HTML (HyperText Markup Language) является основным языком разметки веб-страниц, использование которого позволяет создавать структуру и форматирование текста.
Одной из возможностей, которая доступна разработчикам, является создание анимаций на веб-странице. Анимация может привлечь внимание пользователя и сделать взаимодействие с сайтом более интересным и увлекательным.
Когда речь идет о создании анимированных ссылок в HTML, мы можем использовать несколько способов. Простой способ создания анимированной ссылки – это использование CSS свойств и псевдоэлементов. С помощью CSS мы можем задать различные стили и эффекты для ссылки при различных состояниях. Например, мы можем установить изменение основного цвета ссылки и добавить анимацию при наведении курсора на ссылку.
Определение анимированной ссылки

Анимированные ссылки могут быть созданы с использованием различных техник, таких как изменение цвета, размера или положения текста, добавление переходов или плавных эффектов.
Одна из самых популярных техник создания анимированных ссылок - использование CSS (Cascade Style Sheets). С помощью CSS можно задать различные анимационные свойства для ссылки, такие как изменение цвета фона, плавное изменение размера или плавное появление текста.
Другой способ создания анимированных ссылок - использование JavaScript. С помощью JavaScript можно добавить интерактивность к ссылке, например, с помощью анимации при наведении курсора или при клике на нее.
Примером анимированной ссылки может быть ссылка на кнопку для отправки формы, которая при наведении курсора мыши меняет свой цвет или размер. Это может быть полезно для привлечения внимания пользователя и подчеркивания важности действия.
Почему важно использовать анимированные ссылки

Анимированные ссылки могут значительно улучшить пользовательский опыт на вашем веб-сайте или веб-приложении. Они помогают сделать взаимодействие с контентом более интерактивным и привлекательным для пользователей.
Вот несколько причин, почему использование анимированных ссылок играет важную роль в разработке веб-страниц:
1. Привлекательность:
Анимации привлекают внимание пользователей, делая ссылки более заметными и привлекательными. Они могут усилить эффект визуальной стимуляции и сделать ваш сайт более запоминающимся.
2. Улучшение навигации:
Анимации помогают оживить интерфейс и сделать навигацию по сайту более интуитивной. Например, анимированная ссылка может изменять цвет или форму при наведении курсора, что позволяет пользователям легче определить, какие элементы являются ссылками.
3. Подчеркивание важности:
Анимированные ссылки могут подчеркивать важность определенных элементов на странице. Например, вы можете добавить анимацию при нажатии на ссылку, чтобы показать пользователю, что действие было успешно выполнено.
4. Повышение вовлеченности:
Анимации могут добавить интерактивности и вовлеченности для пользователей. Например, вы можете использовать анимацию, чтобы создать эффект "параллакса" при прокрутке страницы, что делает пользовательский опыт более захватывающим и уникальным.
В итоге, использование анимированных ссылок - это не только стильный дизайн, но и эффективный способ улучшить взаимодействие с контентом на вашем веб-сайте и привлечь больше внимания пользователей.
Что необходимо для создания анимированной ссылки

Для создания анимированной ссылки в HTML вам понадобится следующее:
- Тег
<a>с атрибутомhrefдля указания адреса страницы, на которую будет вести ссылка. - Атрибут
classдля ссылки, чтобы применить к ней стили. - Стили CSS для анимации ссылки. Вы можете задать различные свойства, такие как цвет, размер, фон, шрифт и т.д., а также использовать различные типы анимаций, такие как изменение цвета или плавное появление.
Ниже приведен пример кода для создания анимированной ссылки:
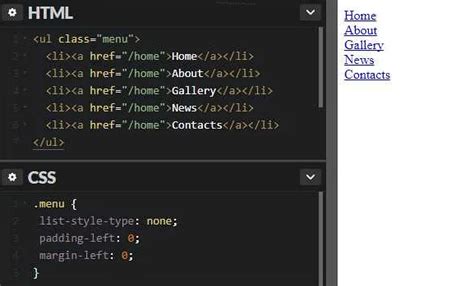
<a href="https://example.com" class="animated-link">Моя анимированная ссылка</a>Пример стилей CSS для анимации ссылки:
.animated-link {
color: blue;
text-decoration: none;
transition: color 0.3s ease-in-out;
}
.animated-link:hover {
color: red;
}
В этом примере ссылка будет иметь синий цвет при отображении, и при наведении курсора мыши на нее, цвет изменится на красный с плавным переходом.
Типы анимаций для ссылок

