WhatsApp - популярный мессенджер, который используется миллионами людей по всему миру для обмена сообщениями, звонков, фотографий и видео. Однако, что если вы хотите создать свое собственное приложение, которое будет конкурировать с WhatsApp? Необходимо помнить, что создание мессенджера - сложная задача, которая требует глубокого понимания технологий и лучших практик разработки программного обеспечения.
В этом практическом руководстве мы расскажем вам о основных шагах, которые необходимо предпринять, чтобы создать свое собственное приложение WhatsApp. Мы покроем все от выбора языка программирования и фреймворка до разработки функций мессенджера, таких как отправка сообщений, создание групповых чатов и шифрование данных.
Перед тем, как начать, важно отметить, что разработка мессенджера - это долгий и трудоемкий процесс, требующий не только технической экспертизы, но и времени и усилий. Тем не менее, если вы готовы взяться за это задание и у вас есть страсть к созданию своего собственного мессенджера, то этот руководство поможет вам преодолеть трудности и достичь успеха.
Шаг 1: Подготовка к созданию приложения WhatsApp

Создание собственного приложения WhatsApp может показаться сложной задачей, но с правильной подготовкой и знаниями вы сможете преодолеть любые трудности. В этом разделе мы расскажем вам о необходимых шагах для создания вашего собственного приложения WhatsApp.
- Определите цель. Прежде чем приступить к созданию приложения, определите, какую цель вы хотите достичь. Хотите создать аналог WhatsApp для своей компании или создать новый мессенджер для широкой аудитории? Четкое определение целей поможет вам направить свои усилия в нужное русло.
- Изучите рынок. Проведите исследования, чтобы узнать о существующих мессенджерах на рынке. Проанализируйте, что именно делает WhatsApp таким успешным и популярным, и какие особенности вам хотелось бы внедрить в свое приложение.
- Создайте прототип. Прежде чем начать разработку полноценного приложения, создайте прототип, чтобы протестировать его функциональность и пользовательский интерфейс. Прототип поможет вам легче визуализировать конечный продукт и внести необходимые изменения до начала разработки.
- Выберите платформы. Решите, на каких платформах вы хотите выпустить свое приложение - Android, iOS или обе. Учтите особенности каждой платформы и возможные ограничения, чтобы ваше приложение работало оптимально на всех устройствах.
- Выберите технологии и инструменты. Определите, какие технологии и инструменты вам понадобятся для создания приложения WhatsApp. В зависимости от ваших знаний и предпочтений, выберите подходящие языки программирования, фреймворки и интегрированные среды разработки.
- Создайте архитектуру приложения. Разработайте структуру и архитектуру приложения, определив основные модули и функции. Убедитесь, что ваша архитектура гибкая и масштабируемая, чтобы в будущем вы могли легко добавить новые функциональные возможности.
- Начните программирование. Перейдите к разработке приложения, следуя разработанной архитектуре. Разделите работу на небольшие задачи и постепенно реализуйте каждую из них. Не забывайте о тестировании кода и исправлении ошибок на ранних этапах разработки.
- Тестируйте и оптимизируйте. После завершения разработки проведите тестирование приложения, чтобы проверить его функциональность и исправить возможные ошибки. Оптимизируйте производительность и пользовательский интерфейс, чтобы ваше приложение работало быстро и без сбоев.
- Разверните приложение. После успешного тестирования разверните ваше приложение на выбранных платформах и предоставьте его пользователям. Убедитесь, что ваше приложение соответствует всем требованиям магазинов приложений и прошло все необходимые проверки безопасности.
Создание собственного приложения WhatsApp - задача, требующая много времени и усилий, но с правильной подготовкой и настойчивостью вы сможете достичь успеха. Следуйте этим шагам и помните, что все великие приложения начинаются с идеи и мечты. Удачи!
Выбор операционной системы и языка программирования

