Современные технологии позволяют нам наслаждаться контентом на большом экране прямо из дома. Однако, не все веб-сайты и приложения предлагают полноэкранный режим, которые могли бы оптимально использовать все преимущества экрана. Чтобы расширить полезную площадь дисплея и получить максимальное удовольствие от просмотра контента, нужно знать лучшие способы сделать экран на полный экран.
Полноэкранный режим – это функция, которая увеличивает пространство на экране, убирая рамки окна и другие ненужные элементы интерфейса. Это позволяет полностью погрузиться в просмотр видео, просмотр фотографий или чтение веб-страниц без отвлекающих деталей. Сегодня мы рассмотрим несколько способов, как можно достичь максимального использования полноэкранного режима.
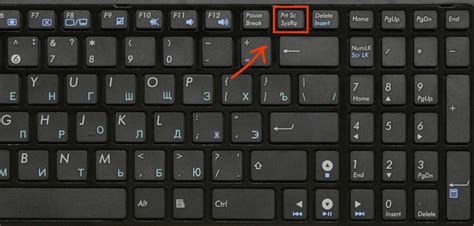
Первый способ – использование клавиатурных комбинаций или жестов. В большинстве операционных систем существуют хоткеи или жесты, чтобы включить полный экран. Например, на Windows можно нажать клавишу F11, чтобы включить полный экран веб-браузера. На Mac можно использовать комбинацию клавиш "Ctrl + Command + F". Некоторые современные браузеры также предлагают свои сочетания клавиш или жесты для активации полноэкранного режима. Обратитесь к документации вашей операционной системы или браузера, чтобы узнать конкретные сочетания для вашей платформы.
Масштабируйте изображения для полного экрана

Чтобы сделать экран на полный экран впечатляющим и эффективным, важно правильно масштабировать изображения. Это поможет удовлетворить запросы и ожидания пользователей, а также создать более привлекательный и профессиональный дизайн.
Выбор высококачественных изображений
Перед масштабированием изображений для полного экрана, необходимо обратить внимание на качество выбранных изображений. Чем более высокое разрешение и четкость, тем лучше будет их отображение на больших экранах.
Подгонка изображений под размер экрана
После выбора подходящих изображений, следует подгонять их под размер экрана. Это можно сделать, изменяя размеры изображений с помощью HTML-кода или CSS стилей. Здесь важно сохранить пропорции и предотвратить искажение изображений.
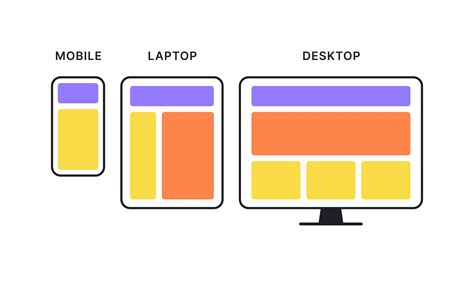
Адаптация изображений под различные устройства
Учитывайте, что изображения должны выглядеть хорошо не только на компьютере, но и на мобильных устройствах. Используйте медиазапросы и адаптивный дизайн, чтобы изображения корректно масштабировались в зависимости от размера экрана устройства пользователя.
Оптимизация изображений для быстрой загрузки
Большие изображения могут замедлить скорость загрузки страницы, поэтому важно оптимизировать их размер. Используйте сжатие и форматы изображений, которые обеспечивают высокое качество при минимальном размере файла. Это позволит улучшить пользовательский опыт и снизить время загрузки страницы.
Масштабирование изображений для полного экрана - один из ключевых аспектов создания эффектного и практичного веб-дизайна. Учтите эти советы, и ваш экран на полный экран станет действительно красивым и функциональным.
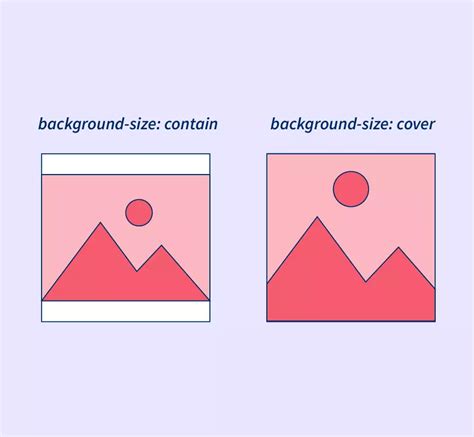
Используйте CSS-свойство "background-size: cover"

Если вам нужно сделать экран на полный экран, вы можете использовать CSS-свойство "background-size: cover". Это свойство позволяет масштабировать фоновое изображение таким образом, чтобы оно полностью покрывало задний план элемента.
Чтобы использовать данное свойство, вам необходимо задать фоновое изображение для элемента с помощью свойства "background-image" и указать "background-size: cover". В результате изображение будет масштабироваться в зависимости от размеров окна браузера, чтобы быть наибольшего возможного размера.
Свойство "background-size: cover" особенно полезно при создании фоновых изображений для сайтов или приложений, когда нужно полностью заполнить экран любого размера. Это также удобно для создания резиновых дизайнов, которые должны выглядеть хорошо на различных устройствах с разной диагональю экрана.
Пример кода:
.element {
background-image: url("image.jpg");
background-size: cover;
}
В данном примере, изображение с именем "image.jpg" будет использоваться в качестве фонового изображения для элемента с классом "element". При этом, свойство "background-size: cover" гарантирует масштабирование изображения таким образом, чтобы оно полностью покрывало задний план элемента.
Используя CSS-свойство "background-size: cover", вы сможете эффективно расширять диагональ экрана и создавать привлекательные дизайны, которые будут хорошо смотреться на любом устройстве.
Используйте плагины и библиотеки для сделки экрана на полный экран