Анимированные ссылки могут привлечь внимание пользователей и сделать навигацию по сайту более интерактивной и интересной. В HTML есть несколько способов создания анимаций для ссылок:
- Использование CSS-анимаций: с помощью CSS-правил можно добавить различные эффекты к ссылкам, такие как изменение цвета, размера или положения при наведении курсора мыши. CSS-анимации обеспечивают большую гибкость и контроль над внешним видом ссылки, а также хорошую совместимость с различными браузерами.
- Использование JavaScript: с помощью JavaScript можно создавать более сложные анимации для ссылок, такие как плавное появление или исчезновение, движение или изменение формы. JavaScript позволяет создавать динамические эффекты, которые могут быть более привлекательными и взаимодействующими с пользователем.
- Использование анимированных GIF-изображений: альтернативным способом создания анимаций для ссылок является использование анимированных GIF-изображений. Для этого необходимо создать анимированный GIF-файл с нужными эффектами и подключить его к ссылке с помощью атрибута "src". Этот метод наиболее прост в реализации, но может быть менее гибким и требовать большего объема данных для загрузки.
Выбор конкретного типа анимации зависит от ваших предпочтений и требований проекта. Рекомендуется экспериментировать с разными способами и сочетать их для создания уникальных и привлекательных ссылок на вашем веб-сайте.
Теги и свойства HTML для анимированных ссылок

HTML предлагает несколько способов создания анимированных ссылок. Ниже представлены некоторые из них:
1. Тег <a>
Основным тегом для создания ссылок является тег <a>. Для добавления анимации к ссылке вы можете использовать различные свойства CSS, такие как transition, animation и keyframes.
Пример:
Моя анимированная ссылка
2. Свойство CSS transition
Свойство transition позволяет создавать плавные анимации при изменении определенных стилей элемента. Вы можете применить это свойство к ссылкам, чтобы добавить эффекты перехода при наведении курсора или клике.
Пример:
Моя анимированная ссылка
3. Свойство CSS animation
Свойство animation позволяет создавать более сложные анимации, используя ключевые кадры (keyframes). Вы можете применить это свойство к ссылкам, чтобы создать анимацию на основе времени или событий.
Пример:
Моя анимированная ссылка
Это лишь некоторые из способов создания анимированных ссылок в HTML. Вы можете экспериментировать с разными свойствами CSS и комбинировать их, чтобы создать уникальные эффекты. Инновационная идея и внимание к деталям позволят вам создавать привлекательные и интересные анимации для ваших ссылок.
Как добавить анимацию при наведении на ссылку

Для начала нам нужно определить стиль, который будет применяться к ссылке при наведении на нее курсора. Для этого мы можем использовать псевдокласс :hover, который применяет стиль к элементу при выполнении указанного действия. В нашем случае мы хотим, чтобы ссылка стала анимированной при наведении на нее курсора.
Вот пример кода CSS, который создает анимацию изменения цвета текста ссылки при наведении на нее:
a:hover {
color: red; /*Цвет текста ссылки при наведении*/
transition: color 0.5s; /*Скорость анимации*/
}
В этом примере мы устанавливаем цвет текста ссылки в красный (color: red;) при наведении на ссылку, и применяем анимацию с переходом цвета в течение 0.5 секунды (transition: color 0.5s;).
Вы можете изменить стиль ссылки и анимацию, чтобы соответствовать вашим потребностям. Например, вы можете добавить изменение фона ссылки, изменение размера текста или другие эффекты при наведении на ссылку.
Теперь, когда у вас есть основа, вы можете создать свои собственные анимационные эффекты для ссылок и сделать их более интерактивными и привлекательными для пользователей.
Как добавить анимацию при клике на ссылку