Прежде чем приступить к созданию своего приложения WhatsApp, необходимо определиться с выбором операционной системы и языка программирования. Важно выбрать комбинацию, которая будет наиболее удобной и эффективной для реализации поставленных задач.
Операционная система является базовой платформой, на которой будет работать ваше приложение. На данный момент, наиболее популярными операционными системами для мобильных устройств являются iOS и Android. iOS - операционная система от Apple, используемая на устройствах iPhone и iPad, в то время как Android - операционная система, разработанная Google и используемая на большинстве смартфонов и планшетов других производителей.
Для разработки приложений для iOS вам понадобится использовать язык программирования Swift, который был разработан Apple специально для создания приложений под эту операционную систему. Swift отличается от других языков программирования простотой и экспрессивностью, а также обладает большим количеством инструментов и библиотек для создания приложений.
Для разработки приложений для Android вам понадобится использовать язык программирования Java или Kotlin. Java является одним из самых популярных языков программирования, который имеет большую базу пользователей и обширное коммьюнити. Kotlin - это новый язык программирования, который был создан JetBrains и рекомендован Google для разработки Android-приложений. Kotlin считается более современным и удобным в использовании, чем Java.
При выборе операционной системы и языка программирования для вашего приложения WhatsApp, важно учесть особенности вашей аудитории и предполагаемый рынок. Например, если вы планируете привлечь больше пользователей, использующих устройства с операционной системой Android, то разработка под эту платформу может быть наиболее предпочтительной.
В итоге, выбор операционной системы и языка программирования зависит от ваших целей, предпочтений и доступных ресурсов. Необходимо провести анализ рынка, оценить потребности пользователей и исследовать особенности различных платформ, чтобы принять правильное решение.
Загрузка необходимых программ и инструментов разработки

Создание своего приложения WhatsApp требует наличия нескольких программ и инструментов разработки. В этом разделе будут перечислены основные из них, а также предоставлены ссылки для их загрузки.
1. Интегрированная среда разработки (IDE)
Для создания приложения WhatsApp рекомендуется использовать одну из популярных интегрированных сред разработки, таких как Android Studio, Xcode или Visual Studio. Они предоставляют всю необходимую функциональность для разработки мобильных приложений.
2. Java Development Kit (JDK)
WhatsApp разрабатывается на языке программирования Java, поэтому вам понадобится установить Java Development Kit. Вы можете загрузить его с официального веб-сайта Java.
3. Android SDK (для разработки Android-версии)
Если вы планируете создать Android-версию приложения, вам понадобится Android Software Development Kit (SDK). Он содержит все необходимые инструменты и библиотеки, необходимые для разработки приложений под Android. Android SDK доступен для загрузки на официальном сайте Android.
4. iOS SDK (для разработки iOS-версии)
Если вы планируете создать iOS-версию приложения, вам понадобится iOS Software Development Kit (SDK). Он содержит инструменты и библиотеки, необходимые для разработки приложений под iOS. iOS SDK доступен для загрузки в Apple Developer Portal.
5. Учетная запись разработчика
Для загрузки приложения в Google Play и App Store вам понадобится учетная запись разработчика. Вы можете создать учетную запись разработчика на соответствующих веб-сайтах Google и Apple.
6. Дополнительные инструменты и библиотеки
Возможно, вам понадобятся дополнительные инструменты и библиотеки в зависимости от конкретных требований вашего приложения. Например, для работы с базами данных может понадобиться SQLite или Realm.
После загрузки всех необходимых программ и инструментов вы будете готовы приступить к разработке своего приложения WhatsApp. Убедитесь, что все инструменты установлены и настроены правильно, чтобы избежать проблем в процессе разработки.
Шаг 2: Создание пользовательского интерфейса

Первое, что вам понадобится, - это создать основной макет вашего приложения. Рекомендуется начать с экрана входа, на котором пользователи будут вводить свои данные для входа в приложение.
Для создания пользовательского интерфейса вы можете использовать HTML, CSS и JavaScript. HTML используется для разметки элементов интерфейса, CSS - для стилизации и внешнего вида, а JavaScript - для добавления интерактивности и функциональности.
Прежде чем приступить к написанию кода, рекомендуется спланировать структуру вашего интерфейса. Определите, какие элементы будут присутствовать на каждом экране, как они будут располагаться и как будут взаимодействовать между собой.
После того, как вы разработаете макет, вам придется приступить к кодированию. Создайте файлы HTML, CSS и JavaScript и начните писать код, основываясь на структуре, которую вы определили.
Учтите, что при создании пользовательского интерфейса важно обеспечить его простоту и понятность для пользователей. Используйте понятные названия элементов, логичное размещение и интуитивно понятные действия.
Не забывайте также о визуальной привлекательности вашего интерфейса. Сделайте его современным, стильным и приятным взгляду. Используйте подходящие цвета, шрифты и изображения для создания привлекательного и современного дизайна.
Важной частью пользовательского интерфейса является также адаптивность. Убедитесь, что ваше приложение может корректно отображаться на разных устройствах и разрешениях экрана. Тестирование на различных устройствах и использование адаптивных технологий поможет вам достичь этой цели.
После того, как ваш пользовательский интерфейс будет готов, не забудьте протестировать его перед выпуском приложения. Удостоверьтесь, что все элементы работают должным образом, и исправьте все обнаруженные ошибки и недочеты.
Создание пользовательского интерфейса - это важный этап в разработке вашего приложения WhatsApp. Используйте все доступные инструменты, чтобы сделать интерфейс удобным, привлекательным и функциональным, и вы создадите приложение, пользующееся популярностью у пользователей.
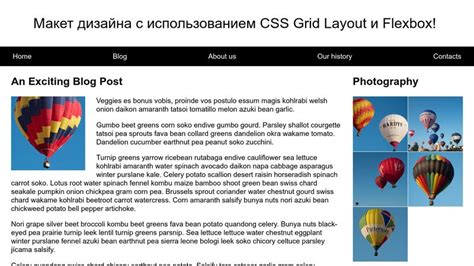
Проектирование интерфейса с помощью макетов

