Роблокс - популярная платформа для создания и игры в онлайн-игры, которая позволяет пользователям самостоятельно создавать свои миры, персонажей и сценарии. Одним из самых интересных и красочных способов оформления своих проектов является использование цветного шрифта.
Цветной шрифт - это отличная возможность привнести новизну и индивидуальность в свою игру. Он может использоваться для выделения важной информации, создания заголовков или просто для добавления яркости и настроения в текстовые блоки.
Создание цветного шрифта в Роблокс довольно просто. Для этого вам понадобится знать коды цветов, которые можно использовать для задания цвета шрифта. Например, "#FF0000" соответствует ярко-красному цвету, а "#00FF00" - зеленому.
Чтобы задать цвет шрифта в Роблоксе, вы можете использовать функцию TextLabel.TextColor3, которая позволяет установить цвет текста в формате RGB или HEX. Например, вы можете применить следующий код:
Раздел 1: Подготовка

Перед тем, как сделать цветной шрифт в Роблокс, необходимо выполнить несколько подготовительных шагов.
Первым делом, убедитесь, что у вас установлен и активен редактор Roblox Studio. Вы можете скачать и установить его бесплатно с официального сайта Роблокс.
После установки запустите Roblox Studio и создайте новый проект. Убедитесь, что у вас есть все необходимые разрешения и права доступа для создания и изменения игровых элементов.
Далее, выберите необходимый инструмент для создания текста. В Roblox Studio это можно сделать с помощью инструмента "TextLabel" или "TextBox". Выберите тот, который наиболее подходит под вашу задачу.
После выбора инструмента, разместите его на сцене или в окне проекта. Задайте необходимый размер и местоположение для текста.
Теперь, когда вы подготовились и разместили текст на сцене, вы можете приступить к изменению его цвета. В следующем разделе мы рассмотрим, как это сделать с помощью скрипта.
Выбор шрифта

Выбор правильного шрифта для вашего текста в Роблоксе может значительно повлиять на его визуальное впечатление. Шрифты могут помочь передать определенное настроение или стиль, а также сделать ваш текст более читаемым и привлекательным для аудитории.
В Роблоксе доступны различные шрифты, которые вы можете использовать в своих проектах. Чтобы выбрать подходящий шрифт, рекомендуется обратить внимание на следующие факторы:
Стиль и настроение: Разные шрифты передают разное настроение и подходят для разных стилей проектов. Например, serif шрифты обычно используются для формальных и серьезных проектов, в то время как sans-serif шрифты могут придать тексту более современный и динамичный вид.
Читабельность: Важно выбрать шрифт, который хорошо читается на различных устройствах и экранах. Убедитесь, что шрифт четкий и легко различимый во всех размерах.
Соответствие: Использование шрифта, который соответствует теме или стилю проекта, поможет создать единое и цельное впечатление. Например, для детских проектов можно использовать более игривые и разноцветные шрифты, а для серьезных проектов – более строгие и утонченные.
При выборе шрифта для текста в Роблоксе рекомендуется экспериментировать и просматривать различные варианты, чтобы найти тот, который лучше всего подходит для вашего проекта. Также учитывайте, что шрифты могут не всегда отображаться одинаково на разных устройствах и браузерах, поэтому делайте тестирование перед окончательным выбором.
Проверка совместимости

Перед тем как приступить к изменению цвета шрифта в Роблоксе, необходимо убедиться в совместимости выбранного стиля с игровым движком. Ниже приведены несколько важных факторов, которые следует учесть:
- Версия игры: Убедитесь, что вы используете актуальную версию Роблокса. Некоторые стили форматирования шрифта могут быть неподдерживаемыми в более старых версиях.
- Поддержка браузером: Роблокс работает внутри веб-браузера игрока, так что убедитесь, что выбранный стиль шрифта поддерживается вашим браузером.
- Ограничения движка: Роблокс имеет некоторые ограничения на отображение текста. Например, некоторые стили форматирования могут работать только для определенных элементов интерфейса (например, текстов блоков).
Перед тем как начать изменять цвет шрифта, рекомендуется ознакомиться с документацией Роблокса и провести тестирование выбранного стиля на демонстрационном проекте. Так вы сможете убедиться, что изменения будут работать корректно в вашей игре. Удачи!
Раздел 2: Подготовка шрифта

Прежде чем мы начнем добавлять цвет в наш шрифт в Роблоксе, нам нужно подготовить сам шрифт.
1. Выберите подходящий шрифт: Вы можете использовать любой шрифт, который вам нравится и который подходит для вашего проекта. Убедитесь, что выбранный шрифт читаем и хорошо воспринимается.
2. Сохраните шрифт в подходящем формате: Для использования в Роблоксе нам нужно сохранить шрифт в формате .ttf (TrueType Font). Если ваш шрифт находится в другом формате, вы можете найти онлайн-конвертеры, которые помогут вам преобразовать его в .ttf.
3. Установите шрифт на вашем компьютере: После сохранения шрифта в формате .ttf, вам нужно установить его на вашем компьютере. Просто дважды щелкните на файле шрифта и следуйте инструкциям установки.
Теперь, когда шрифт подготовлен и установлен на вашем компьютере, мы можем перейти к следующему разделу и добавить цвет в наш шрифт в Роблоксе.
Загрузка шрифта

