Создание удобной и информативной навигации является одним из важных аспектов веб-дизайна. Одним из распространенных способов создания навигационных меню является использование выпадающих меню. Такие меню позволяют организовать большое количество страниц и разделов, обеспечивая при этом простоту использования.
В данной статье мы рассмотрим, как создать выпадающее меню при наведении на CSS. CSS (Cascading Style Sheets) является основным инструментом для стилизации веб-страниц, и он предоставляет широкие возможности для создания интерактивных элементов интерфейса, таких как выпадающие меню.
Для создания выпадающего меню мы будем использовать CSS селекторы, псевдоклассы и псевдоэлементы. С помощью селекторов мы сможем указать элементы, на которые будут применяться стили для создания выпадающего эффекта, а псевдоклассы и псевдоэлементы позволят задавать специфические стили для состояний элементов, таких как наведение курсора или текущая страница.
Как создать выпадающее меню на CSS

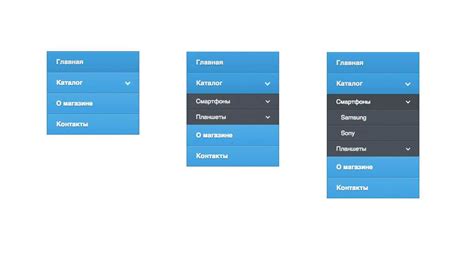
Выпадающие меню на CSS позволяют создать интерактивность и удобство навигации на веб-сайте. Создание такого меню может показаться сложным заданием, но на самом деле это достаточно просто, особенно если вы знакомы с основами CSS и HTML.
Для создания выпадающего меню на CSS сначала необходимо определить основную структуру меню. Обычно она состоит из списка (элемента <ul>) и его пунктов (элементов <li>). При этом каждый пункт меню может содержать подпункты, которые будут выпадать при наведении курсора.
В CSS можно использовать псевдокласс :hover для создания эффекта выпадения подпунктов. Например, вы можете применить свойство display: none; к подпунктам, чтобы они изначально были скрыты, а затем при наведении на пункт меню применить свойство display: block; для их отображения.
Для улучшения визуального оформления выпадающего меню, можно добавить анимацию или эффекты перехода. Например, можно использовать свойство transition для плавного появления и исчезновения подпунктов при наведении. Также можно задать стилизацию для активного пункта меню, чтобы пользователи всегда знали, на какой странице они находятся.
Важно помнить, что создание выпадающего меню на CSS включает не только его стилизацию, но и обеспечение доступности и удобства использования для всех пользователей. Например, меню должно быть легким в использовании с помощью клавиатуры и должно работать на мобильных устройствах.
Создание выпадающего меню на CSS может быть интересным и творческим проектом. Используйте свои знания CSS и HTML, чтобы создать удобную и красивую навигацию на вашем веб-сайте.
Реализация выпадающего меню с помощью селектора :hover

Селектор :hover позволяет применить стили к элементу при наведении на него курсора мыши. Для создания выпадающего меню с помощью этого селектора необходимо сделать следующее:
- Создать структуру HTML для меню, используя теги <ul> и <li>.
- Применить стили к элементам меню, указав основные свойства, такие как шрифт, цвет фона и др. Эти стили применятся в обычном состоянии меню.
- Использовать селектор :hover для применения дополнительных стилей при наведении курсора мыши на элемент меню.
- Скрыть выпадающее меню, применив свойство display: none; к списку подменю.
- Использовать селектор :hover для изменения свойства display на block при наведении на элемент меню.
В результате этих действий, при наведении курсора мыши на элемент меню, будет осуществляться смена стилей и появление выпадающего подменю. После того, как курсор мыши будет отведен с элемента меню, подменю автоматически скроется.
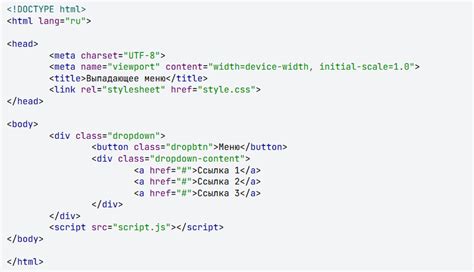
Пример структуры HTML для элементов выпадающего меню:
<ul class="menu"> <li>Главная</li> <li>О нас <ul class="submenu"> <li>Команда</li> <li>История</li> <li>Миссия</li> </ul> </li> <li>Услуги</li> <li>Контакты</li> </ul>
Пример CSS для стилизации меню и создания эффекта выпадания:
.menu li {
display: inline-block;
padding: 10px;
background-color: #f2f2f2;
font-family: Arial, sans-serif;
font-size: 14px;
border: 1px solid #ccc;
}
.submenu {
display: none;
}
.menu li:hover .submenu {
display: block;
}
С помощью селектора :hover и нескольких простых CSS-правил можно создать привлекательное и функциональное выпадающее меню на вашем сайте. Примените этот подход к своей веб-разработке, чтобы улучшить пользовательский опыт и удобство навигации.
Использование псевдоэлемента ::after для создания стрелки в выпадающем меню

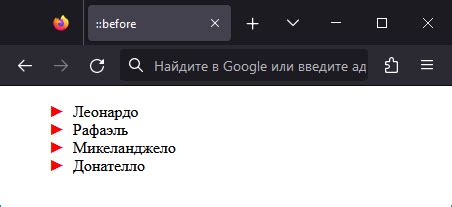
Часто при создании выпадающего меню, пользователи хотят добавить стрелку, чтобы указать на наличие подменю. Для этого можно использовать псевдоэлемент "::after", который позволяет добавить дополнительный элемент после основного содержимого элемента.
Для создания стрелки в виде треугольника, можно использовать три свойства CSS: "content", "display" и "border".
- Сначала нужно добавить псевдоэлемент "::after" к элементу меню и задать ему контент " " с помощью свойства "content".
- Затем, с помощью свойства "display" устанавливаем "block", чтобы псевдоэлемент стал блочным элементом и имел ширину и высоту.
- Наконец, с помощью свойства "border" устанавливаем толщину границы, раскрывая псевдоэлемент в виде треугольника.
Пример кода CSS:
.menu-item::after {
content: " ";
display: block;
border: 5px solid transparent;
border-left: 5px solid black;
border-top: 5px solid black;
height: 0;
width: 0;
position: absolute;
top: 50%;
right: 10px;
transform: translateY(-50%);
}
В данном примере, стрелка будет находиться справа от элемента меню, и будет выглядеть как черный треугольник, указывающий на наличие подменю.
Использование псевдоэлемента "::after" для создания стрелки в выпадающем меню позволяет добавить дополнительные элементы к элементам списка, что делает навигацию более интуитивной для пользователей.