Макет – это статичное изображение или набор изображений, которые отображают примерный внешний вид и расположение элементов интерфейса приложения. Они помогают разработчикам и дизайнерам лучше понять, какие элементы будут присутствовать на каждом экране и как пользователи будут с ними взаимодействовать.
Для создания макетов можно использовать различные инструменты и программы, такие как Photoshop, Sketch или Figma. Они позволяют создавать детальные макеты с проработанным дизайном и реалистичными изображениями элементов интерфейса.
При проектировании интерфейса с помощью макетов рекомендуется учитывать следующие аспекты:
- Структура и навигация приложения: определение основных экранов и их последовательности, местоположение важных элементов и кнопок;
- Внешний вид и стиль: выбор цветовой палитры, шрифтов, иконок и других дизайнерских элементов для создания единообразного и узнаваемого стиля;
- Удобство использования: размещение элементов таким образом, чтобы пользователи могли легко найти нужные функции и интуитивно понять, как ими пользоваться;
- Адаптивность интерфейса: создание макетов, которые будут хорошо выглядеть на разных устройствах и экранах.
С помощью макетов можно проводить тестирование концепции и исправлять ошибки до начала разработки приложения WhatsApp. Это позволяет сэкономить время и ресурсы, а также создать удобный и привлекательный интерфейс для пользователей вашего приложения.
Реализация дизайна с использованием CSS

Для начала работы с CSS нужно создать файл стилей, в котором будут содержаться инструкции о том, как элементы страницы должны выглядеть. Этот файл обычно имеет расширение .css. Затем нужно подключить этот файл к HTML-файлу. Для этого используется тег с атрибутом href, который указывает путь к файлу стилей.
Основные понятия CSS, с которыми нужно быть знакомым, - это селекторы и свойства. Селекторы позволяют выбирать элементы на странице, к которым будут применяться определенные стили. Например, селектор выбирает все абзацы на странице. Свойства определяют конкретные стили, которые будут применяться к выбранным элементам. Например, свойство color задает цвет текста.
С помощью CSS можно регулировать различные аспекты дизайна, такие как цвет фона, шрифт, размер и отступы текста, растяжение и размещение изображений и др. Для каждого свойства существуют различные значения, которые можно задать. Например, свойство font-family позволяет выбрать шрифт из предопределенного списка.
CSS также позволяет создавать классы и идентификаторы, которые можно применять к элементам на странице. Классы позволяют применять определенные стили к нескольким элементам сразу, а идентификаторы - к одному единственному элементу.
Реализация дизайна с использованием CSS требует понимания принципов каскадирования и наследования стилей. Каскадирование означает, что если к одному элементу применяются несколько правил, то они могут конфликтовать между собой. Для разрешения конфликтов существуют правила приоритета. Наследование означает, что определенные стили элемента могут быть унаследованы его потомками.
В процессе реализации дизайна приложения WhatsApp, следует учесть особенности целевой аудитории и создать дизайн, который будет удобен и понятен пользователям. Для этого можно использовать различные техники CSS, такие как сетки, флексы и анимации.
Таким образом, реализация дизайна с использованием CSS является важным этапом создания приложения WhatsApp. Правильное применение CSS позволяет создать привлекательный и удобный интерфейс для пользователей, что в свою очередь может повысить популярность и успех приложения.
Шаг 3: Внедрение функциональности

