет подчеркивание под текстом. |
overline | Добавляет линию над текстом. |
line-through | Добавляет зачеркивание через текст. |
blink | Делает текст мигающим. |
Для применения свойства text-decoration можно использовать CSS-селекторы, такие как class и id. Пример использования:
<style>
.underline {
text-decoration: underline;
}
#overline {
text-decoration: overline;
}
</style>
<p class="underline">Этот текст будет подчеркнут.</p>
<p id="overline">Этот текст будет иметь линию над собой.</p>
Комбинирование свойств text-decoration позволяет создавать уникальное оформление текста на веб-странице. Например, можно совместить подчеркивание и зачеркивание:
<style>
.custom-line {
text-decoration: underline line-through;
}
</style>
<p class="custom-line">Этот текст будет и подчеркнут, и зачеркнут.</p>
Свойство text-decoration также можно применять к ссылкам с использованием псевдокласса :hover. Например, при наведении курсора на ссылку, она может подчеркиваться:
<style>
a:hover {
text-decoration: underline;
}
</style>
<a href="#">Наведите курсор на эту ссылку</a>
Подчеркивание текста с помощью тега <u>

Тег позволяет выделять текст подчеркиванием. Он часто используется для подчеркивания важной информации или выделения отдельных слов или фраз.
Чтобы подчеркнуть текст с помощью тега , нужно его обернуть внутри этого тега. Например, чтобы подчеркнуть слово "важно", нужно записать его так: важно.
Для создания подчеркнутого текста можно также использовать CSS. Но если вы хотите подчеркнуть только часть текста, а не весь абзац, то лучше использовать тег внутри тега или внутри тега .
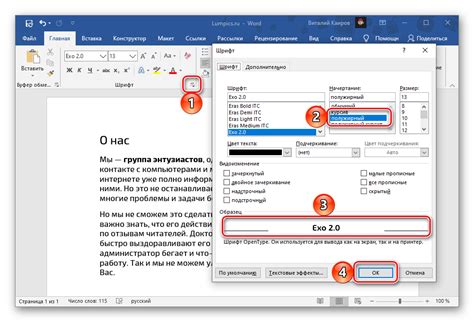
Выделение полужирным шрифтом

Чтобы выделить текст полужирным шрифтом, в HTML вы можете использовать теги или . Оба тега делают текст полужирным, но есть некоторые отличия в их использовании.
Тег является семантическим тегом и предназначен для выделения важных и значимых слов или фраз на странице. Он указывает браузеру и поисковым системам, что этот текст имеет большую важность для содержания страницы.
С другой стороны, тег является представительным тегом и просто делает текст полужирным без указания его важности или значимости. Он применяется, когда важность текста на странице не имеет значения или не требует выделения в поисковых системах.
Пример использования тега :
- Выделение ключевых слов или фраз: Это может помочь читателю быстро понять, на что следует обратить внимание в тексте.
- Выделение заголовков: Особенно полезно на страницах с длинным содержанием, чтобы обозначить разделы и подразделы.
Пример использования тега :
- Выделение обычного текста: Полужирный текст также может быть использован для выделения обычного текста, чтобы сделать его более заметным.
- Выделение элементов в списке: Если у вас есть список, вы можете выделить некоторые элементы полужирным шрифтом, чтобы подчеркнуть их важность.
Важно помнить, что при использовании текстового форматирования следует быть осторожным и не злоупотреблять им. Умеренное использование полужирного шрифта поможет повысить читабельность и улучшит восприятие содержания страницы.
Использование специальных CSS-классов для выделения текста

Веб-разработчики могут использовать специальные CSS-классы для выделения определенного текста на веб-странице. Это позволяет им контролировать стилизацию и форматирование выделенного текста с помощью CSS.
Для создания специальных CSS-классов вы должны задать класс в вашем CSS-файле или внутри тега
Создание специального CSS-класса для выделения текста:
- Откройте ваш CSS-файл или добавьте
- Напишите название класса, начиная с точки перед ним (например, .highlight).
- Определите свойства стиля, которые вы хотите применить к выделенному тексту, внутри фигурных скобок (например, color: red;).
- Сохраните изменения в CSS-файле или внутри тега
Применение специального CSS-класса к тексту:
- Откройте HTML-файл, где вы хотите применить класс.
- Найдите нужный тег, текст которого вы хотите выделить.
- Добавьте атрибут class к этому тегу и укажите название созданного CSS-класса (например, class="highlight").
- Сохраните изменения в HTML-файле.
Теперь указанный текст будет выделен в соответствии с заданными свойствами стиля в вашем CSS-файле или внутри тега