Существует множество плагинов и библиотек, которые позволяют сделать экран на полный экран с помощью всего нескольких строк кода. Они предоставляют готовые решения для этой задачи, что позволяет экономить время и упрощает процесс разработки.
Одним из самых популярных плагинов является Fullscreen API. Он предоставляет простые и удобные методы для работы с полноэкранным режимом в браузере. С помощью этого плагина вы можете просто вызвать функцию, чтобы сделать любой элемент на странице на полный экран.
Еще одним популярным плагином является screenfull.js. Он предоставляет простой интерфейс для работы с полноэкранным режимом, а также решает множество проблем совместимости между различными браузерами.
Кроме того, существует множество других плагинов и библиотек, которые предоставляют возможность сделать экран на полный экран. Некоторые из них предлагают дополнительные функциональные возможности, такие как управление клавиатурными и мышиными событиями, контроль за отображением элементов управления и т. д.
Не важно, для какой цели вы хотите сделать экран на полный экран - существует вероятность, что найдется плагин или библиотека, которая вам подойдет.
Применяйте адаптивный дизайн для эффективного расширения диагонали экрана

С помощью адаптивного дизайна можно использовать медиазапросы, которые позволяют изменять внешний вид веб-сайта в зависимости от размера экрана устройства. Например, вы можете настроить медиазапросы таким образом, чтобы для устройств с большими экранами отображалась более широкая версия веб-сайта, которая будет включать дополнительную информацию и элементы управления.
Кроме того, адаптивный дизайн позволяет создавать гибкие сетки, которые позволяют контенту заполнять доступное пространство на экране. Например, если устройство имеет более широкую диагональ, то сетка будет автоматически растягиваться, чтобы заполнить всю доступную ширину экрана.
Также важно учесть, что адаптивный дизайн обеспечивает возможность создания удобного и интуитивно понятного пользовательского интерфейса на любом устройстве. С помощью гибкого макета и оптимального использования пространства можно обеспечить легкий доступ к информации и удобное взаимодействие с сайтом.
Использование адаптивного дизайна является одним из лучших способов эффективного расширения диагонали экрана. Он позволяет максимально утилизировать доступное пространство и обеспечивать удобное отображение контента на любых устройствах. Поэтому, при создании веб-сайта или приложения, стоит обратить внимание на применение адаптивного дизайна для обеспечения оптимального пользовательского опыта.
Работайте с медиа-запросами для задания разного размера экрана

Чтобы использовать медиа-запросы, необходимо определить условия, при которых нужно изменять стили. Например, вы можете задать, что для экранов шириной менее 600 пикселей вы хотите применять определенный набор стилей. Для этого можно использовать следующий код:
@media screen and (max-width: 600px) {
/* Здесь задаются стили для экранов шириной менее 600px */
}
В данном примере используется медиа-запрос для экранов, ширина которых не превышает 600 пикселей. Вы можете задать любые условия, которые соответствуют вашим потребностям.
При использовании медиа-запросов, рекомендуется использовать отзывчивые единицы измерения, такие как проценты или em, чтобы гарантировать корректное отображение на разных экранах.
Кроме того, медиа-запросы могут быть использованы для применения разных стилей в зависимости от ориентации устройства (горизонтального или вертикального положения) или других характеристик экрана (например, разрешения экрана).
Использование медиа-запросов совместно с другими способами расширения диагонали экрана, такими как гибкая верстка или масштабирование содержимого, может значительно улучшить пользовательский опыт и обеспечить максимальную эффективность использования доступной площади экрана.
Итак, работайте с медиа-запросами, чтобы задавать разный размер экрана и создавать адаптивные интерфейсы, которые выглядят и функционируют идеально на любом устройстве!
Используйте JavaScript для автоматического расширения экрана

Один из способов сделать экран на полный экран с помощью JavaScript - это использовать метод requestFullscreen(). Этот метод вызывается на элементе, который нужно отобразить в полноэкранном режиме. Например:
// Получить элемент, который будет показан на полный экран
var element = document.getElementById("myElement");
// Запросить отображение элемента в полноэкранном режиме
if (element.requestFullscreen) {
element.requestFullscreen();
} else if (element.mozRequestFullScreen) { // Для Firefox
element.mozRequestFullScreen();
} else if (element.webkitRequestFullscreen) { // Для Chrome, Safari и Opera
element.webkitRequestFullscreen();
} else if (element.msRequestFullscreen) { // Для Internet Explorer
element.msRequestFullscreen();
}
Этот код выполняет запрос на полноэкранный режим на различных браузерах, чтобы обеспечить максимальную совместимость.
Также вы можете использовать JavaScript для определения событий, связанных с полноэкранным режимом, таких как вход и выход из полноэкранного режима. Это полезно, когда вам нужно реагировать на изменение режима экрана:
// Проверить, находится ли страница в полноэкранном режиме
if (document.fullscreenElement