Перед тем, как использовать цветной шрифт, необходимо загрузить соответствующий шрифт в игру Роблокс. Все шрифты должны быть в формате TrueType (.ttf) или OpenType (.otf). Следуйте следующим шагам, чтобы загрузить шрифт:
- Откройте страницу "Библиотека" на сайте Роблокс и войдите в свою учетную запись.
- В верхней части страницы выберите вкладку "Assets" и нажмите на кнопку "Create".
- Выберите "Font" в категории "Type" и нажмите кнопку "Create".
- Нажмите на кнопку "Choose File", чтобы выбрать файл шрифта на вашем компьютере.
- Заполните необходимые поля, такие как имя и описание шрифта, а затем нажмите кнопку "Create" для загрузки шрифта.
После успешной загрузки шрифта вы сможете найти его в своей библиотеке активов. Затем можно использовать этот шрифт для изменения цвета шрифта в Роблоксе.
Редактирование шрифта

Редактирование шрифта в Роблокс осуществляется с помощью HTML-форматирования. Чтобы сделать текст определенного цвета, необходимо использовать тег и атрибут style с указанием соответствующего цвета.
Пример:
<span style="color: red;">Это текст красного цвета</span>В данном примере текст будет отображаться красным цветом.
Таким образом, чтобы сделать цветной шрифт в Роблокс, необходимо заключить текст, который нужно изменить, в тег с атрибутом style и указанием цвета.
Кроме цвета, можно менять и другие параметры шрифта, такие как размер, жирность, подчеркивание и многое другое. Для этого также можно использовать атрибут style и подобные теги.
Раздел 3: Добавление шрифта в Роблокс

- Использование HTML-тегов:
Для того чтобы сделать цветной шрифт в Роблокс с помощью HTML-тегов, необходимо использовать специальные теги для изменения цвета текста. Например, для изменения цвета текста на красный можно использовать тег <font color="red">. Затем внутри этого тега можно написать текст, который будет отображаться красным цветом.
Пример кода:
<font color="red">Текст</font>
- Использование сторонних библиотек:
Другой способ сделать цветной шрифт в Роблокс - использование сторонних библиотек, которые предоставляют больше возможностей для изменения внешнего вида текста. Например, библиотека "ROBLOX Easy UI Library" позволяет использовать более сложные эффекты, такие как градиентный или разноцветный текст. Для использования таких библиотек необходимо установить их на своем компьютере, подключить к проекту в Роблокс и следовать инструкциям по их использованию.
Пример кода:
-- Установка библиотеки local EasyUI = require(game.ReplicatedStorage:WaitForChild("EasyUI")) local Text = EasyUI.Create("Text")
Независимо от выбранного способа, цветной шрифт поможет вам сделать вашу игру в Роблокс более яркой и запоминающейся. Помните, что разнообразие шрифтов и цветов может повлиять на впечатление от игры, поэтому выбирайте те, которые подходят к вашей тематике и настроению проекта.
Открытие Роблокс Студии

Для начала работы над созданием цветного шрифта в Роблокс, необходимо открыть программу Роблокс Студия. Следуйте этим шагам:
- Запустите Роблокс Студию, найдя иконку программы на рабочем столе или в меню «Пуск».
- После запуска студии, нажмите на кнопку «Создать новый проект». Вы откроете пустой проект для разработки игры.
- Выберите игровой шаблон для вашего проекта. Роблокс Студия предлагает несколько различных шаблонов, подходящих для разных типов игр.
- После выбора шаблона, нажмите на кнопку «Создать проект». Студия откроет проект с выбранным шаблоном.
- Теперь вы можете начать работать над созданием цветного шрифта. Для этого используйте инструменты и возможности студии, такие как текстовые объекты и изменение цвета текста.
По завершению работы над проектом, не забудьте сохранить изменения и выйти из программы Роблокс Студия.
Подключение шрифта

Для того чтобы использовать цветной шрифт в Роблокс, необходимо сначала его подключить.
Для этого нужно выполнить следующие шаги:
| 1 | Выберите подходящий шрифт с цветным вариантом. |
| 2 | Загрузите файл шрифта на хостинг или используйте встроенную функцию Роблокс для загрузки шрифтов. |
| 3 | Получите ссылку на шрифт. |
| 4 | Откройте Роблокс студию и выберите объект, к которому хотите применить цветной шрифт. |
| 5 | Примените новый шрифт к объекту, используя CSS-свойство "font-family" и ссылку на шрифт. |
| 6 | Сохраните изменения и опубликуйте игру. |
После выполнения этих шагов вы сможете использовать цветной шрифт в Роблокс и придавать тексту яркий и выразительный вид.
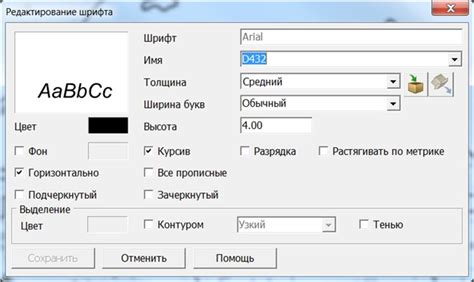
Раздел 4: Настройка цвета шрифта

В Роблоксе вы можете настроить цвет шрифта в своем проекте, чтобы сделать его более ярким и привлекательным. Для этого следуйте простым шагам:
- Откройте свой проект в студии Роблокс.
- Выберите элемент, текст которого вы хотите сделать цветным.
- В разделе "Свойства" найдите свойство "Цвет шрифта" и нажмите на кнопку с цветовым кругом.
- Выберите желаемый цвет из палитры или введите его шестнадцатеричное значение в поле "Пользовательский".
- Нажмите "Применить", чтобы сохранить изменения.
После выполнения этих шагов, цвет шрифта выбранного элемента изменится в соответствии с вашими настройками. Повторите эти шаги для каждого элемента, которому вы хотите изменить цвет шрифта.