Когда вы создали основу своего приложения WhatsApp и добавили пользовательский интерфейс, настало время внедрить функциональность, которая позволит вашим пользователям общаться и обмениваться сообщениями.
Вам понадобится использовать язык программирования, который поддерживает обмен данными в режиме реального времени, такой как JavaScript или Python. Начните с разработки серверной части вашего приложения, которая будет обрабатывать запросы от клиентов и хранить данные сообщений.
После того, как вы настроили серверную часть, перейдите к разработке клиентской части приложения. Это может включать в себя создание формы для отправки сообщений, добавление функционала чата в реальном времени и управление пользователями и их контактами.
Не забудьте также реализовать функционал, который позволит пользователям загружать и отправлять медиа-файлы, такие как фотографии или видео. Вы можете использовать различные библиотеки или фреймворки для реализации этой функциональности.
Кроме основной функциональности чата, вы также можете добавить дополнительные функции, такие как групповые чаты, шифрование сообщений и возможность совместной работы с документами.
Помните, что функциональность должна быть легко доступна и интуитивно понятна для ваших пользователей. Регулярно тестируйте свое приложение на различных платформах и устройствах, чтобы убедиться, что оно работает должным образом и удовлетворяет потребности ваших пользователей.
На этом этапе вы должны иметь полностью функционирующее приложение WhatsApp, которое позволит пользователям обмениваться сообщениями и общаться в режиме реального времени. Однако не забывайте, что разработка приложения - это процесс постоянного улучшения и добавления новых функций, поэтому не бойтесь экспериментировать и внедрять новые идеи.
Добавление функции регистрации и авторизации пользователей

Для создания своего приложения WhatsApp необходимо добавить функцию регистрации и авторизации пользователей. Это позволит пользователям создавать учетные записи и аутентифицироваться при входе в приложение.
Для начала, вы можете создать форму регистрации, которая будет собирать необходимую информацию от пользователей. В нее могут быть включены поля для ввода имени пользователя, адреса электронной почты и пароля. Кроме того, вы можете добавить поле для подтверждения пароля, чтобы пользователи вводили его дважды для обеспечения правильной передачи данных.
После сбора информации от пользователя, следует проверить ее на корректность. Это может включать проверку формата электронной почты, уникальности имени пользователя или длины пароля. Если данные проходят проверку, они могут быть сохранены в базе данных для использования в дальнейшем.
Авторизация пользователей может быть реализована через форму входа, которая будет запрашивать у пользователей их имя пользователя и пароль. После получения этих данных, они могут быть сравнены с информацией в базе данных для проверки подлинности.
Если введенные данные совпадают с сохраненными данными, пользователь считается авторизованным и перенаправляется в основное окно приложения. Если данные не совпадают или такого пользователя не существует, пользователю может быть показано сообщение об ошибке и предложено повторить попытку или зарегистрироваться.
Добавление функции регистрации и авторизации пользователей в свое приложение WhatsApp обеспечит защиту и безопасность пользовательских данных, а также позволит пользователям получить доступ к функционалу приложения.
Реализация обмена сообщениями и медиафайлами

Для начала, необходимо создать интерфейс, который позволит пользователям вводить текстовое сообщение и выбирать медиафайлы для отправки. Вы можете использовать элементы ввода типа textarea или input для текстовых сообщений, а также кнопку или значок для добавления медиафайлов. Кроме того, вы можете предоставить возможность выбора изображений, видео или аудиофайлов, используя стандартные элементы ввода или сторонние библиотеки.
Далее, необходимо реализовать функционал отправки сообщений и медиафайлов. Для этого вы можете использовать клиент-серверную архитектуру, где клиентское приложение отправляет запросы на сервер, а сервер обрабатывает эти запросы и отправляет соответствующие данные обратно. Вы также можете использовать различные протоколы для передачи данных, такие как HTTP или WebSocket.
При отправке текстового сообщения, вы можете создать объект сообщения, содержащий текст и метаданные, такие как отправитель, получатель и дата отправки. Затем, клиентское приложение отправляет этот объект на сервер, который сохраняет его и доставляет получателю.
При отправке медиафайла, вы можете создать объект файла, содержащий сам файл и его метаданные, такие как имя файла и тип файла. После этого, клиентское приложение должно загрузить файл на сервер, сохранить его и отправить ссылку на место хранения файла получателю. В случае изображений или видео, вы можете создать миниатюру файла для предварительного просмотра.
Клиентское приложение должно также реализовать функционал приема сообщений и медиафайлов. Приемник должен получать данные от сервера, проверять их наличие и отображать их в интерфейсе пользователя. Кроме того, приемник должен уведомлять пользователя о новых сообщениях и медиафайлах, например, с помощью звукового сигнала или уведомления в системе.