Если вы хотите добавить анимацию при клике на ссылку на своем веб-сайте, вы можете использовать CSS и JavaScript для этого. Вот простой пример того, как это можно сделать:
| HTML: | CSS: | JavaScript: |
|---|---|---|
#animated-link { | document.getElementById('animated-link').addEventListener('click', function() { |
В данном примере мы имеем ссылку с id "animated-link", для которой мы задаем анимацию с названием "rotate" с помощью CSS. Анимация будет длиться 1 секунду и будет повторяться бесконечно. Когда пользователь кликает на ссылку, JavaScript добавляет класс "animated" к ссылке, что запускает анимацию.
Вы можете изменить название и свойства анимации в CSS, а также добавить другие стили или эффекты, чтобы анимация была более интересной и привлекательной для пользователей.
Как добавить анимацию при загрузке страницы

Добавление анимации при загрузке страницы может сделать ваш сайт более привлекательным и интересным для посетителей. В этом разделе мы покажем, как создать простую анимацию при загрузке страницы с помощью HTML и CSS.
Для начала создадим таблицу, в которой будет размещен наш контент и анимационный элемент:
<table> <tr> <td> <h1>Добро пожаловать на наш сайт!</h1> <p>Здесь вы найдете много интересного контента.</p> </td> <td> <div id="animation"></div> </td> </tr> </table>
Теперь добавим стили для нашей анимации:
<style>
#animation {
width: 100px;
height: 100px;
background-color: blue;
animation-name: spin;
animation-duration: 2s;
animation-iteration-count: infinite;
}
@keyframes spin {
0% { transform: rotate(0deg); }
100% { transform: rotate(360deg); }
}
</style>
В этом примере мы создаем анимацию, которая будет плавно вращаться вокруг своего центра. Мы используем ключевые кадры, чтобы указать начальное и конечное состояние нашей анимации.
Теперь, когда наша таблица и стили готовы, добавим JavaScript, чтобы запустить анимацию при загрузке страницы:
<script>
window.onload = function() {
var animation = document.getElementById("animation");
animation.style.animationPlayState = "running";
};
</script>
В этом примере мы используем событие "onload", чтобы выполнить функцию при загрузке страницы. Мы получаем элемент с идентификатором "animation" и устанавливаем свойство "animationPlayState" равным "running", чтобы запустить анимацию.
Теперь, когда вы обновите страницу, вы увидите, что анимация начинает вращаться.
Таким образом, вы можете добавить анимацию при загрузке страницы с помощью HTML, CSS и JavaScript. Не забывайте экспериментировать с различными стилями и эффектами, чтобы сделать свой сайт еще более уникальным и привлекательным.
Техники CSS для создания анимированных ссылок

1. Изменение цвета фона С помощью CSS вы можете создать анимацию изменения цвета фона ссылки при наведении. Например, вы можете использовать CSS свойство Пример кода:
| 2. Изменение цвета текста Вы также можете создать анимированный эффект изменения цвета текста ссылки при наведении. Для этого можно использовать свойство Пример кода:
|
3. Изменение размера ссылки Если вы хотите добавить эффект изменения размера ссылки при наведении, вы можете использовать свойство Пример кода:
| 4. Изменение позиции ссылки Вы также можете создать анимированный эффект изменения позиции ссылки при наведении. Для этого можно использовать свойство Пример кода:
|
Используя эти техники, вы можете создавать разнообразные анимированные эффекты для своих ссылок. Будьте экспериментатором и улучшайте визуальный опыт пользователей на вашем веб-сайте.
Примеры сайтов с креативными анимированными ссылками:

Ниже приведены несколько примеров сайтов, которые демонстрируют использование анимированных ссылок для привлечения внимания пользователей:
Сайт: Nike Описание: Сайт Nike использует анимированные ссылки для создания динамической и привлекательной навигации. При наведении курсора на ссылку, она меняет цвет и размер шрифта, что привлекает внимание пользователей и делает навигацию интерактивной. |
Сайт: Apple Описание: Сайт Apple использует анимированные ссылки для создания эффекта параллакса. При прокрутке страницы, ссылки меняют свою позицию и размер, что создает впечатление глубины и движения. Это добавляет динамизма и интерактивности к пользовательскому интерфейсу. |
Сайт: Spotify Описание: Сайт Spotify использует анимированные ссылки для создания живых и привлекательных эффектов. Например, ссылки могут мигать или менять свою форму при наведении курсора. Это привлекает внимание пользователей и делает их взаимодействие с сайтом более интересным и веселым. |